Openlayers地图背景透明度设置
在实际开发中,为了美观,需要设置Openlayers中地图div中除了地图之外的地方的透明度,这个通过设置.ol-viewport的样式就可以完成。项目测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>背景色测试</title>
<link rel="stylesheet" href="css/ol.css" />
<script type="text/javascript" src="js/ol.js"></script>
</head>
<body style="margin: 0;padding: 0;">
<div style="width: 100%;height: 100%;position: absolute;z-index: 1;top: 0;left: 0;background-color: red;"></div>
<div style="width: 100%;height: 100%;position: absolute;z-index: 2;left: 0;top: 0;" id="map"></div>
<script>
var map = new ol.Map({
view: new ol.View({
center: [0, 0],
zoom: 1
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map'
});
</script>
<style>
.ol-viewport {
/*完全透明*/
/*background-color: rgba(0, 0, 0, 0);*/
/*完全不透明*/
background-color: rgba(0, 0, 0, 1);
}
</style>
</body>
</html>透明效果图:

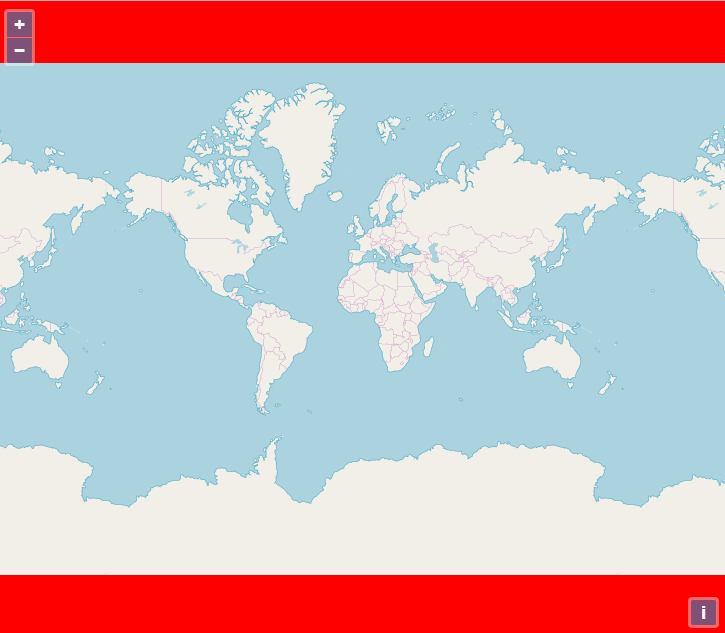
不透明效果图:

转载自:https://blog.csdn.net/GISuuser/article/details/80989878