Openlayers3中实现台风风圈绘制算法
概述:
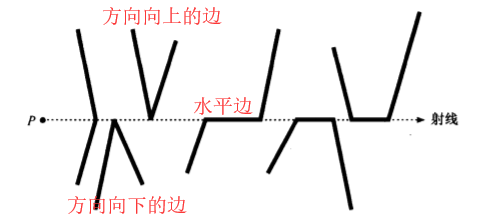
台风的风圈的NE、NW、SW、SE四个方位的影响范围是不一致,本文介绍一种简单的风圈的绘制方法,并在OL3中展示。
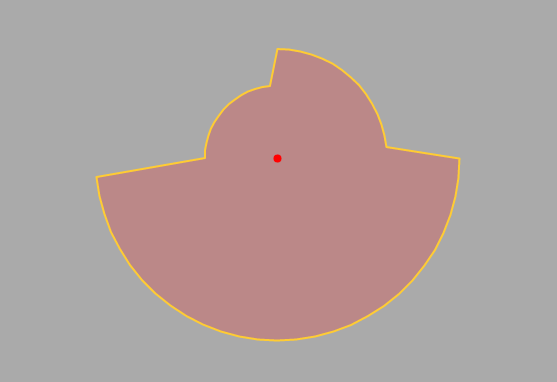
实现效果:

实现代码:
1、数据格式
var Configs = {
CIRCLE_CENTER_X:104.21390114106414,
CIRCLE_CENTER_Y:35.847595169932646,
CIRCLE_R:{
"SE":0.5,
"NE":0.3,
"NW":0.2,
"SW":0.5
}
};2、关键代码
var wkt = "POLYGON((";
var wkt0 = "", _interval = 6;
for(var i=0;i<360/_interval;i++){
var _r = 0;
var _ang = i*_interval;
if(_ang>0&&_ang<=90){
_r = Configs.CIRCLE_R.NE;
}
else if(_ang>90&&_ang<=180){
_r = Configs.CIRCLE_R.NW;
}
else if(_ang>180&&_ang<=270){
_r = Configs.CIRCLE_R.SW;
}
else{
_r = Configs.CIRCLE_R.SE;
}
var x = Configs.CIRCLE_CENTER_X + _r * Math.cos(_ang * 3.14 /180);
var y = Configs.CIRCLE_CENTER_Y + _r * Math.sin(_ang * 3.14/180);
wkt = wkt+""+x+" "+y+", ";
if(i===0){
wkt0 = ""+x+" "+y+"";
}
}
wkt = wkt+wkt0+"))";3、完整代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ol3 draw</title>
<link rel="stylesheet" type="text/css" href="../../../plugin/ol3/css/ol.css"/>
<style type="text/css">
body, #map {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="../../../plugin/ol3/build/ol.js"></script>
<script type="text/javascript" src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script type="text/javascript">
var wktformat = new ol.format.WKT();
function init(){
var untiled = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8080/geoserver/lzugis/wms',
params: {'FORMAT': 'image/png',
'VERSION': '1.1.1',
LAYERS: 'lzugis:province',
STYLES: ''
},
serverType: 'geoserver'
})
});
var Configs = {
CIRCLE_CENTER_X:104.21390114106414,
CIRCLE_CENTER_Y:35.847595169932646,
CIRCLE_R:{
"SE":0.5,
"NE":0.3,
"NW":0.2,
"SW":0.5
}
};
var wkt = "POLYGON((";
var wkt0 = "", _interval = 6;
for(var i=0;i<360/_interval;i++){
var _r = 0;
var _ang = i*_interval;
if(_ang>0&&_ang<=90){
_r = Configs.CIRCLE_R.NE;
}
else if(_ang>90&&_ang<=180){
_r = Configs.CIRCLE_R.NW;
}
else if(_ang>180&&_ang<=270){
_r = Configs.CIRCLE_R.SW;
}
else{
_r = Configs.CIRCLE_R.SE;
}
var x = Configs.CIRCLE_CENTER_X + _r * Math.cos(_ang * 3.14 /180);
var y = Configs.CIRCLE_CENTER_Y + _r * Math.sin(_ang * 3.14/180);
wkt = wkt+""+x+" "+y+", ";
if(i===0){
wkt0 = ""+x+" "+y+"";
}
}
wkt = wkt+wkt0+"))";
var features = new Array();
features.push(wktformat.readFeature(wkt));
features.push(wktformat.readFeature("POINT("+Configs.CIRCLE_CENTER_X+" "+Configs.CIRCLE_CENTER_Y+")"));
var styleFunc = function(feature, resolution){
var index = feature.get("index");
return new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 0, 0, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: '#ff0000'
})
})
});
};
var vector = new ol.layer.Vector({
source: new ol.source.Vector({
features: features
}),
style:styleFunc
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [untiled,vector],
view: new ol.View({
projection: new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
}),
center: [103.847, 36.0473],
zoom: 4
})
});
}
</script>
</head>
<body onLoad="init()">
<div id="map">
</div>
</body>
</html>-----------------------------------------------------------------------------------------------
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/76397068