在Ubuntu16-04版本上搭建离线免费地图osm(二)
目录
转载注明出处 http://blog.csdn.net/dream_allday/article/details/75337115
显示瓦片网页地图
瓦片网页地图也被称为OpenStreetMap术语中的滑图。 有两个可用于瓦片地图服务器的免费开源JavaScript地图库:OpenLayer和Leaflet。 Leaflet的优点是使用起来很简单,而且适合移动设备。
OpenLayer
要使用OpenLayer显示滑图,首先需要创建一个Web文件夹。
sudo mkdir /var/www/osm然后从openlayer.org下载JavaScript和CSS,并将其解压缩到Web根文件夹。
之后创建index.html文件。
sudo nano /var/www/osm/index.html将以下HTML代码粘贴到文件中。更换红色文字,并根据需要调整经度,纬度和缩放级别。
<!DOCTYPE html>
<html>
<head>
<title>Accessible Map</title>
<link rel="stylesheet" href="http://your-ip/ol.css" type="text/css">
<script src="http://your-ip/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://your-ip/osm_tiles/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html>保存并关闭文件。现在,可以通过在浏览器中输入服务器IP地址来查看滑动地图。
your-ip/index.html or your-ipLeaflet
要用Leaflet显示滑动地图,先创建一个Web文件夹。
sudo mkdir /var/www/osm然后从leftletjs.com下载JavaScript和CSS,并将其解压缩到Web根文件夹。
接下来,创建index.html文件。
sudo nano /var/www/osm/index.html将以下HTML代码粘贴到文件中。更换红色文字,并根据需要调整经度,纬度和缩放级别。
<html>
<head>
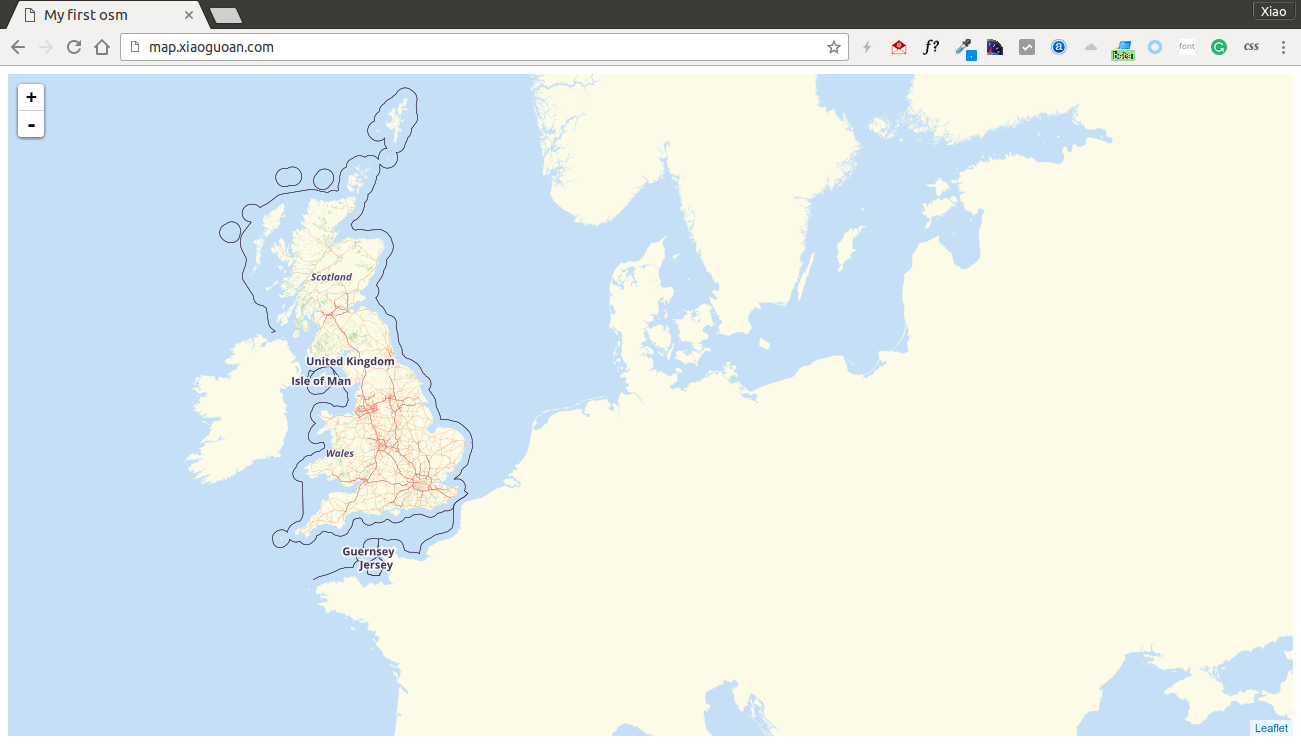
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([53.555,9.899],5);
L.tileLayer('http://your-ip/osm_tiles/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html>保存并关闭文件。现在,可以通过在浏览器中输入服务器IP地址来查看滑动地图。
your-ip/index.html or your-ip
要预渲染图块而不是即时渲染,请使用render_list命令。预渲染的图块将缓存在/ var/lib/mod_tile目录中。-z和-Z标志指定缩放级别。
render_list -m default -a -z 0 -Z 10转载自:https://blog.csdn.net/dream_allday/article/details/75337115