每日小记 2017-11-30
目录
不知不觉已经毕业一年半了,作为一个做技术的程序员感觉这段时间过得有点荒废。每天都在想着干很多事,每天都做着明天的计划。可是等到第二天又会重新再来。这样时间浪费了,技术上也没啥长进。所以特意在此将每天的进步,遇到的问题、或者新的计划记录下来。
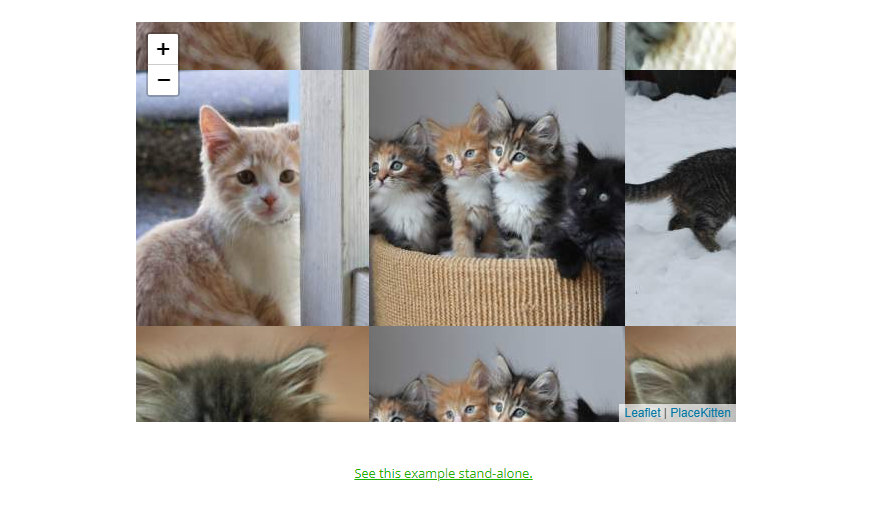
leaflet GeoJson 数据加载
GeoJSON 是一种地理数据的描述格式。GeoJSON 可以描述的对象包括:几何体,要素和要素集。
这里的几何体(Geometry)的类型是我们熟悉的点(Point),线(LineString),面(Polygon),多点(MultiPoint),多线(MultiLineString),多面(MultiPolygon)和几何体集合(GeometryCollection)。
要素(Feature)包含了几何体信息以及一些附加的信息。
要素集即为要素的集合。 查看详细
这里说一下,geojson的点的写法是[经度,纬度]。之前作项目时一直将纬度写在前面,结果老是绘制不出图形,最后才发现是这个问题。
结构说明
点的数据格式
{
"type" : "Feature",
"geometry" : {
"type" : "Point",
"coordinates" : [108.872328,34.227826]
},
"properties" : {
"name" : "new point"
}
}type指的是数据类型,它是一个feature。它包含几何要素和属性。几何要素包含要素的类型和坐标。属性可以包含各种数据类型。
线的数据格式
{
"type": "LineString",
"coordinates": [ [100.0, 0.0], [101.0, 1.0] ]
}面的数据格式
由于面状数据可以为镂空多边形,可以支持一个以上的多边形,所以在线状数据的基础上多加一层中括号。
单个多边形
{
"type": "Polygon",
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0] ],
]
}一个以上或镂空多边形
{
"type": "Polygon",
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0] ],
[ [100.2, 0.2], [100.8, 0.2], [100.8, 0.8], [100.2, 0.8], [100.2, 0.2] ]
]
}要素组合的数据格式
{ "type": "FeatureCollection",
"features": [
{ "type": "Feature",
"geometry": {"type": "Point", "coordinates": [102.0, 0.5]},
