利用geoserver发布矢量切片服务,进行切图到本地以及使用leaflet加载显示
零、插件准备:进入geoserver官网,根据你的geoserver版本号下载vectortiles-plugin插件,目前发现2.12的版本不好使,2.13和2.11的该插件都可正常使用。下载之后放入geoserver安装目录\webapps\geoserver\WEB-INF\lib下,重启。
一、首先确认你需要的切片服务坐标系,在此以epsg3857坐标系为例:
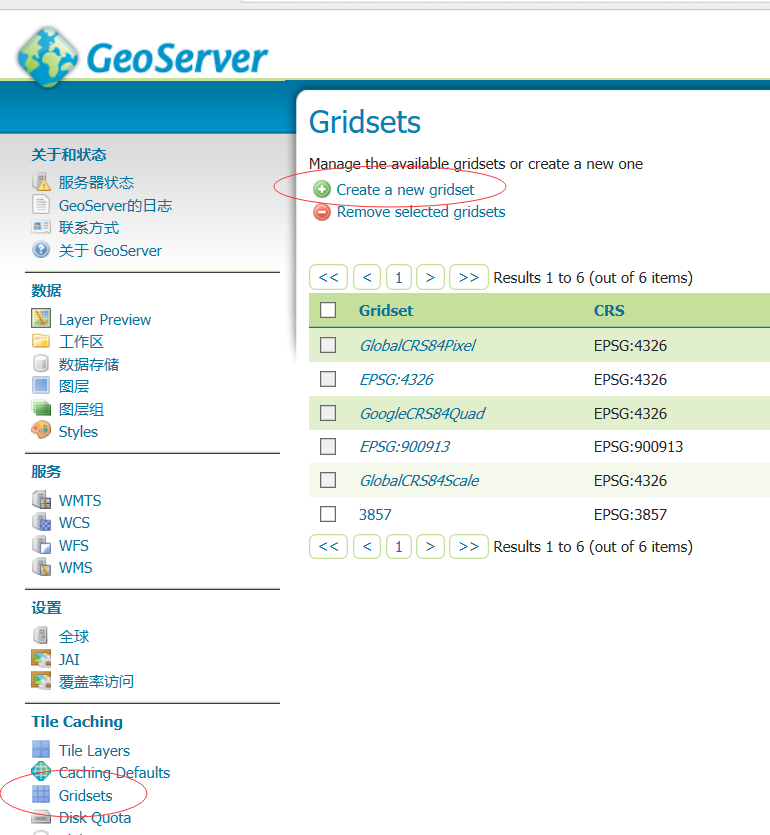
打开geoserver,创建gridset

