[Mapbox GL]点的动画效果
更新每帧的GeoJSON资源实现点的动画效果

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = '<your access token here>';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v9',
center: [0, 0],
zoom: 2
});
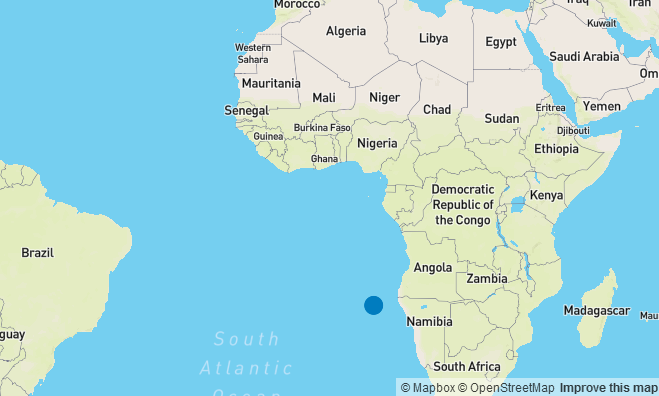
var radius = 20;
function pointOnCircle(angle) {
return {
"type": "Point",
"coordinates": [ /* 计算坐标 */
Math.cos(angle) * radius,
Math.sin(angle) * radius
]
};
}
map.on('load', function () { /* 添加load事件监听器 */
// Add a source and layer displaying a point which will be animated in a circle.
map.addSource('point', {
"type": "geojson", /* geojson类型数据 */
"data": pointOnCircle(0)
});
map.addLayer({
"id": "point",
"source": "point",
"type": "circle", /* circle类型layer */
"paint": {
"circle-radius": 10, /* circle半径,单位像素 */
"circle-color": "#007cbf" /* circle颜色 */
}
});
function animateMarker(timestamp) {
// Update the data to a new position based on the animation timestamp. The
// divisor in the expression `timestamp / 1000` controls the animation speed.
map.getSource('point').setData(pointOnCircle(timestamp / 1000)); /* getSource(id)获取id的source,setData()设置source的数据*/
// Request the next frame of the animation.
requestAnimationFrame(animateMarker); /* requestAnimationFrame() 可以实现动画效果,本例即使典型用法,当然也可以返回一个句柄,必要时取消动画 */
}
// Start the animation,执行函数实现动画
animateMarker(0);
});
</script>
</body>
</html>转载自:https://blog.csdn.net/naipeng/article/details/53816169