《Three.js开发指南》学习笔记二
添加灯光,材质和阴影
- 添加灯光
// 添加光源
var spotLight = new THREE.SpotLight(0xffffff); //使用SpotLight()方法创建光源
spotLight.position.set(-40,60,-10); //设置光源位置
scene.add(spotLight); //添加光源到场景中- 更改物体材质
MeshBasicMatetial()方法生成的为基础材质,不会对场景中的光源产生反应,而只会以指定的颜色渲染物体,我们将场景中各个物体的材质属性改为MeshLambertMaterial。Three.js里有两种材质可以对光源产生反应:MeshLambertMaterial和MashPhongMaterial.
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff
});
var cubeGeometry = new THREE.CubeGeometry(4, 4, 4);
var cubeMeterial = new THREE.MeshLambertMaterial({
color: 0xff0000
});
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshBasicMaterial({
color: 0x7777ff
});- 添加阴影
// 将renderer允许阴映射(shadowMapEnabled)设置为true
renderer.shadowMapEnabled = true;// 定义哪些物体投射阴影和哪些物体接受阴影
plane.receiveShadow = true;
cube.castShadow = true;
sphere.castShadow = true;
// 设置SpotLight()方法生成的光源可以产生阴影
spotLight.castShadow = true;完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
<script src="js/three.js"></script>
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<div id="WebGL-output"></div>
<script>
$(function () {
// 场景
var scene = new THREE.Scene();
// 相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 0.5);
renderer.setSize(window.innerWidth, window.innerHeight);
// 将renderer允许阴映射(shadowMapEnabled)设置为true
renderer.shadowMapEnabled = true;
// 创建坐标轴
var axes = new THREE.AxisHelper(20);
scene.add(axes)
// 添加光源
var spotLight = new THREE.SpotLight(0xffffff); //使用SpotLight()方法创建光源
spotLight.position.set(-40,60,-10); //设置光源位置
scene.add(spotLight); //添加光源到场景中
// 创建平面 宽60 高20
var planeGeometry = new THREE.PlaneGeometry(60, 20);
// 平面的外观 颜色透明度
// MeshBasicMatetial()方法生成的为基础材质,不会对场景中的光源产生反应,而只会以指定的颜色渲染物体
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff
});
// 添加平面
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane)
// 添加方块
var cubeGeometry = new THREE.CubeGeometry(4, 4, 4);
var cubeMeterial = new THREE.MeshLambertMaterial({
color: 0xff0000
});
var cube = new THREE.Mesh(cubeGeometry, cubeMeterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube);
// 添加球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshBasicMaterial({
color: 0x7777ff
});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);
// 定义哪些物体投射阴影和哪些物体接受阴影
plane.receiveShadow = true;
cube.castShadow = true;
sphere.castShadow = true;
// 设置SpotLight()方法生成的光源可以产生阴影
spotLight.castShadow = true;
// 相机位置
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
// 为了确保相机能够拍摄到这些物体,我们使用lookAt()函数指向场景的中心
camera.lookAt(scene.position);
// 将renderer的输出挂接到HTML页面框架中的<div>元素
$("#WebGL-output").append(renderer.domElement);
renderer.render(scene, camera)
})
</script>
</body>
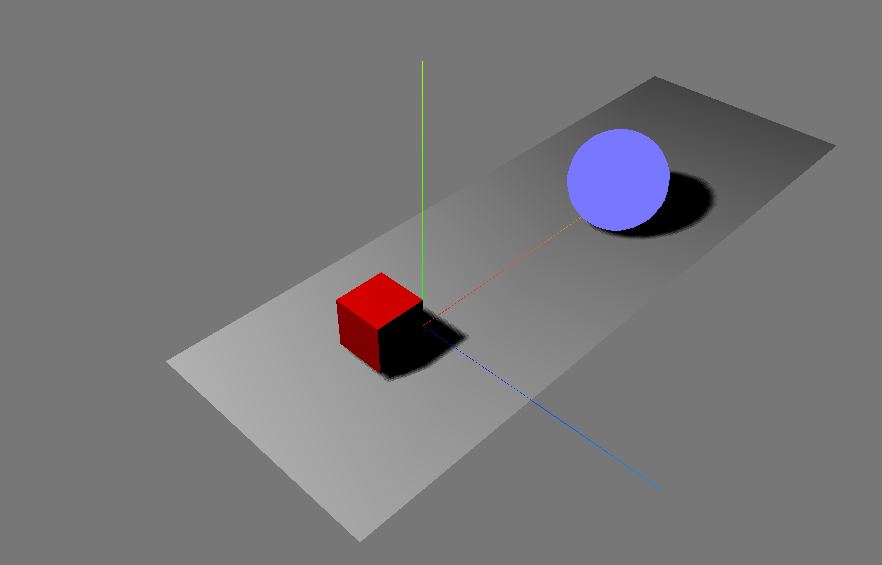
</html>最终效果

转载自:https://blog.csdn.net/zhongshijun521/article/details/80578143