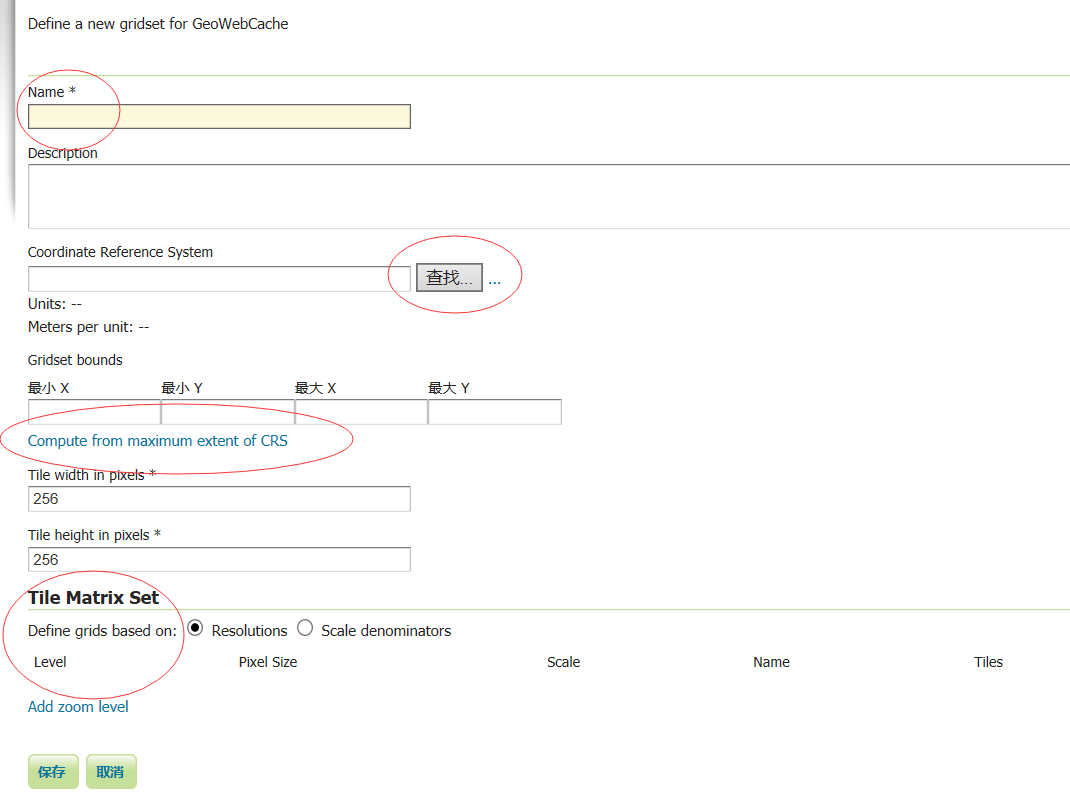
填写必要的参数,点击保存:

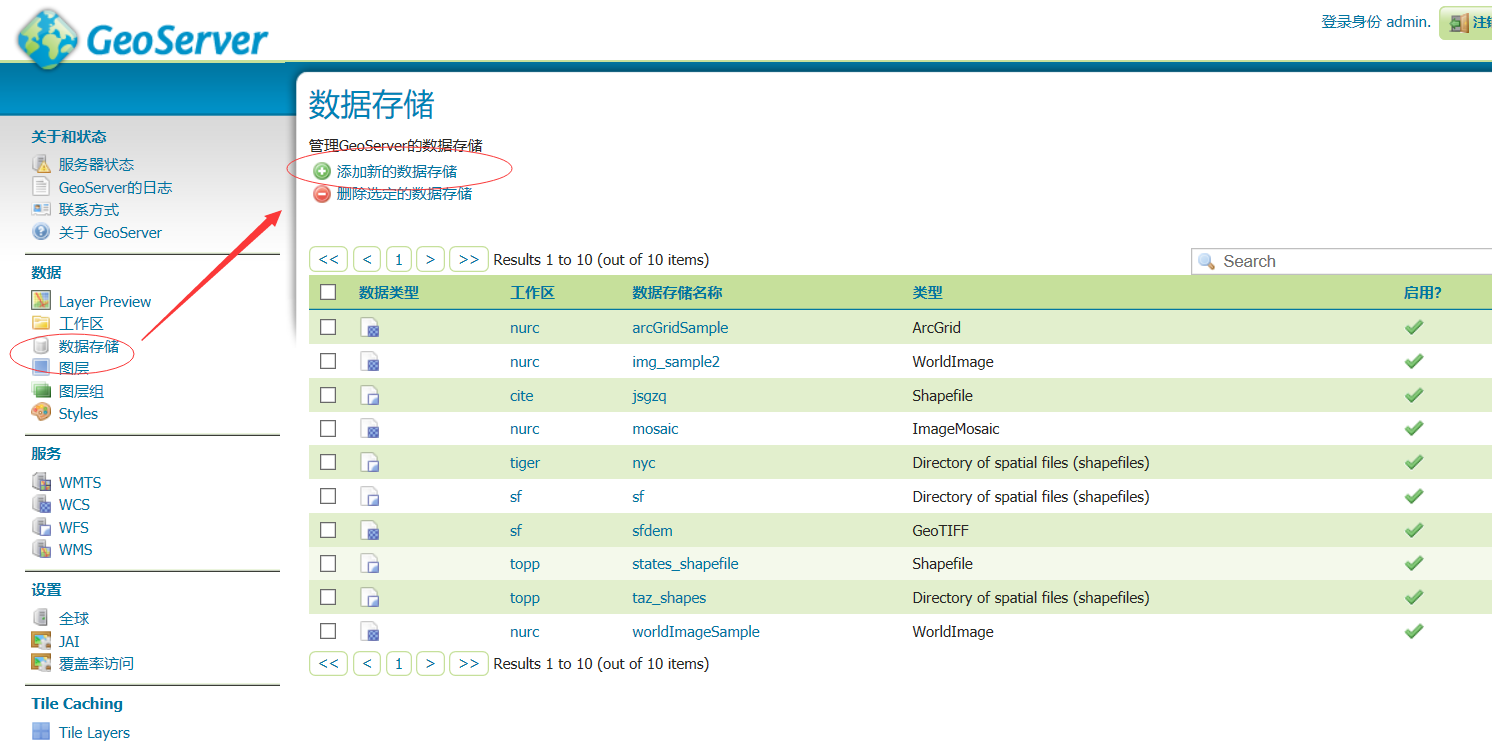
二、添加数据存储:

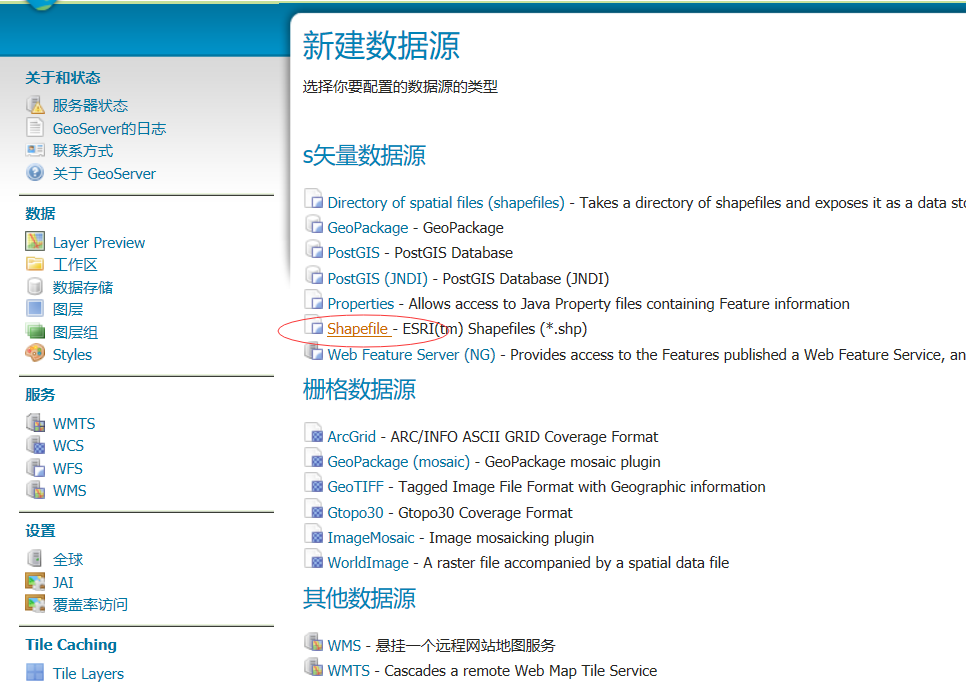
在此选择shp:

