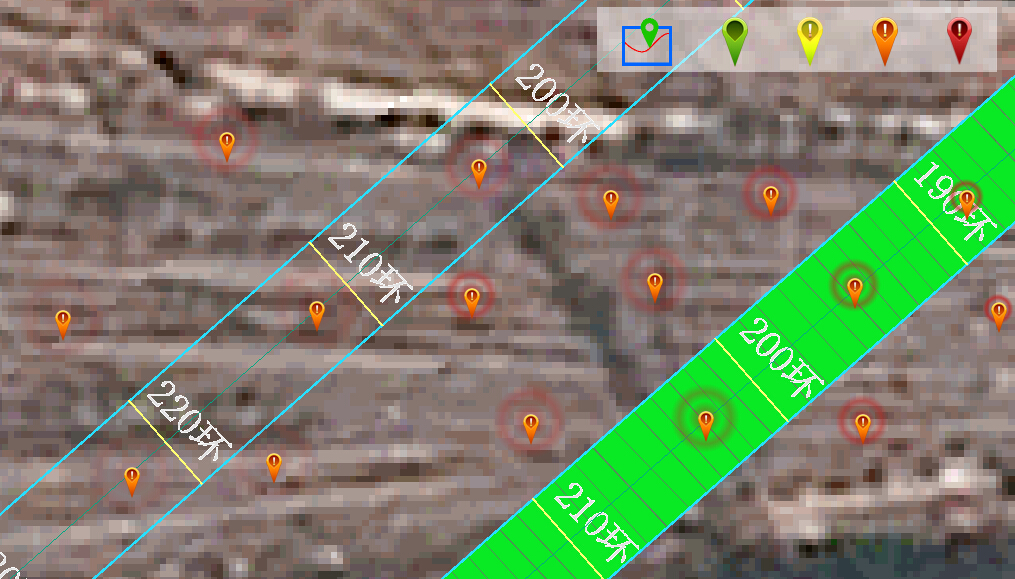
预警点 高亮闪烁+报警图片显示
<esri:MarkerSymbol x:Key="StrobeMarkerSymbol1">
<esri:MarkerSymbol.ControlTemplate>
<ControlTemplate>
<Canvas>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<Storyboard RepeatBehavior="ForEver">
<DoubleAnimation BeginTime="0"
Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(ScaleTransform.ScaleX)"
From="1" To="10" Duration="00:00:01" />
<DoubleAnimation BeginTime="0"
Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(ScaleTransform.ScaleY)"
From="1" To="10" Duration="00:00:01" />
<DoubleAnimation BeginTime="0"
Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.Opacity)"
From="1" To="0" Duration="00:00:01" />
</Storyboard>
</VisualState>
<!--<VisualState x:Name="Normal" />-->
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Height="10" Width="10" Canvas.Left="-5" Canvas.Top="-5"
RenderTransformOrigin="0.5,0.5" x:Name="ellipse"
IsHitTestVisible="True"
>
<Ellipse.RenderTransform>
<ScaleTransform />
</Ellipse.RenderTransform>
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#00F6FF1B" />
<GradientStop Color="#FFF6FF1B" Offset="0.25"/>
<GradientStop Color="#00F6FF1B" Offset="0.5"/>
<GradientStop Color="#FFF6FF1B" Offset="0.75"/>
<GradientStop Color="#00F6FF1B" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Height="10" Width="10" Canvas.Left="-5" Canvas.Top="-5" Fill="#FFFF0000" x:Name="ellipse1"/>
<Image Source="/GIS;component/Images/Monitor_Alarmlevel2_.png" Margin="-7,-7" >
<Image.RenderTransform>
<TranslateTransform />
</Image.RenderTransform>
</Image>
</Canvas>
</ControlTemplate>
</esri:MarkerSymbol.ControlTemplate>
</esri:MarkerSymbol>
转载自:https://blog.csdn.net/Mello_/article/details/44417587