百度地图Polyline画直线BUG
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
var point2= new BMap.Point( 113.347655, 23.160435);
var point3= new BMap.Point( 113.357655, 23.170435);
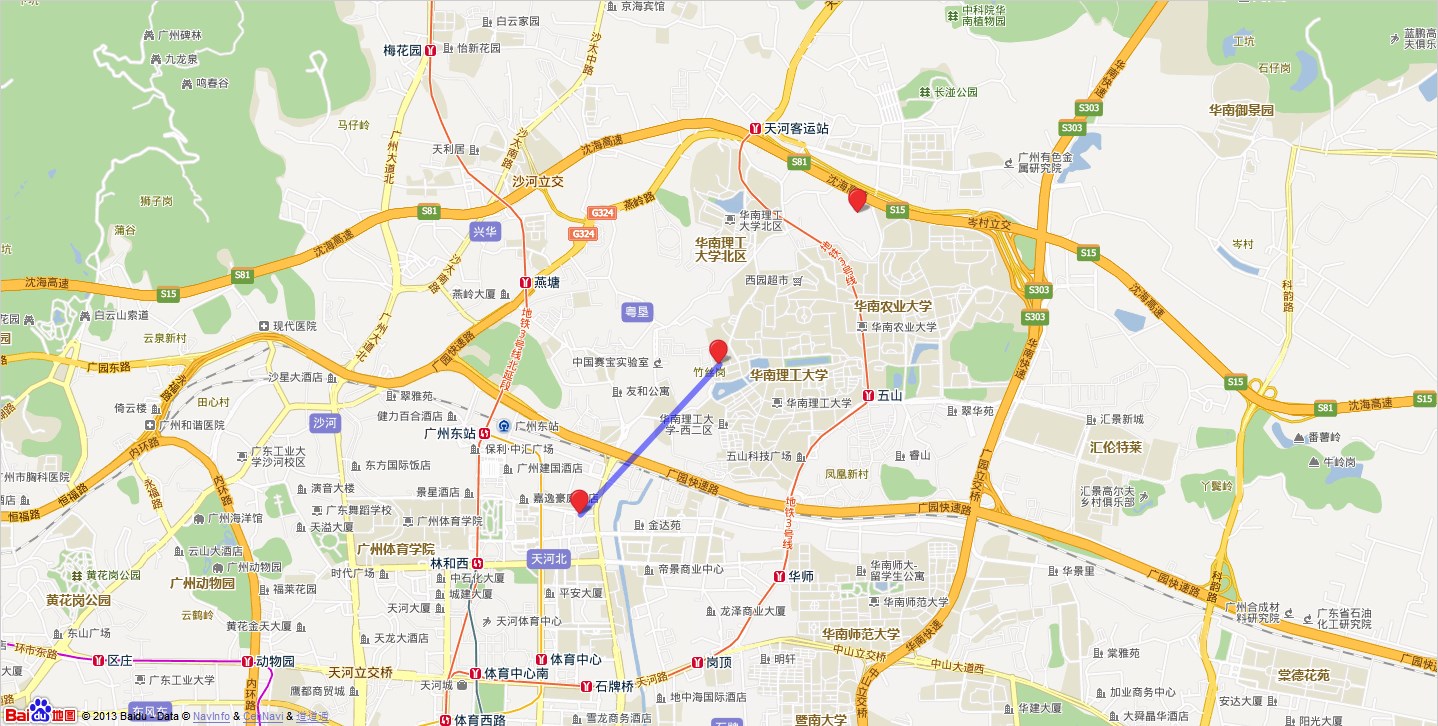
point1,
point2,
point3
], {strokeColor: “blue”, strokeWeight: 6, strokeOpacity: 0.5});

