Leaflet 一个可视化地图库
目录
基础起步

leaflet
leaflet是一个移动端友好的交互性地图的js开源库。
这个 同学对它有一个初步的介绍。
leaflet的设计原则是简单,可执行,可用,有相当多的插件,有文档,开源。
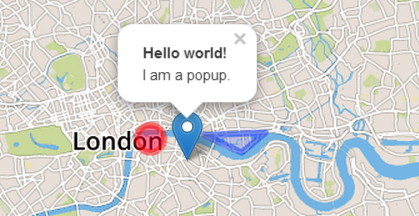
好吧,我们还是从一个简单的例子来吧。quick-start讲了一下地图的基本用法。
- 首先,预备工作。
加载css没问题吧,加载script没问题吧。要有div元素也没问题吧。div元素要有高度也没问题吧。
1. <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css" />
2. <script src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
3. <div id="mapid"></div>
4. #mapid { height: 180px; }
- 现在开始加载地图的代码
//绑定div元素,设置经纬度,13是放大倍数。这个操作初始化了我们的主要实例mymap,以后别的东西都要往上堆积
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
//地图是由一层一层的元素组成的,首先我们要加载基础层的元素。于是设置了 tileLayer,应该是普通地图吧。access_token要自己去申请的,我直接用了示例的。
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw', {
//attribution先不管
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
//maxZoom是最大放大倍数
maxZoom: 18,
//id是地图的类型,可以先填 'mapbox.streets'
id: 'mapbox.streets',
}).addTo(mymap);
- 后面的思路类似,都是一层一层往上面加东西,比如加了一个标志,这里面可能图标要自己下载设定一下。
var marker = L.marker([51.5, -0.09]).addTo(mymap);
ok,这就是基础。
自定义marker
之前只要利用自定义的配置L.marker加坐标就能有一个默认的图案,但是有时候我们想自己定义怎么办,这个时候有两种方案,一种方案是利用现有的图案,新生成一个LeafIcon的实体,icon
var greenIcon = new LeafIcon({iconUrl: 'leaf-green.png'});
L.marker([51.495, -0.083], {icon: greenIcon }).bindPopup("I am a red leaf.").addTo(map);
如果想自定义内容的话,那么就利用divIcon
var myIcon = L.divIcon({html:"<div class='love'>my content</div>",className:"myclass"});
L.marker([51.5, -0.09], {icon: myIcon}).bindPopup("I am a green leaf.").addTo(map);
转载自:https://blog.csdn.net/weixin_34130269/article/details/87500411