SuperMap iClient 如何使用 WMTS 地图服务
作者:非法小恋
####什么是 WMTS 服务
WMTS,切片地图 Web 服务(Web Map Tile Service)当前版本是 1.0.0。该服务符合 OGC(Open Geospatial Consortium,开放地理信息联盟)制定的 WMTS 实现规范。
WMTS 是 OGC 提出的缓存技术标准,即在服务器端缓存被切割成一定大小瓦片的地图,对客户端只提供这些预先定义好的单个瓦片的服务,将更多的数据处理操作如图层叠加等放在客户端,从而缓解 GIS 服务器端数据处理的压力,改善用户体验。
####如何使用 WMTS 地图服务
本文档将对 iServer 的 WMTS 服务, 天地图的 WMTS 服务, ArcGIS 的 WMTS 服务进行剖析
1.针对 iServer 发布的 WMTS 服务
针对 iServer Java 8C 发布的 WMTS,我们在使用 iClinet 对接时,需要注意以下几个参数,这里我用 iClinet for JavaScript 代码作为示范:
ayer = new SuperMap.Layer.WMTS({
name: "World",
url: "http://localhost:8090/iserver/services/map-world/wmts100", //WMTS 服务地址
layer: "World", //图层名称
style: "default", //图层样式
opacity: 1,
requestEncoding:"KVP"}); //请求编码 ,一般默认都是 KVP
综合上面部分,我们可以得出,如果是 iServer 发布的地图,除地图 url 外,我们需要获取以上 5 个属性,那么究竟如何获取这 5 个属性呢?
获取方法:
- 首先,启动 iServer8C
- 其次浏览器中输入: http://localhost:8090/iserver/services/map-world/wmts100 然后回车
- 搜索 Contents 节点,我们可以获取所需 4 个属性
<Contents>
<Layer>
<ows:Title>World</ows:Title>
<ows:Identifier>World</ows:Identifier>
<ows:WGS84BoundingBox crs="urn:ogc:def:crs:OGC:2:84">
<ows:LowerCorner>-180.0 -90.0</ows:LowerCorner>
<ows:UpperCorner>180.0 90.0</ows:UpperCorner>
</ows:WGS84BoundingBox>
<ows:BoundingBox crs="urn:ogc:def:crs:EPSG::3857">
<ows:LowerCorner>-2.0037508342789244E7 -2.0037508342789236E7</ows:LowerCorner>
<ows:UpperCorner>2.0037508342789244E7 2.0037508342789244E7</ows:UpperCorner>
</ows:BoundingBox>
<Style isDefault="true">
<ows:Identifier>default</ows:Identifier>
</Style>
<Format>image/png</Format>
<TileMatrixSetLink>
<TileMatrixSet>Custom_World</TileMatrixSet>
</TileMatrixSetLink>
<TileMatrixSetLink>
