Leaflef学习之路一——地图显示
研究生三年一晃而过,找工作的时候才发现自己什么都不知道,我的专业是地图学与地理信息系统,研究方向是大数据和分布式计算,研究生阶段研究了两年的spark找工作的时候发现用人单位根本不鸟我,大数据?我们有计算机专业的,要你干嘛,没办法只能退而求其次还能不能找个WebGIS开发的工作,面试官问:Leaflet会吗?openlayers会吗?geoserver会吗?vue.js会吗?不会,但是我可以学。sorry,我们没有时间来培养你。怎么办?凉拌呗,我先学会了再去找总行了吧,说干就干,先从稍微熟悉一点的leaflet开始。废话不说,开始干活,先上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet学习之路一显示地图</title>
<script src="../js/leaflet.js"></script>
<link href="../css/leaflet.css" rel="stylesheet"/>
<style>
#map-container{
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="map-container"></div>
<script type="text/javascript">
var m = L.map('map-container').setView([51.505, -0.09], 8);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw',
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>'
}).addTo(m);
</script>
</body>
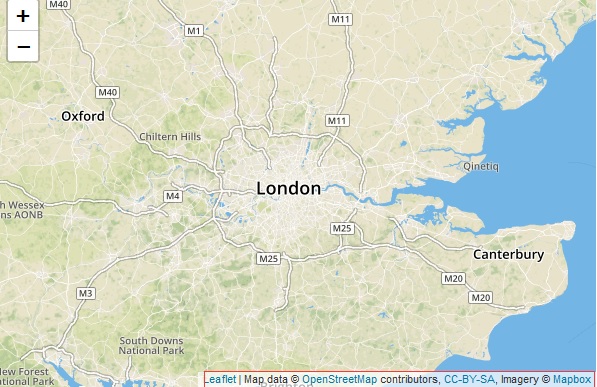
</html>效果是这样的

这大概是leaflet最简单的一个应用了,不过想到会打开这个网页的大概都是一些新手了,我就在详细说明几点:
- 这里加载的是一个mapBox地图,MapBox是一个可以免费创建并定制个性化地图的网站,关于mapBox的详细资料可以自己去查,要使用mapBox地图首先需要access_token,需要自己去官网注册帐户然后申请,当然这里你也可以用其它的在线地图比如ArcGis online,你也可以用自己的地图服务。
- attribution属性不是必要的,它的作用就是显示地图最下面那些内容。
- 这两行代码必须写在放置地图的div之后,否则会报
Map container not found.错误。
转载自:https://blog.csdn.net/xtfge0915/article/details/80244751