leaflet 加载腾讯地图
地图切片,又叫地图瓦片,,个人比较喜欢叫切片。
leaflet 默认的地图切片规则是,切片原点在左上角(即[85.05112877980659,-180]),而腾讯地图的使用切片规则是,其他不变,原点在左下角(即[-85.05112877980659,-180])。既然知道了规则,那么leaflet应该怎么加载呢。
搜索了一波,下面是我觉得比较好的一个例子:
(地址: https://my.oschina.net/zhajiang/blog/424157)
const txUrl = 'http://rt{s}.map.gtimg.com/realtimerender?z={z}&x={x}&y={y}&type=vector&style=0';
const options = {
subdomains: '0123',
getUrlArgs: function (tilePoint) {
return {
z: tilePoint.z,
x: tilePoint.x,
y: Math.pow(2, tilePoint.z) - 1 - tilePoint.y
};
}
};
const txLayer = L.tileLayer.webdogTileLayer(txUrl,options).addTo(map);

上面这个例子不错,还可以体现 leaflet 加载不同规则的切片的方式。
发现还有一个更简洁的方式。根据切片规则,可以更简单的加载腾讯地图,就是利用 tileLayer 的 tms 参数,即:
const txLayer = L.tileLayer(txUrl,{subdomains: '0123',tms:true}).addTo(map);
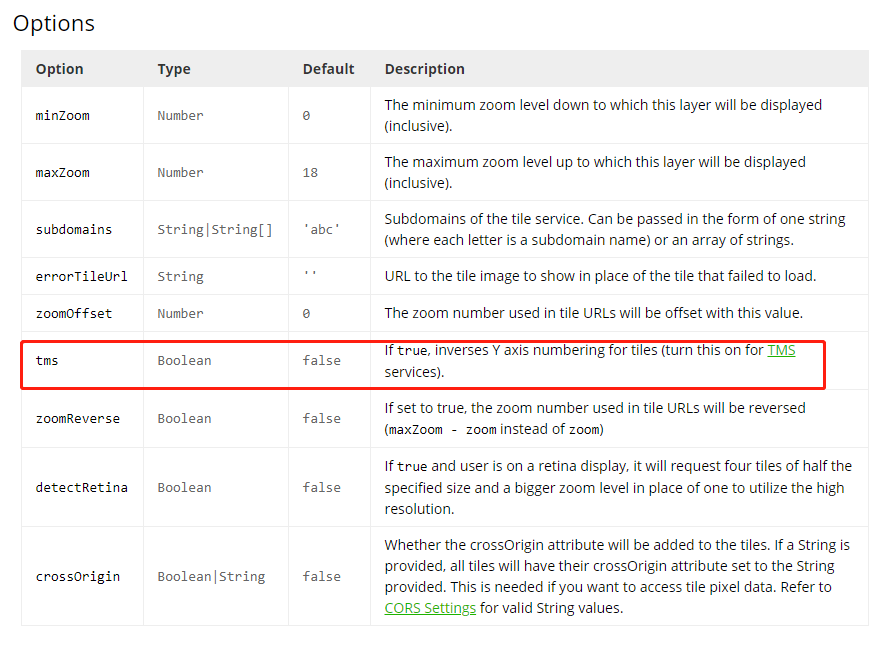
leaflet 文档解释

大概意思就是,tms只要设为 true 时,y轴的值则取“相反”。怎么理解这个“相反”,例如,y轴的全部序号为[1,2,3,4,5,6,7,8,9,10],假如y=2,那么其“相反值”就是y=9,刚好是腾讯地图切片规则符合,所以加上tms这个option即可。
更多信息欢迎关注公众号

转载自:https://blog.csdn.net/geol200709/article/details/83304932