填写必要的参数,选择数据源路径,注意此时数据要放在geoserver的数据文件夹下,一般为data_dir

如果切片中有中文字符,建议在DBF的字符集中选择GBK。
填写完毕后点击保存,进入以下界面,根据数据范围计算边框,如果是地图界面的范围会大出数据范围不少而你又不想控制台里出现太多404错误,建议选compute from srs bounds,但是这样一来接下来的本地切图会增加很多,如果你只用在线的切片那就无所谓。
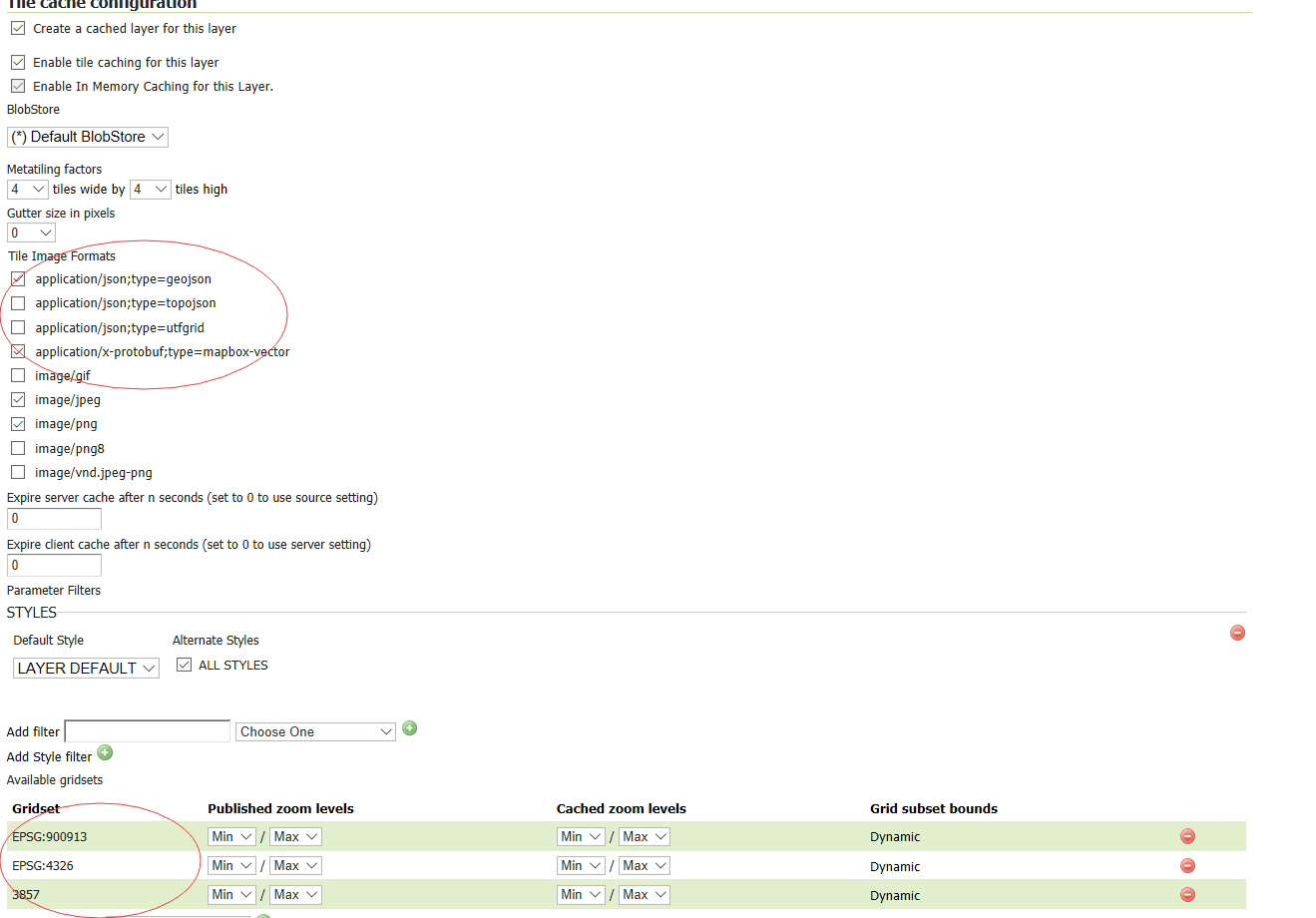
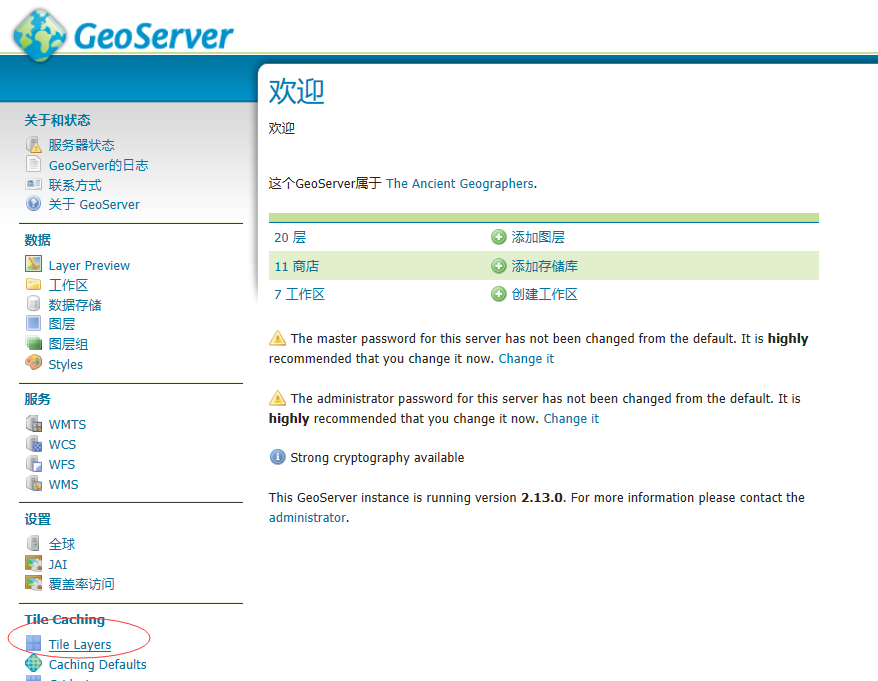
接下来进入tile cacheing页面:

需要注意两点:一是选择你要做的插件,在此geojson和pbf都选择了。二是选择gridset,刚才创建的3857在此添加上即可。
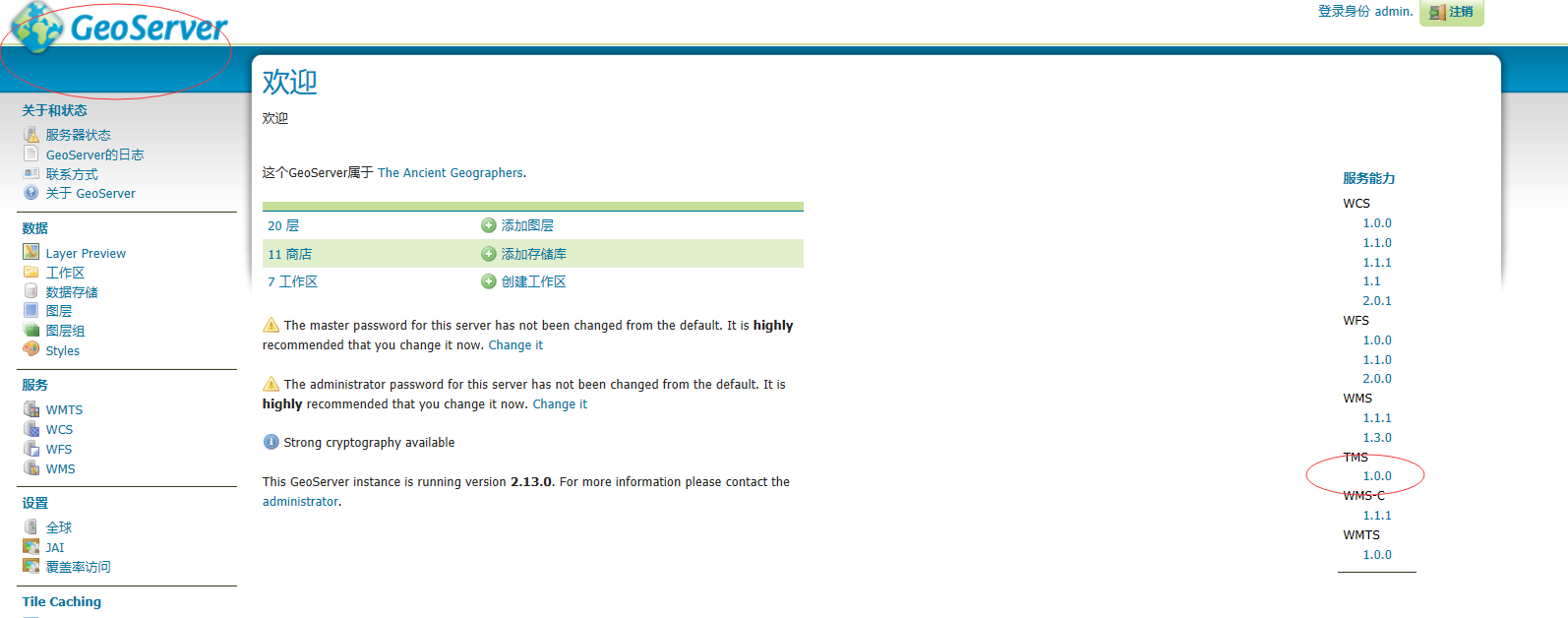
完成后点击左上角geoserver图标退回首页,点击右侧的tms:

