vue与leaflet的结合使用,在popup上放置一个按钮,点击后使用amout挂载一个未挂载的实例,显示一些信息
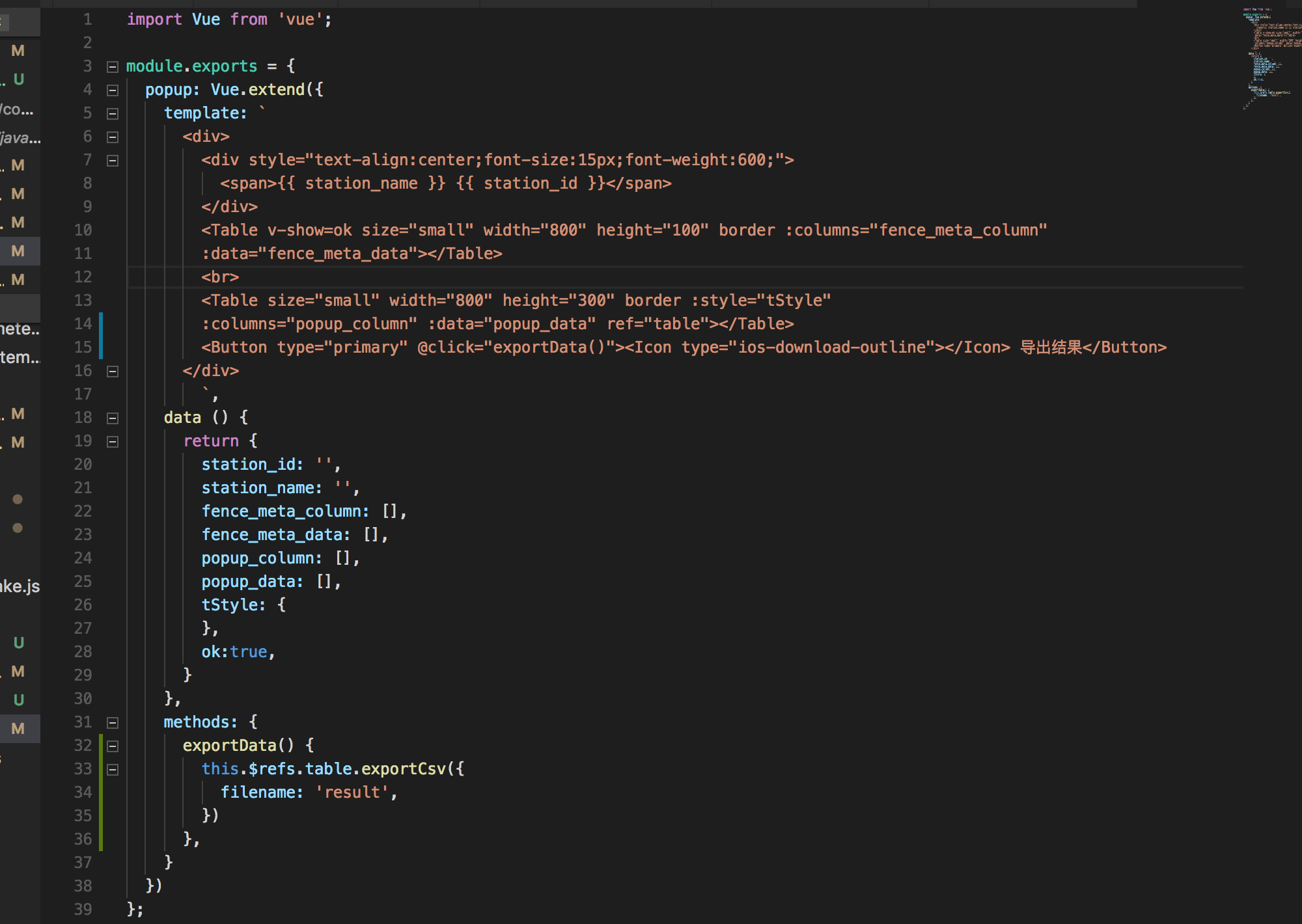
第一,新建一个popup.js文件,内容为:

第二:在有数据的组件给popup中需要显示的属性赋值

var popup = e.target.bindPopup('<div id="orderdetail">ddd</div>',{minWidth: 60},{maxWidth:'auto'}).openPopup(); showpopup.$mount('#orderdetail'); var popup_template = document.getElementById("orderdetail"); //console.log(popup_template); showpopup.thead_content = '信息';
showpopup.main_content = '<th>姓名</th><th>性别</th><tr><td>qq</td><td>女</td></tr><tr><td>ee</td><td>女</td></tr>';
转载自:https://blog.csdn.net/wu_xiao_qing/article/details/78595920