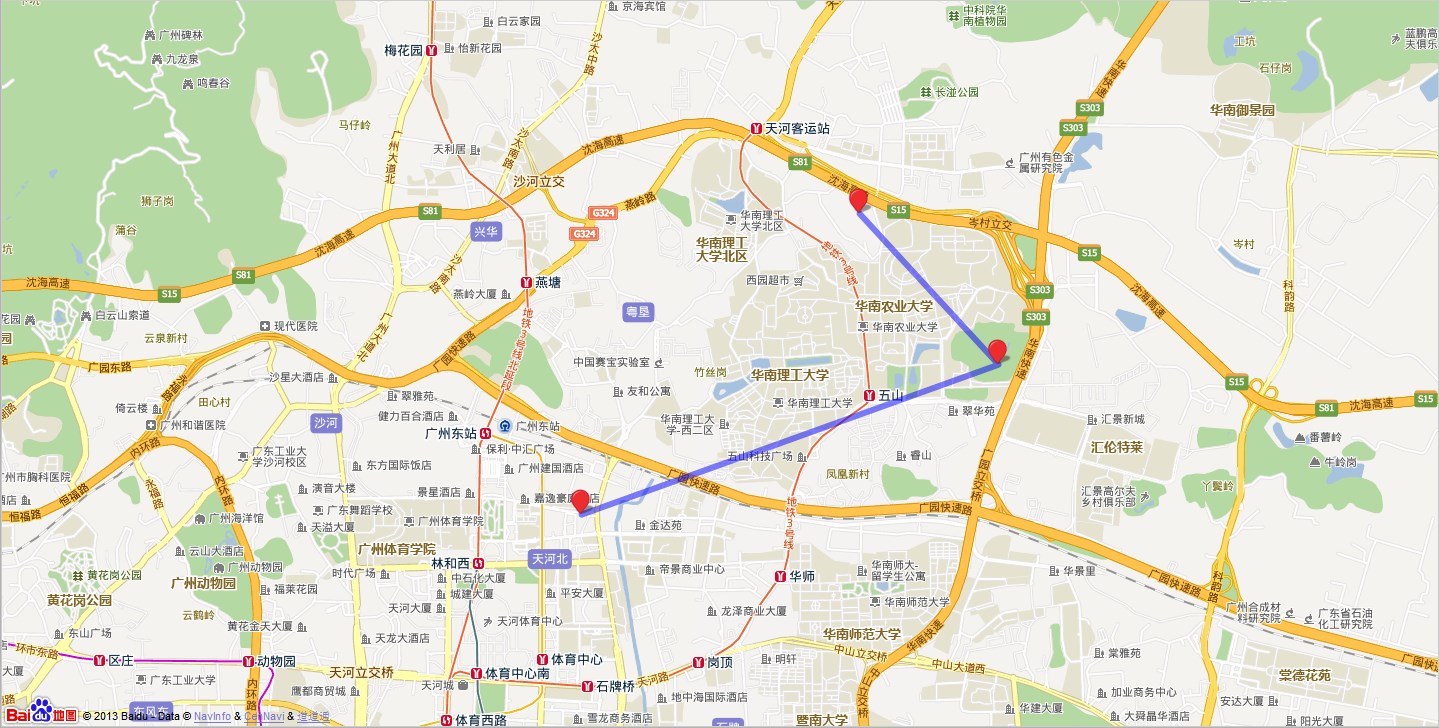
point1,
point3,
point2
], {strokeColor: “blue”, strokeWeight: 6, strokeOpacity: 0.5});

var point2= new BMap.Point( 113.347655, 23.160435);//经度向东移动0.02为:( 113.347655, 23.160435)->( 113.367655, 23.160435)
var point3= new BMap.Point( 113.357655, 23.170435);//保持不变
绘图顺序为:
point1,
point3,
point2
], {strokeColor: “blue”, strokeWeight: 6, strokeOpacity: 0.5});

point1,
point2,
point3
], {strokeColor: “blue”, strokeWeight: 6, strokeOpacity: 0.5});

<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<style type=“text/css”>
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;}
#l-map{height: 100%;width: 78%;float:left;border-right: 2px solid #bcbcbc;}
#r-result{height: 100%;width: 20%;float:left;}
</style>
<script type=”text/javascript” src=”http://api.map.baidu.com/api?v=1.4″></script>
<title>折线 </title>
</head>
<body>
<div id=“allmap”></div>
</body>
</html>
<script type=”text/javascript”>
var map = new BMap.Map( “allmap”);
var point = new BMap.Point( 113.347655, 23.160435);
map.centerAndZoom(point, 15);
var point1= new BMap.Point( 113.33765, 23.150435);
var point2= new BMap.Point( 113.347655, 23.160435);
var point3= new BMap.Point( 113.357655, 23.170435);
var marker1 = new BMap.Marker(point1); // 创建标注
var marker2 = new BMap.Marker(point2); // 创建标注
var marker3 = new BMap.Marker(point3); // 创建标注
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
var polyline = new BMap.Polyline([
point1,
point2,
point3
], {strokeColor: “blue”, strokeWeight: 6, strokeOpacity: 0.5});
map.addOverlay(polyline);
var view = map.getViewport([
point1,
point2,
point3
]);
map.centerAndZoom(view.center, view.zoom);
</script>
<script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script>
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

转载自:https://blog.csdn.net/ugfdfgg/article/details/83870801


