javascript模块化开发:require.js 基本用法
目录
官网:require.js
自己写的一个地图应用小demo:github
基本使用
1 . 为什么使用require.js?
当加载多个js文件时,使用require.js有以下优点
- 实现js的异步加载
- 管理模块之间的依赖,便于代码的维护和编写
- 模块化开发
- 一个文件一个模块
- 减少全局变量
2 . 开始使用
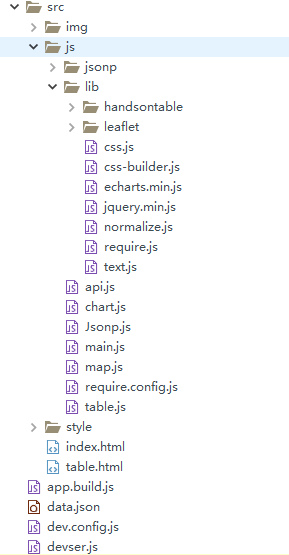
- 文件目录结构

- 在
index.html中 引用require.js和main.js(项目文件)
// 1. 设置data-main属性 使加载require.js的HTML所处的位置 变成baseUrl
<script type="text/javascript" src="/js/lib/require.js"
data-main="/js/main.js"></script>
// 2. 设置 baseUrl:'./js' 后,则可以通过两个script标签 引入
<script type="text/javascript" src="/js/lib/require.js" ></script>
<script type="text/javascript" src="/js/main.js" ></script>
3 . 定义模块
-
Map.js// 函数式定义 define(['jquery','echarts','leaflet'],function($,echarts){ return{ createMap:function(){ ... } } } -
chart.js// 函数式定义 define(['jquery','echarts'],function($,echarts){ return{ createChart:function(){ ... } } } -
a.js// 定义简单对象 define({ name:'czj', age:25, jpb:'student' })
4 . 加载模块
-
main.js// 参数 与 模块名 一 一对应 require(['jquery', './map', './chart', 'css!/style/map.css'] ,function($,Map,Echart){ ... });
5 . 配置模块路径
-
require.config.jsrequire.config({ // 所有模块的查找根路径 baseUrl:'/js', // path映射那些不直接放置于baseUrl下的模块名 paths:{ 'jquery':'./lib/jquery.min', 'text':'./lib/text', 'leaflet':'./lib/leaflet/leaflet-src', 'leafletch':'./lib/leaflet/leaflet.ChineseTmsProviders', 'handsontable':'./lib/handsontable/jquery.handsontable', 'echarts':'./lib/echarts.min', 'css':'./lib/css' }, )
6 . 配置不支持amd
-
require.config.jsrequire.config({ ... // 为那些没有使用define()来声明依赖关系、 // 设置模块的"浏览器全局变量注入"型脚本 做依赖和导出配置。 shim:{ 'leaflet':{ deps:['css!./lib/leaflet/leaflet'] }, 'leafletch':{ // 依赖 deps:['leaflet'], // 导出 exports:'Leafletch' }, 'handsontable':{ deps:['jquery'], exports:'Handsontable' }, },
7 . 其他常用配置
map: 对于给定的模块前缀,使用一个不同的模块ID来加载该模块
requirejs.config({
// 意思是除了“some/oldmodule”外的所有模块,
// 当要用“foo”时,使用“foo1.2”来替代。
// 对于“some/oldmodule”自己,则使用“foo1.0”。
map: {
'*': {
'foo': 'foo1.2'
},
'some/oldmodule': {
'foo': 'foo1.0'
}
}
});config: 常常需要将配置信息传给一个模块
// 配置text插件
config:{
text:{
// 发送ajax请求之前
onXhr:function(xhr,url){
xhr.setRequestHeader('X-Requested-With','XMLHttpRequest');
}
}
},waitSeconds: 下载js的等待时间,默认7s ;如果设为0 ,则禁用等待超时urlArgs: 下载文件时,在url后面增加的额外query参数
8 . reuqire.js 实现jsonp服务: 通过script标签来加载模块
Jsonp.js
define(function(){
return {
getJsonp:function(){
require(['http://localhost:8000/js/jsonp/user.js']
,function(user){
console.log(user);
});
}
}
})user.js
define({
name:'czj',
age:25,
job:'student'
})9 . require.js 插件
text: 加载html
// api.js
define(['jquery'],function($){
return {
loadMap:function(){
// strip 只加载 body 中的内容
require(['text!/map.html!strip'],function(tem,map){
$('#map').html(tem);
});
},
loadEchart:function(){
require(['text!/echart.html'],function(tem){
$('#echart').html(tem);
});
},
loadTable:function(){
require(['text!/table.html'],function(tem){
$('#table').html(tem);
});
}
}
});css: 加载css
使用: 'css!./lib/handsontable/jquery.handsontable'
// 配置 所有文件下的 css 插件都使用 css.js
map:{
'*':{
'css':'./lib/css'
}
}
i18n: 支持国际化,多种语言
10 . require.js 打包压缩
-
r.js打包:node r.js -o app.build.js -
app.build.js
({
appDir:'./src',
baseUrl:'./js',
dir:'./build',
optimize:'none',
mainConfigFile:'src/js/require.config.js',
inlineText:false,
name:'main'
})
转载自:https://blog.csdn.net/chenzhijie101/article/details/80110353