Leaflet+GP的注意事项
场景一、
发布土壤地图插值GP服务:

输入参数->IDW(反距离权重法)->重分类(按给定范围划分)->掩模处理->栅格计算器(根据重分类结果生成栅格图)
1.参数全部使用英文不要有下划线等特殊符号
2.将需要的改变的数值设置为参数
3.IDW需要设置范围(不然生成的结果不会是完整的图)
4.工具的属性有很多可以设置的,依据不同的情况进行设置
5.默认的图是黑白的,可以在结果中设置地图的颜色样式
6.发布GP服务是通过结果进行发布的
7.在本场景中发布过程中需要将边界和结果一起发布,而不发布点数据(因为点数据的参数是需要变更的,我要在线查询)
8.为了对结果进行对比,可以将中间过程显示出来进行查看
场景二、
在线查询结果然后用GP服务进行插值
引用头部:
<%--地图引用--%>
<script src="${pageContext.request.contextPath}/main/map/Leaflet/leaflet.js"></script>
<script src="${pageContext.request.contextPath}/main/map/Leaflet/esri-leaflet.js" ></script>
<%--query功能--%>
<link rel="stylesheet" href="https://js.arcgis.com/3.17/esri/css/esri.css">
<script src="https://js.arcgis.com/3.17/"></script>
查询代码
var query = new esri.tasks.Query();//定义查询对象
//采样点查询地址url_querypoint="http://192.168.0.66:6080/arcgis/rest/services/DT/DT_points/MapServer/0"
var queryTask = new esri.tasks.QueryTask(url_querypoint);
//返回几何对象
query.returnGeometry = true;
//判断条件,必须,一般选择FID >-1即可
query.where = "FID >-1";
//查询出来的字段,用于插值的,要保证是数字类型
query.outFields = [a.IDWZ];
//查询出来的时候空间参考定义
query.outSpatialReference = {"wkid": 4326};
//执行采样点查询方法,query是参数,function是成功后调用的方法
//console.log(query);
queryTask.execute(query, function (fs) {
//将返回的几何点数据传输给featureSet
//将数据的格式转换为json
var featureSet = JSON.stringify(fs);
console.log(featureSet);
//创建GP服务的参数
var params = {
IDWinput: featureSet, //Points是GP的输入参数名称,要和GP服务一直
IDWZ:a.IDWZ,//插值的字段,名称要和GP一致
Reclassification:a.Reclassification,
Production: a.Production^0.95,
need:a.need
};
submitJob(params);//改函数为异步执行函数,用于执行长时间的服务
- 执行查询时要封装在方法中,不要直接运行,因为该方法需要等待所有的js文件加载好后才能执行,不然会报错(血的教训)
- 将查询的结果featureSet封装在params对应的字段,然后使用ajax传递给Arcgis Server中的GP,生成结果然后使用Ajax将地图和图例取回(具体代码在我之前的博客中有)
- 在调试的时候我们可以使用console.log()方法来查看过程中的结果
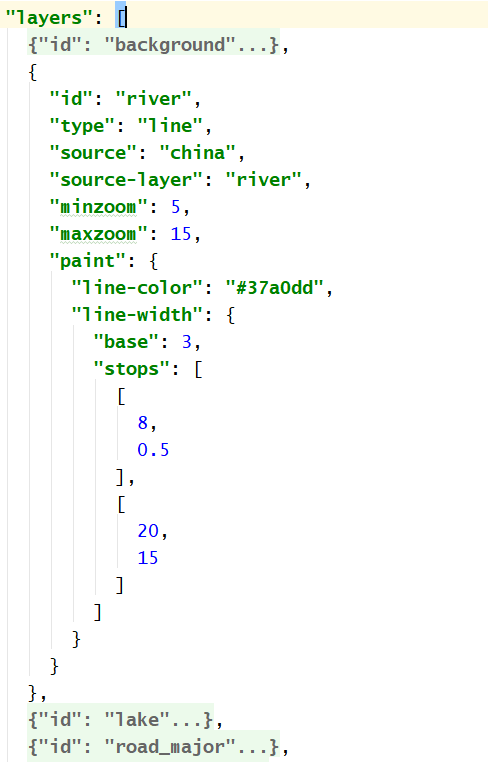
- GP服务传递的参数实际上就是json,如果需要深入了解GP服务可以区查看它的json形式
场景三、
再使用ajax对GP服务进行POST请求的时候,需要注意查看请求的范围,使用动态的服务产生的结果需要注意你的请求范围(可以通过查看请求头进行确认(F12))。对于展示GP服务的返回的地图图片(png格式(包含坐标信息)),使用dynamicMapLayer方法进行请求必须把返回值的范围包含在里面(方法请求的范围是地图默认的显示范围,如果显示范围小于或不包含返回值的范围就不能正常的显示),不然返回的png图片会是空的.(血的教训)。
在对地图进行传参的时候需要注意,(如果是数字类型的参数可以直接不套引号的进行赋值,但如果不是数字类型的参数就必须要给每个参数进行引号的嵌套)如下:
var params = {
river_range:'{"distance": '+data.a+', "units": "esriMeters"}', //Points是GP的输入参数名称,要和GP服务一致
county_highway_range:'{"distance": '+data.b+', "units": "esriMeters"}',//插值的字段,名称要和GP一致
provincial_highway_range:'{"distance": '+data.c+', "units": "esriMeters"}'
};
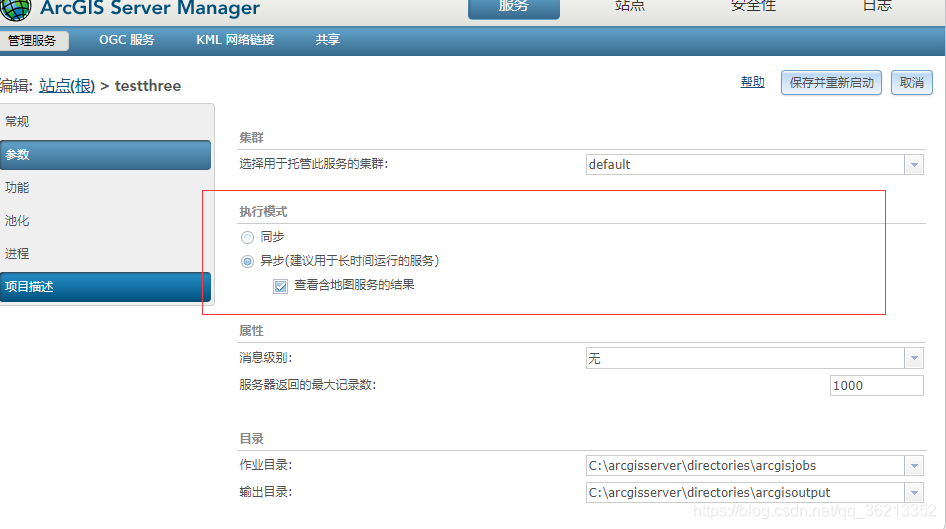
注意:在GP服务的参数下面有个执模式,一个是同步模式一个是异步模式
1.同步的执行模式:(和ajax的同步模式很像)会在在线返回地图的矢量数据(json格式)这个需要浏览器在线进行渲染(如果数据量很大的情况下会很卡)
2.异步的执行模式:(模式和ajax的异步差不多)不需要浏览器去等待加载,返回的数据是png图片(可以是其他的格式),这个图片就比较小(加载速度很快,可使用esri-leafet的dynamicMapLayer方法)‘
注意多使用console.log()方法去查看数据的结果

转载自:https://blog.csdn.net/qq_36213352/article/details/83415476