<TileMatrixSet>GlobalCRS84Scale_World</TileMatrixSet>
</TileMatrixSetLink>
<TileMatrixSetLink>
<TileMatrixSet>GoogleMapsCompatible_World</TileMatrixSet>
</TileMatrixSetLink>
<ResourceURL format="image/png" resourceType="tile" template="http://localhost:8090/iserver/services/map-world/wmts100/
World/default/Custom_World/{TileMatrix}/{TileRow}/{TileCol}.png"/>
<ResourceURL format="image/png" resourceType="tile" template="http://localhost:8090/iserver/services/map-world/wmts100/
World/default/GlobalCRS84Scale_World/{TileMatrix}/{TileRow}/{TileCol}.png"/>
<ResourceURL format="image/png" resourceType="tile" template="http://localhost:8090/iserver/services/map-world/wmts100/ \World/default/GoogleMapsCompatible_World/{TileMatrix}/{TileRow}/{TileCol}.png"/>
</Layer>
从代码部分,可以得出以下对应情况
| WMTS 服务参数 | iClinet for JavaScript 代码 |
|---|---|
<ows:Title>World</ows:Title> |
layer: “World” |
<ows:Identifier>default</ows:Identifier> |
style: “default” |
<TileMatrixSet>GlobalCRS84Scale_World</TileMatrixSet> |
matrixSet: “GlobalCRS84Scale_World” |
format="image/png" |
format: “image/png” |
- 最后在根据自己地图,计算当前图层的分辨率数组信息.如本范例分辨率数组是:
var resolutions = [1.25764139776733,0.628820698883665,0.251528279553466,
0.125764139776733,0.0628820698883665,0.0251528279553466,
0.0125764139776733,0.00628820698883665,0.00251528279553466,
0.00125764139776733,0.000628820698883665,0.000251528279553466, 0.000125764139776733,0.0000628820698883665,0.0000251528279553466,
0.0000125764139776733, 0.00000628820698883665,0.00000251528279553466,
0.00000125764139776733,0.000000628820698883665,0.000000251528279553466];
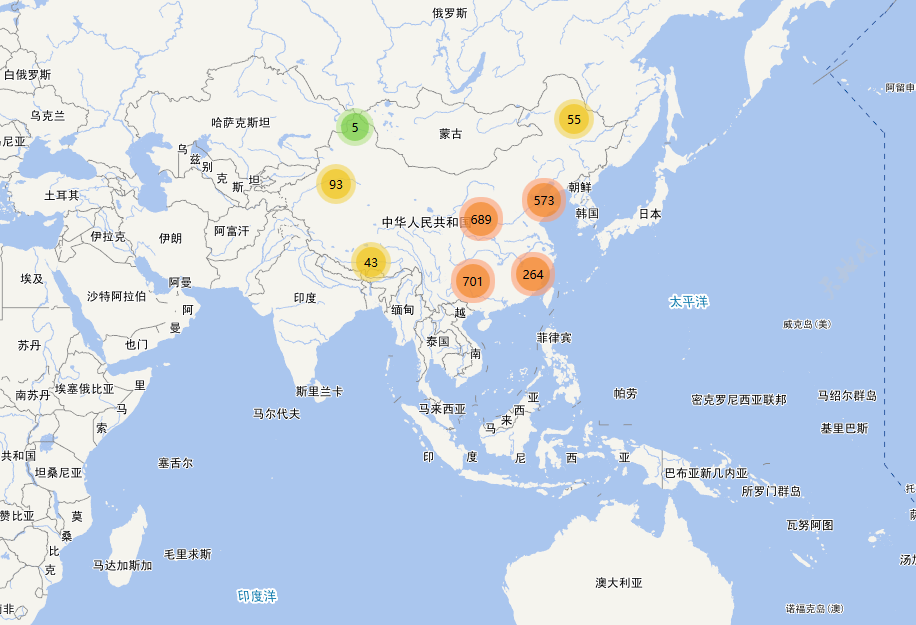
最终效果图:

2.针对天地图官网发布的 WMTS 服务
针对天地图官网发布的WMTS服务,我们在使用iClinet对接时,需要注意以下几个参数,这里我用 iClinet for JavaScript 代码作为示范:
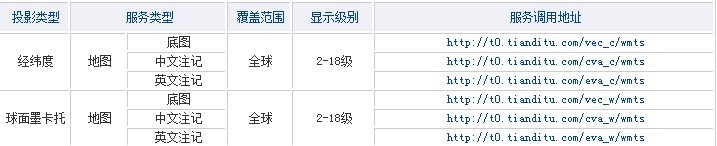
- 天地图官网公布的 WMTS 服务地址,请查看 http://www.tianditu.cn/guide/index.html

2. 我选取 http://t0.tianditu.com/vec_c/wmts 为服务地址, 搜索 Contents 节点,获取 4 个重要信息:
<Contents>
<Layer>
<ows:Title>cva</ows:Title>
<ows:Abstract>cva</ows:Abstract>
<ows:Identifier>cva</ows:Identifier>
<ows:WGS84BoundingBox>
<ows:LowerCorner>-180.0 -90.0</ows:LowerCorner>
<ows:UpperCorner>180.0 90.0</ows:UpperCorner>
</ows:WGS84BoundingBox>
<ows:BoundingBox>
<ows:LowerCorner>-180.0 -90.0</ows:LowerCorner>
<ows:UpperCorner>180.0 90.0</ows:UpperCorner>
</ows:BoundingBox>
<Style>
<ows:Identifier>default</ows:Identifier>
</Style>
<Format>tiles</Format>
<TileMatrixSetLink>
<TileMatrixSet>c</TileMatrixSet>
</TileMatrixSetLink>
</Layer>
<TileMatrixSet>
<ows:Identifier>c</ows:Identifier>
<ows:SupportedCRS>urn:ogc:def:crs:EPSG::4490</ows:SupportedCRS>
可以得出以下对应情况
| 天地图官网 WMTS 服务参数 | iClinet for JavaScript 代码 |
|---|---|
<ows:Title>cva</ows:Title> |
layer: “vec” |
<ows:Identifier>default</ows:Identifier> |
style: “default” |
<TileMatrixSet>c</TileMatrixSet> |
matrixSet: “c” |
<Format>tiles</Format> |
format: “tiles” |
由于此天地图官网提供的WMTS服务,为全球经纬度范围(东西经±180度,南北纬±90度),则不需要设置原点和全副范围. 那么在 iClinet for JavaScript 代码中可以这样写:
layer = new SuperMap.Layer.WMTS({
name: "vec",
url: "http://t0.tianditu.com/vec_c/wmts",
layer: "vec",
style: "default",
matrixSet: "c",
format: "tiles",
opacity: 1,
requestEncoding:"KVP"});
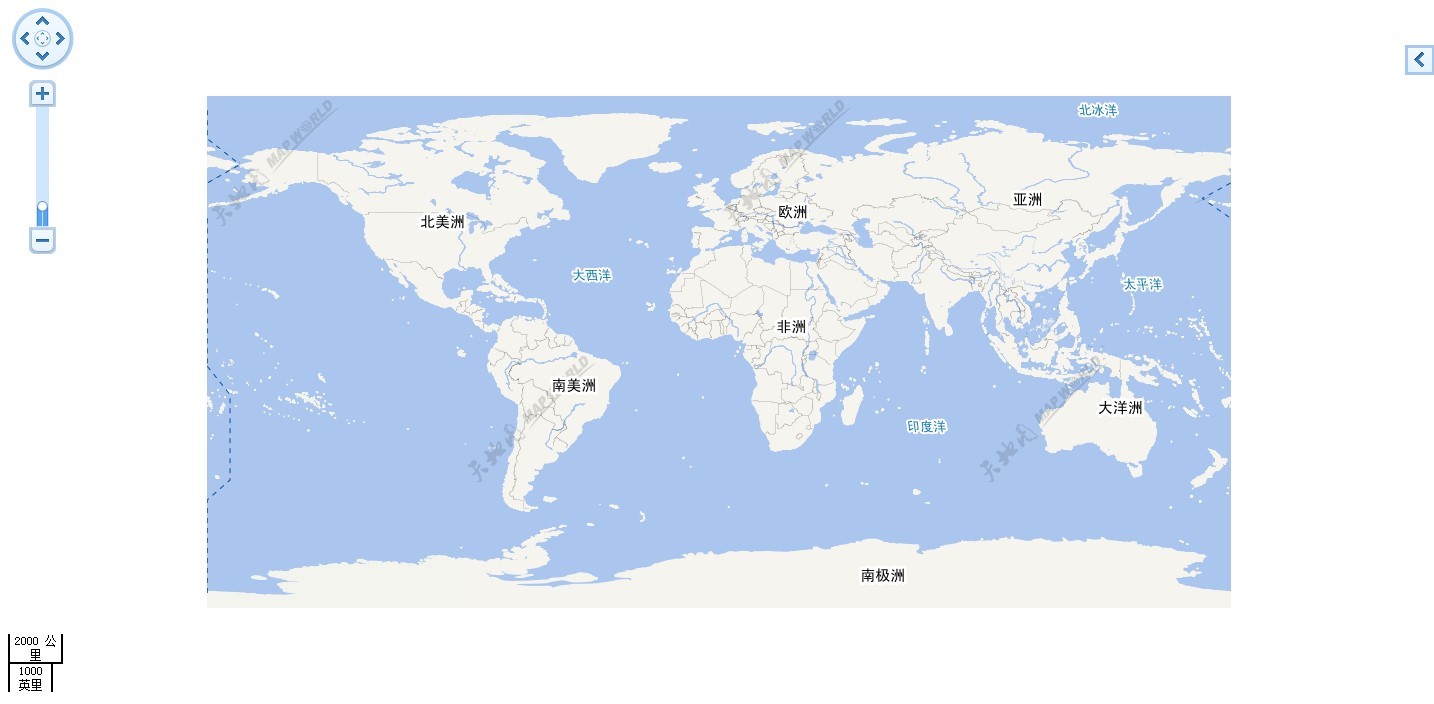
最终效果图:

当然如果再叠加一幅中文标记 wmts 地图(该步骤同上述步骤相似,请开发人员自己尝试),最终效果:

3. 针对 ArcGIS 发布的 WMTS 服务
针对 ArcGIS 发布的 WMTS,我们在使用 iClinet 对接时,需要注意以下几个参数,这里我用 iClinet for JavaScript 代码作为示范:
-
使用 ArcGIS 发布地图服务,切缓存 (此步骤略) 出图正常

