Mapbox大数据量渲染策略
目录
在使用mapbox渲染大数据的情况下可以采用以下策略来提高渲染效率。
GeoJSON source参数设置
-
buffer
如果数据能在一个图斑里面能够显示(点),不需要缓冲区,可以将buffer参数设置为0.较小的缓存区可以减矢量切片周边渲染错误(buffer 0-128)
-
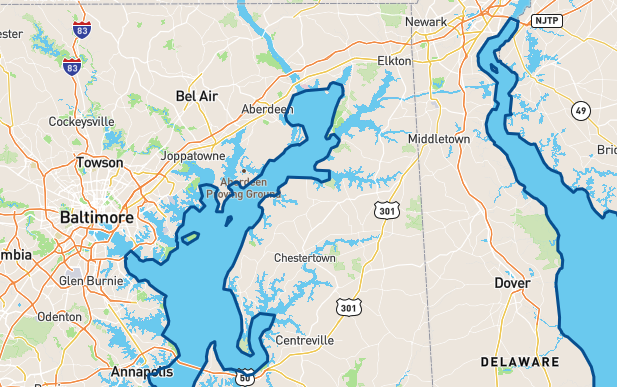
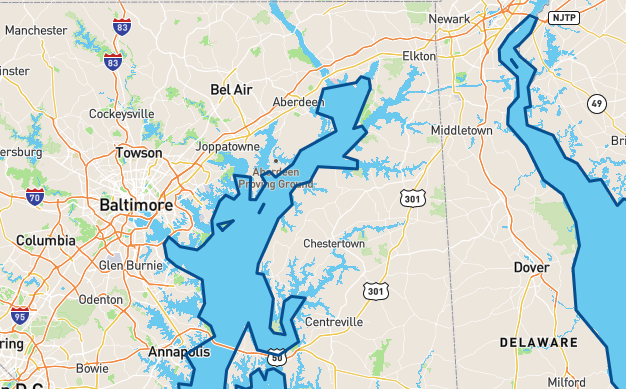
tolerance
当数据源是线或者面时,设置这个参数将会起用Douglas–Peucker algorithm 算法,对数据进行简化。
 default-tolerance 0.375
default-tolerance 0.375

-
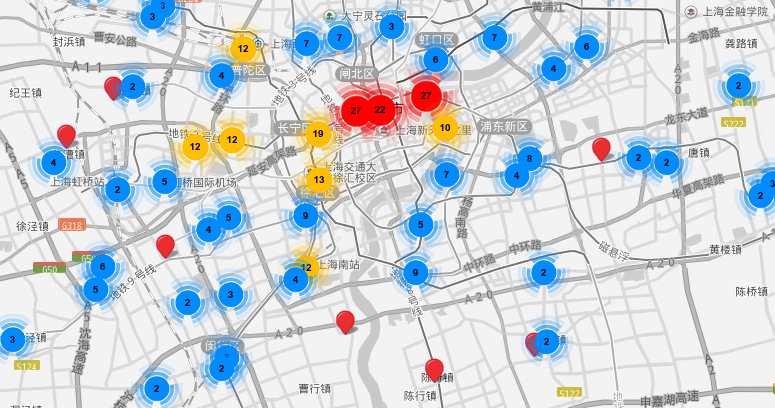
cluster
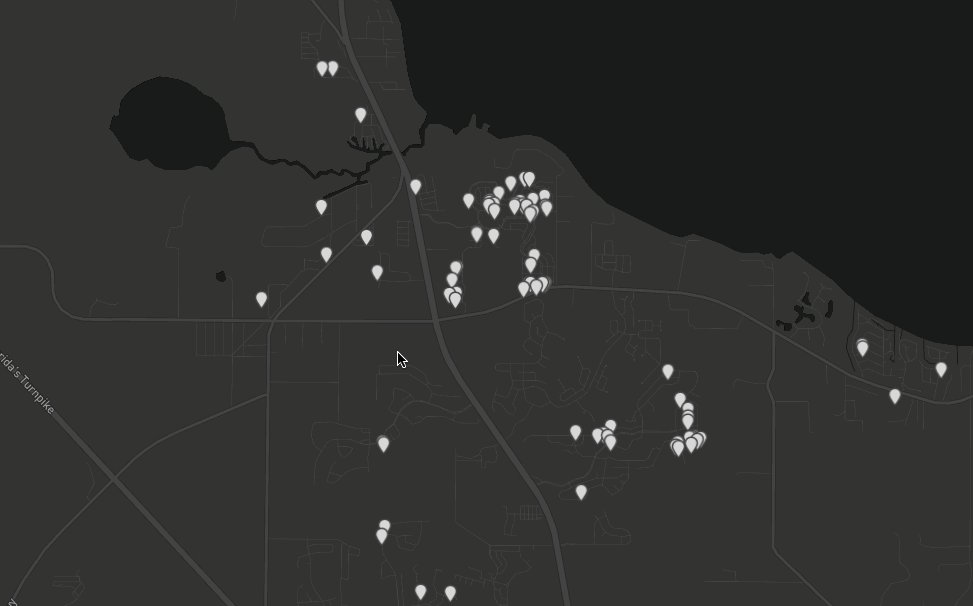
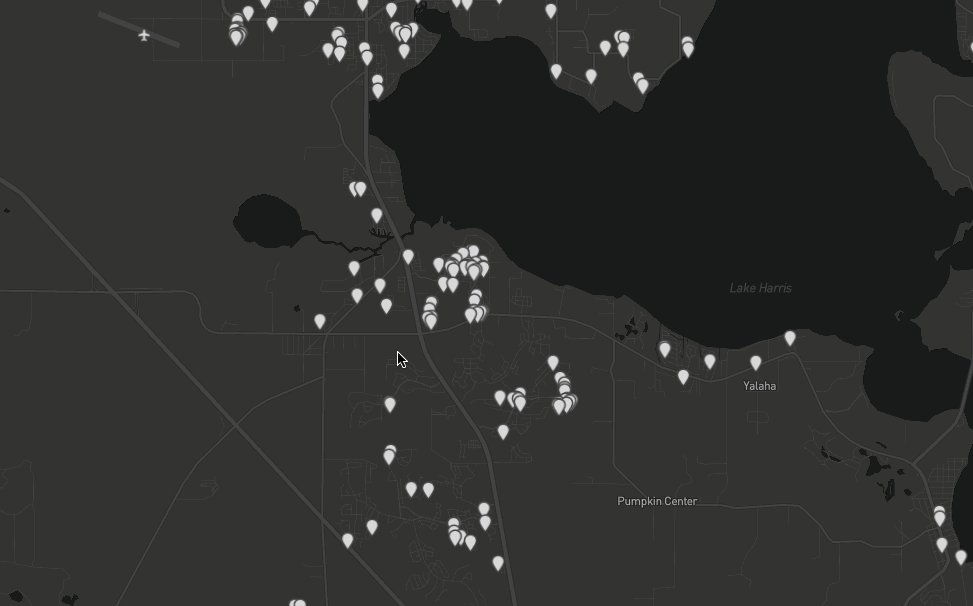
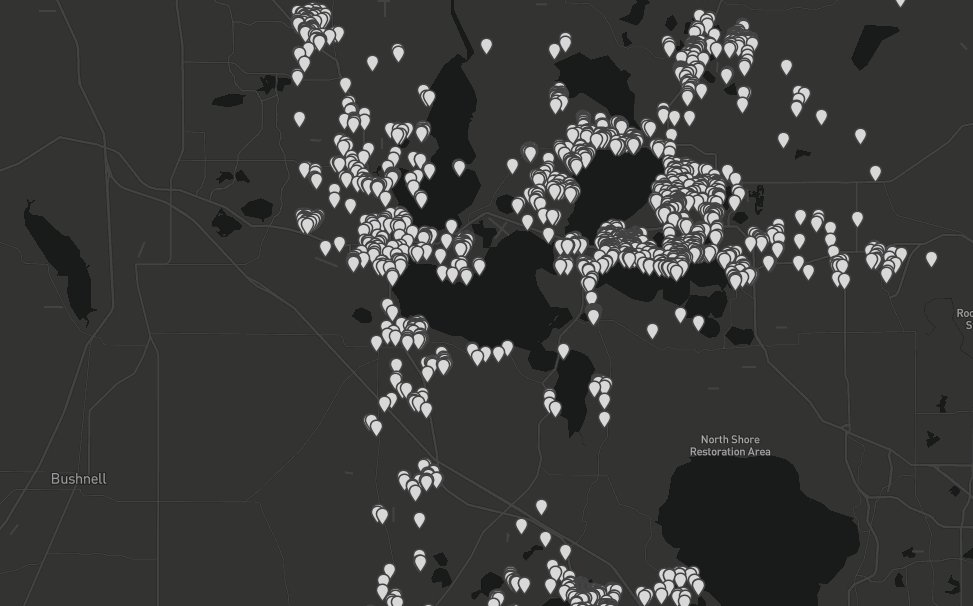
在小缩放级别的时候,可以考虑对密集点数据使用cluster,如下图
 large-geojson-clustering
large-geojson-clustering
-
maxzoom
将GeoJJON数据源的maxzoom设置为比默认值18小的级别。这样的设置将提高地图平移与缩放的性能。对于大多数点数据来说,zoom值为12时,既能保持精度与速度。
-
minzoom
这个值不是source的参数,是layer的参数。设置这个参数主要是因为如果geoJSON的数据足够多的话,zoom如果过小,屏幕的像素的点都没数据多的话,再缩小级别也没什么效果。
