通过css设置鼠标指针为自定义图片,并设置对齐点

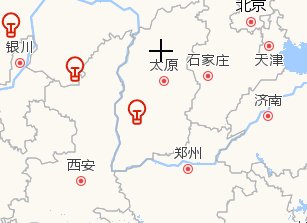
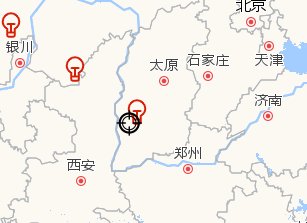
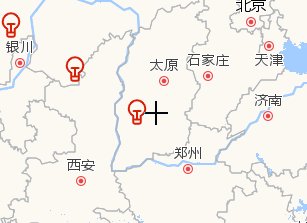
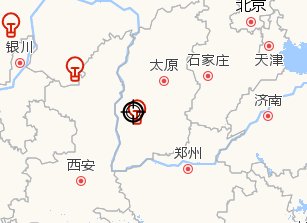
具体效果如上图所示,css中带了很多浏览器已经支持的鼠标样式,很多时候需要换成自己定义的图片。
查看了很多资料,总结下面的一个流程,最好使用32*32图片,ico格式,当前也有其他格式,最好设置支持跨平台的格式,不同浏览器支持的格式不统一,png等其他的格式是可以转为ico格式,过程自己百度。
下面就是css,代码了,
cursor: url("../lib/leaflet/images/mouse.ico") 16 16,auto;
url中是图片路径。16 16是类似于锚点的参数,就是图片的哪一个点代表鼠标所指的点,这个参数和图片像素有关。最后的auto,是在前面的图片不生效时,被浏览器的哪种鼠标样式替换。
转载自:https://blog.csdn.net/GISuuser/article/details/82144477