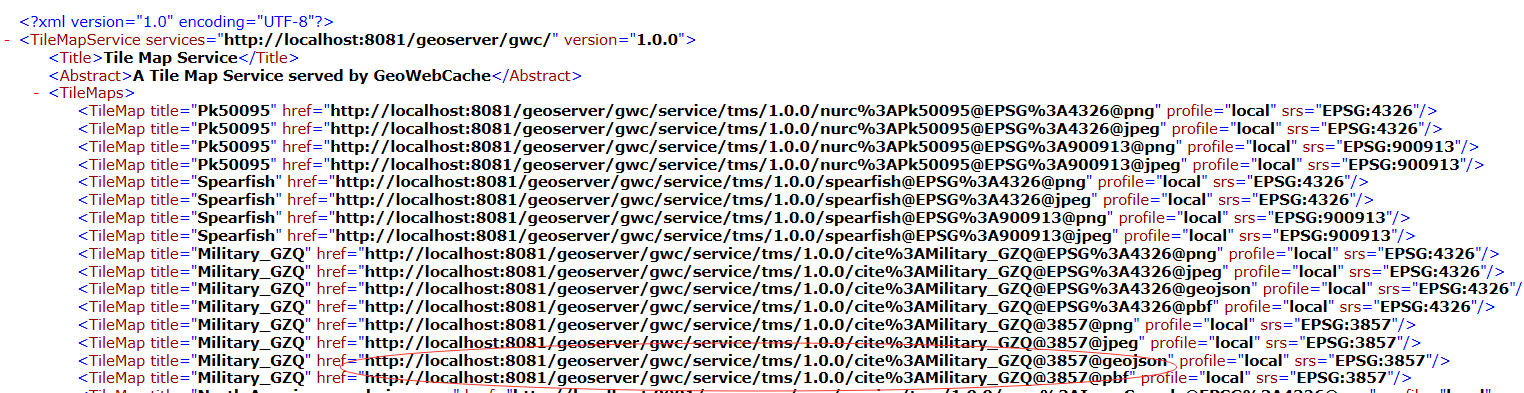
接下来就会找到基地址:

然后就可以使用leaflet插件加载了,插件地址github:https://github.com/Leaflet/Leaflet.VectorGrid
插件地址:https://unpkg.com/leaflet.vectorgrid@1.2.0
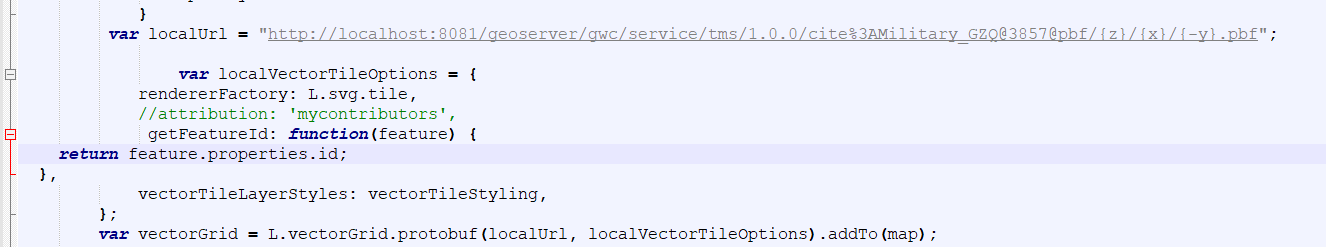
调用示例:

调用过程中出现的跨域坑请参考我的上一篇博文:Geoserver 安装及CORS跨域资源访问配置
如果你只需要在线调用,则看到这里就够了,接下来讲使用geoserver把切片保存到本地:
三、使用geoserver把切片保存到本地
选择如下:

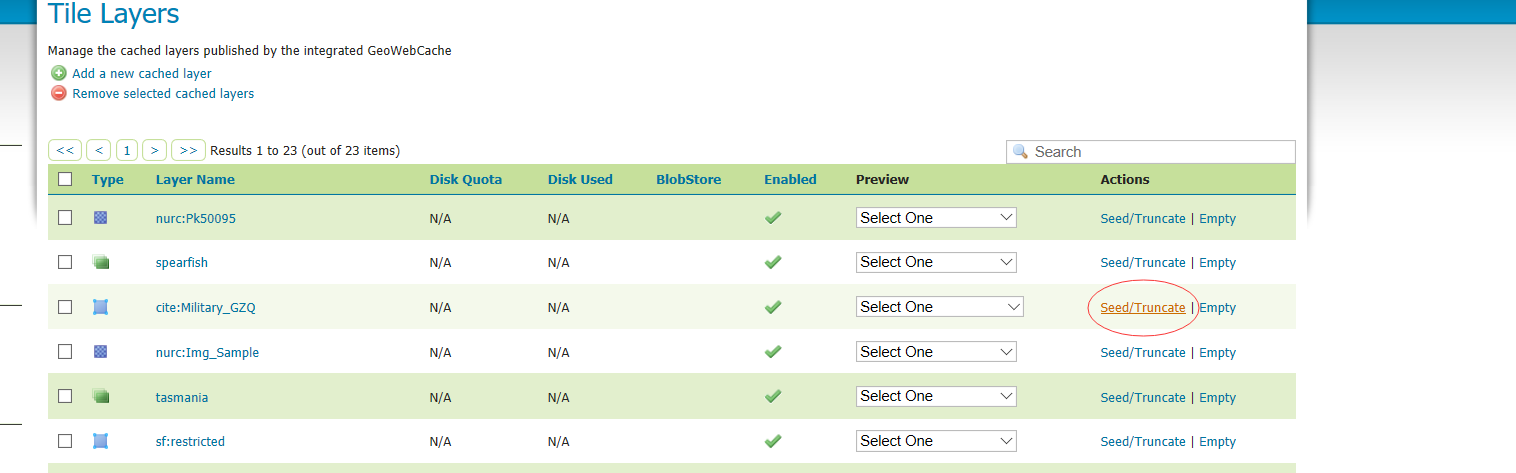
找到你想切的图层,选择seed/truncate

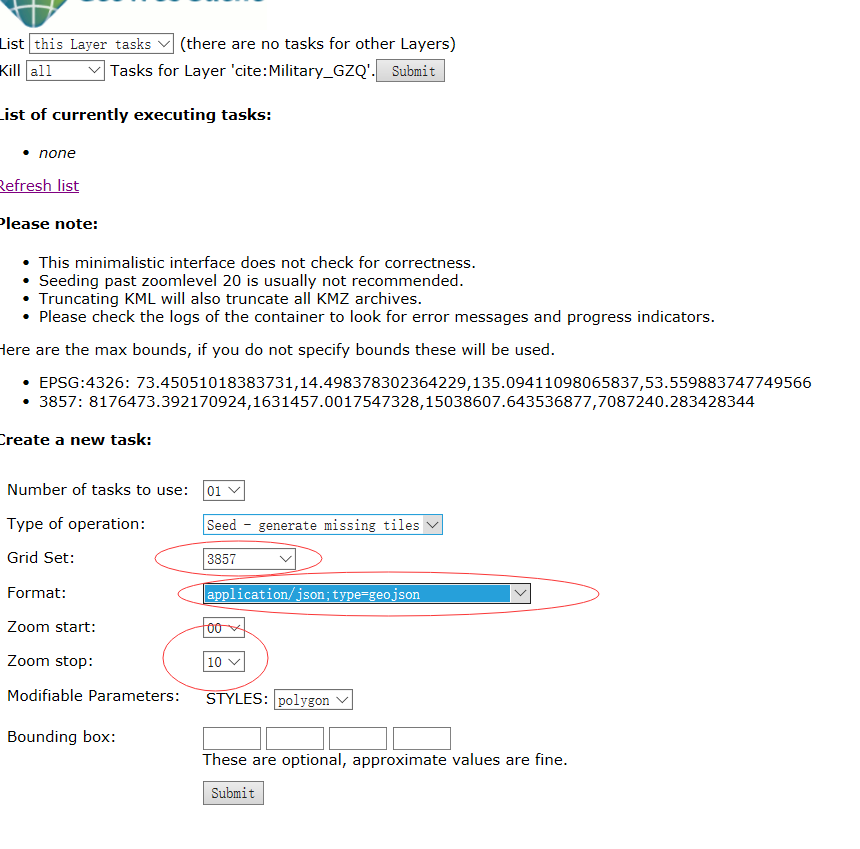
进入切片界面:

注意三个问题:
1.选择你需要的坐标系,在此为3857;
2.选择格式,在此为geojson
