1.4 ionic3入门——leaflet地图
(1)新建页面
ionic g page map
(2) 引入
在app.module.ts引入map页
import { MapPage } from '../pages/map/map';
(3)跳转
在需要跳转的界面引入
import { MapPage } from '../pages/map/map';
在跳转按钮动作中写入
this.navCtrl.push(MapPage);
(4)配置leaflet
下载leaflet
https://pan.baidu.com/s/19Qa_uxkqNdQmVfTr1vNEXg
解压将文件夹放进src/assets中
在index.html中引入
<script src="assets/leaflet/leaflet.js"></script>
<script src="assets/leaflet/leaflet.ChineseTmsProviders.js"></script>
<link rel="stylesheet" href="assets/leaflet/leaflet.css">
(5)显示地图
map.html:
<ion-content>
<div id="leaflet_map" style="width: 100%;height:100%;position: absolute;z-index: 1;"></div>
</ion-content>
map.ts:
首先声明
declare var L:any;
其次
loadLMap(x,y){
document.getElementById('leaflet_map').innerHTML="<div id='leaflet_map' style='width: 100%;height:100%''></div>";
var map = L.map("leaflet_map",{
center:[x,y],
zoom:12,
zoomControl:false,
dragging:true
});
//定义地图组,并加载天地图 -> addTo()是加载地图,下面加载啦底图和标注
var baseLayers = {
"天地图": L.layerGroup([
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=vec_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] }).addTo(map),
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=cva_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] }).addTo(map)
]),
"天地图影像": L.layerGroup([
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=img_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] }),
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=cia_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] })
]),
"天地图地形": L.layerGroup([
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=ter_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] }),
L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=cta_w&X={x}&Y={y}&L={z}', { subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'] })
]),
"Google地图": L.tileLayer('http://mt1.google.cn/vt/lyrs=m@207000000&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=Galile'),
"Google影像": L.layerGroup([
L.tileLayer('http://mt1.google.cn/vt/lyrs=s&hl=zh-CN&gl=CN&x={x}&y={y}&z={z}&s=Gali'),
L.tileLayer('http://mt1.google.cn/vt/imgtp=png32&lyrs=h@207000000&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}&s=Galil')
]),
"高德地图": L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', { subdomains: "1234" }),
"高德影像": L.layerGroup([
L.tileLayer('http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}', { subdomains: "1234" }),
L.tileLayer('http://webst0{s}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8', { subdomains: "1234" })
])
};
//控制图层
L.control.layers(baseLayers, {}, { position: "topright" }).addTo(map);
var my_marker = L.marker([x,y],{highlight:'permanent',draggable:true}).addTo(map).on('dragend',function(event){
var marker = event.target;
var position=marker.getLatLng();
var la = position.lat;
var long=position.lng;
});
this.my_marker.enablePermanentHighlight();
L.control.zoom({zoomInTitle:'放大', zoomOutTitle:'缩小',position: 'bottomright'}).addTo(map);
}
初始化
ionViewDidLoad(){
this.loadLMap(30.374558, 104.09144);
}

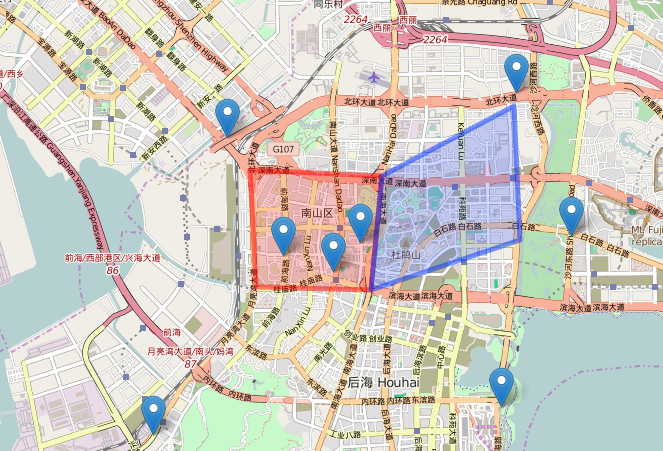
image.png
转载自:https://blog.csdn.net/weixin_34195546/article/details/88264023