"properties": {"prop0": "value0"}
},
{ "type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[102.0, 0.0], [103.0, 1.0], [104.0, 0.0], [105.0, 1.0]
]
},
"properties": {
"prop0": "value0",
"prop1": 0.0
}
},
{ "type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0],
[100.0, 1.0], [100.0, 0.0] ]
]
},
"properties": {
"prop0": "value0",
"prop1": {"this": "that"}
}
}
]
} 不同的数据类型间可以包成一个FeatureCollection,最外层有个type来表示类型,而features指向各个feature数组。
实践操作
首先在全国省市GeoJSON资源里获取到新疆省的市级行政边界数据的json文件。放置在html同一目录下

然后用jquery将文件里的GeoJSON数据取出来,并用leaflet的L.geoJSON方法进行加载
var style = {
"clickable":true,
"color": "#00D",
"fillColor":"#00D",
"weight" : 1.0,
"fillOpacity":0.2
};
var hoverStyle = {
"fillOpacity" : 0.5
};
$.getJSON("xinjiang.json",function (data) {
L.geoJSON(data,{
style: style,
onEachFeature : function (feature,layer) {
var popupstring = feature.properties.name;
layer.on('mouseover',function () {
layer.setStyle(hoverStyle);
layer.bindPopup(popupstring).openPopup(); //鼠标移动到layer上面时弹出popup
});
layer.on('mouseout',function () {
layer.setStyle(style);
layer.closePopup(); //鼠标离开时popup消失
})
}
}).addTo(map);
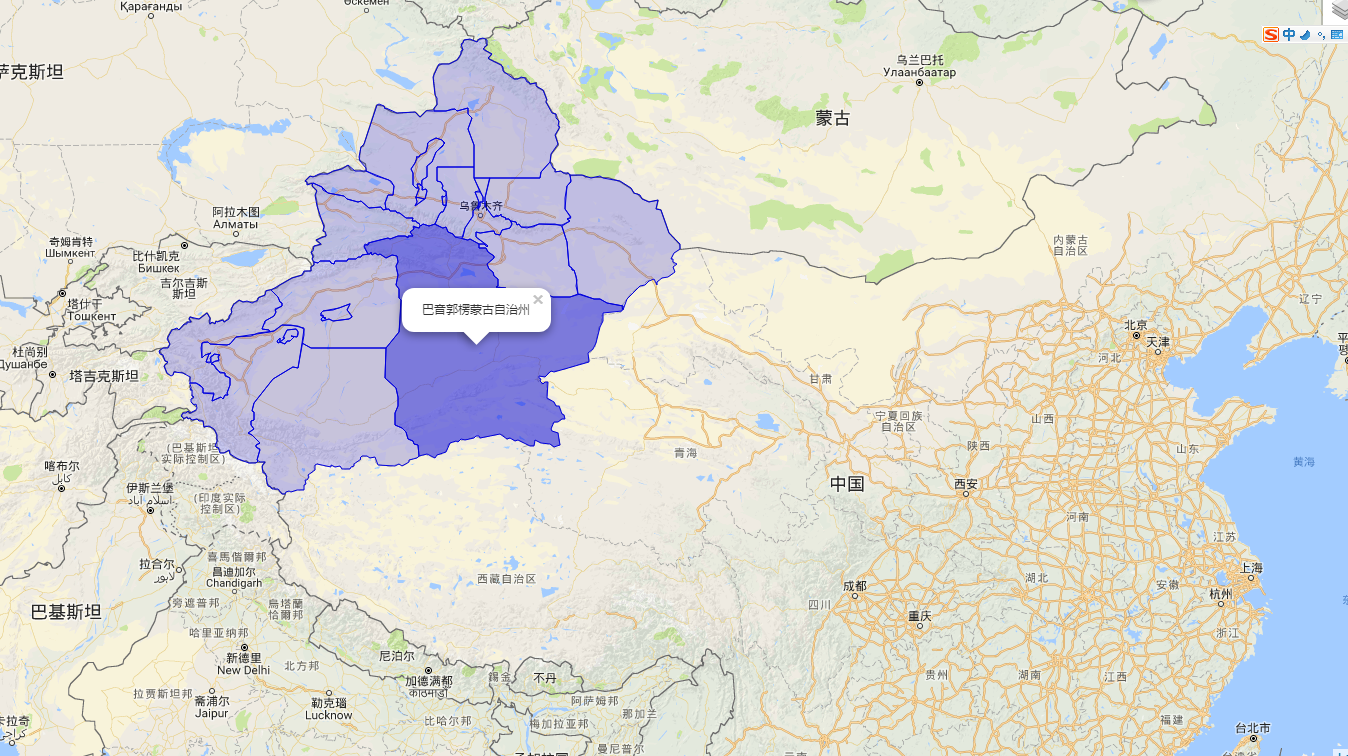
}); 最后效果是这样的,感觉还不错:

参考资料
Geojson笔记一:深度入门
GeoJSON文档
转载自:https://blog.csdn.net/qq_36394000/article/details/78679069