3.选择切片级别,最大级别号越大花的时间越长,一般矢量切片的时间普遍很短
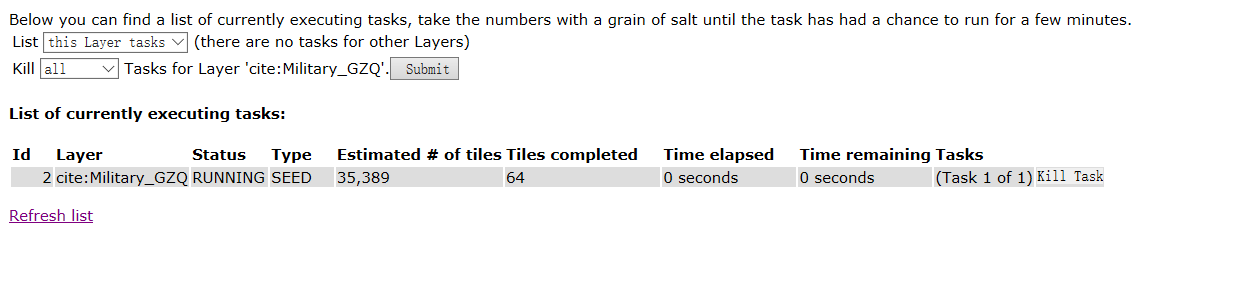
点击submit,开始切片

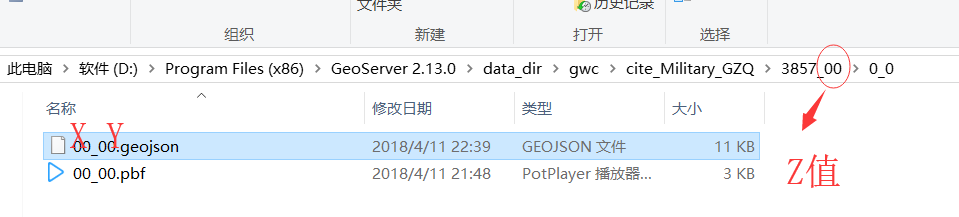
结束之后可在数据存储位置的gwc文件夹下找到,有可以改变默认文件夹的方法,请自行去搜索吧

最上级文件夹后两位是z值,二级文件夹的编号不用在意,最底层的文件,前一个数是x值,后一个是y值

转载自:https://blog.csdn.net/jin80506/article/details/79904053