数据清理
- 去除对于可视化不是必须的字段。
- 让经纬度坐标的精度在小数点后6位以下。
- 删除geojson中的空格,减少文件大小
清理前
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"objectid": 1,
"id": 1,
"uniqueid": "1695.00",
"address": "230",
"suffix": " ",
"street": "Stratford Ave",
"onstr": "Friendship Ave",
"fromstr": "Stratford Ave",
"tostr": "Fairmount St /S",
"side": "Side",
"site": "1",
"spp": "Acer platanoides",
"dbh": 5,
"cond": "Good",
"trunks": 1,
"mt": "Training Prune",
"observe": "None",
"hardscape": "N",
"inspect": "N",
"klir": "Vehicle",
"utilities": "Y",
"grow": "Tree Lawn",
"spacesize": 2,
"loctype": "Street",
"pghdbsdeTree_Keeperarea": 8,
"staff": "Kara Masak",
"inv_date": "2005-02-14T00:00:00.000Z",
"inv_time": " ",
"inspect_dt": "2005-02-14T00:00:00.000Z",
"inspect_tm": "10:18:32",
"active": 1
},
"geometry": {
"type": "Point",
"coordinates": [
-79.9334671524,
40.4611126031
]
}
}
// additional features
]
}
清理后:
{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"dbh":5},"geometry":{"type":"Point","coordinates":[-79.93345,40.46111]}}]}
使用GeoJSON Url
使用geojson url能够减小浏览器的内存开销。使用js对象将geojson塞进source会增加内存开销。
map.addSource('some id', {
type: 'geojson',
data: 'https://mydomain.mydata.geojson'
});
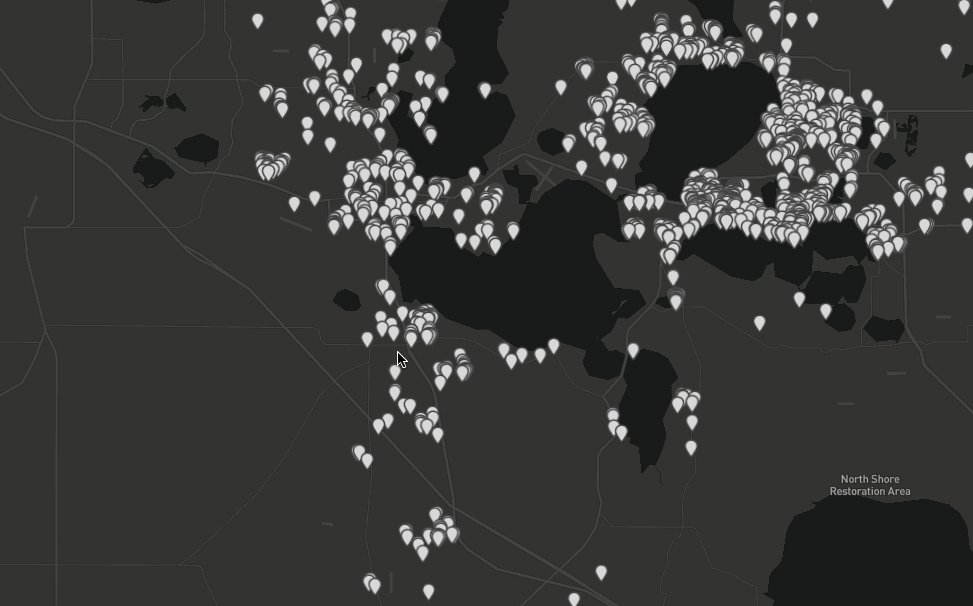
设置Symbol–> layers–> icon-allow-overlap
如果icon-allow-overlap为true,即使图标与其他先前绘制的符号发生碰撞,该图标也将可见(所有点可见)。同时能够在平移和缩放密集点的时候,能够提高图层的渲染速度。


超大文件处理
如果超大文件(超过500,000)可以使用以下方法来提高渲染速度。
数据源切分
可以将原有的数据切分成2到3部分,能够将加载与渲染能力提高1倍或3倍。 例子
使用矢量切片
将geojson数据转换成矢量切片,能够减小文件的大小,提高渲染效率。
转载自:https://blog.csdn.net/weixin_33894640/article/details/87379128