-
得到 ArcGIS 的 WMTS 服务地址,
(http://localhost:6080/arcgis/rest/services/china/MapServer/wmts)搜索Contents节点,获取6个重要信息:
<Contents>
<!-- Layer -->
<Layer>
<ows:Title>china</ows:Title>
<ows:Identifier>china</ows:Identifier>
<ows:BoundingBox crs="urn:ogc:def:crs:EPSG::0">
<ows:LowerCorner>73.62004852294922 3.8537260781998635</ows:LowerCorner>
<ows:UpperCorner>134.76846313476562 53.553741455078125</ows:UpperCorner>
</ows:BoundingBox>
<ows:WGS84BoundingBox crs="urn:ogc:def:crs:OGC:2:84">
<ows:LowerCorner>73.62004852294922 3.8537260781998635</ows:LowerCorner>
<ows:UpperCorner>134.76846313476562 53.553741455078125</ows:UpperCorner>
</ows:WGS84BoundingBox>
<Style isDefault="true">
<ows:Title>Default Style</ows:Title>
<ows:Identifier>default</ows:Identifier>
</Style>
<Format>image/png</Format>
<TileMatrixSetLink>
<TileMatrixSet>default028mm</TileMatrixSet>
</TileMatrixSetLink>
<TileMatrixSetLink>
<TileMatrixSet>nativeTileMatrixSet</TileMatrixSet>
</TileMatrixSetLink> <ResourceURL format="image/png" resourceType="tile" template="http://localhost:6080/arcgis/rest/services/china/MapServer/WMTS /tile/1.0.0/china/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.png"/>
</Layer>
以及矩阵原点属性
<TileMatrix>
<ows:Identifier>0</ows:Identifier>
<ScaleDenominator>6.047619047619047E7</ScaleDenominator>
<TopLeftCorner>-400.0 400.0</TopLeftCorner>
<TileWidth>256</TileWidth>
<TileHeight>256</TileHeight>
<MatrixWidth>2</MatrixWidth>
<MatrixHeight>3</MatrixHeight>
可以得出以下对应情况
| ArcGIS WMTS 服务参数 | iClinet for JavaScript 代码 |
|---|---|
<ows:Title>china</ows:Title> |
layer: “china” |
<ows:Identifier>default</ows:Identifier> |
style: “default” |
<TileMatrixSet>default028mm</TileMatrixSet> |
matrixSet: “default028mm” |
<Format>image/png</Format> |
format: “image/png” |
<ows:LowerCorner>73.620048522949223.8537260781998635</ows:LowerCorner> <ows:UpperCorner>134.76846313476562 53.553741455078125</ows:UpperCorner> |
tileFullExtent: new SuperMap.Bounds( 73.62004852294922, 3.8537260781998635, 134.76846313476562, 53.553741455078125) |
<TopLeftCorner>-400.0400.0</TopLeftCorner> |
tileOrigin:newSuperMap.LonLat(-400,400) |
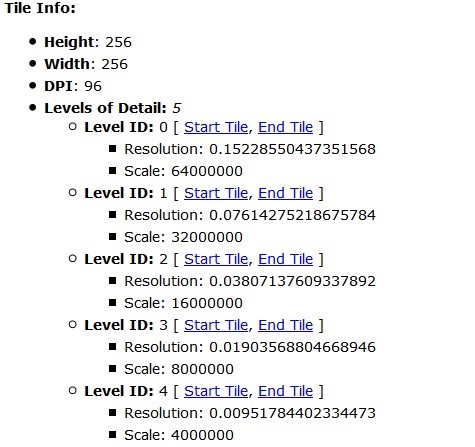
- 获取 ArcGIS 所切图层的分辨率,访问地图 rest 服务
(http://localhost:6080/arcgis/rest/services/china/MapServer )我们可以获取 resolutions

那么在 iClinet for JavaScript 中完整代码可以这样写
var resolutions = [0.15228550437351568,0.07614275218675784,0.03807137609337892, 0.01903568804668946,0.00951784402334473]; //分辨率
var maxExtent = new SuperMap.Bounds(73.62004852294922,3.8537260781998635,
134.76846313476562,53.553741455078125); //全副范围
layer = new SuperMap.Layer.WMTS({name: "china",
url: "http://localhost:6080/arcgis/rest/services/china/MapServer/wmts"
layer: "china",
style: "default",
matrixSet: "default028mm",
format: "image/png",
resolutions:resolutions,
opacity: 1,
tileFullExtent:maxExtent, //瓦片设置的最大范围
tileOrigin:new SuperMap.LonLat(-400,400), //瓦片矩阵左上角
requestEncoding:"KVP"

注意:在对接 ArcGIS wmts 服务时:
- 需要设置瓦片设置的最大范围(全副范围)
- 需要设置瓦片矩阵左上角 (如果不出图,有时候需要根据请求瓦片行列号,微调这个值)
- 需要设置分辨率
转载自:https://blog.csdn.net/supermapsupport/article/details/70214054