http://blog.csdn.net/giser_whu/article/details/51485871
时下用的最多的开源二维webgis引擎应该是openlayers与leaflet了,leaflet因其轻量、灵活性得到了越来越多的应用。并且leaflet的插件也非常多,综合使用的话,可以很容易的实现数据的可视化分析与应用
1、leaflet-heat插件
leaflet-heatmap插件:https://github.com/Leaflet/Leaflet.heat
leaflet插件:http://leafletjs.com/plugins.html
leaflet Github上有详细的使用说明,就不做翻译搬运工了
2、leaflet-heat插件使用
和以前一样,使用requirejs引入leaflet-heat.js:
require.config({
waitSeconds : 0,
paths : {
//库文件
leaflet : '../lib/leaflet/dist/leaflet',
leafletheat : '../lib/leaflet/plugins/heatmap/leaflet-heat',
//js文件
},
shim : {
'leafletheat' : {
deps : ['leaflet'],
exports : 'leafletheat'
}
}
});构建洪涝点位数组[lat,lng],这里我没有使用intensity,封装一个绘制洪涝热力图方法:
/**
* 绘制洪涝热力图
* @param heatmapData:洪涝点位数组
* @returns {*}:洪涝热力图图层
*/
Engine.prototype.drawFloodHeatLayer = function(heatmapData){
return L.heatLayer(heatmapData, {
minOpacity : 0.5,
radius : 12,
});
};调用该方法创建一个洪涝热力图图层即可,另外leaflet-heat插件还提供了以下几个方法:
| 方法 | 说明 |
|---|---|
| setOptions(options) | 设置heatmap属性并重新绘制 |
| addLatLng(latlng) | 向heatmap动态添加数据并重新绘制 |
| setLatLngs(latlngs) | 重置heatmap数据并重新绘制 |
| redraw() | 重绘,刷新 |
使用以上方法可以很容易实现图层的更新:根据每次的查询结果,动态绘制不同时期的洪涝热力图。
3、实现效果
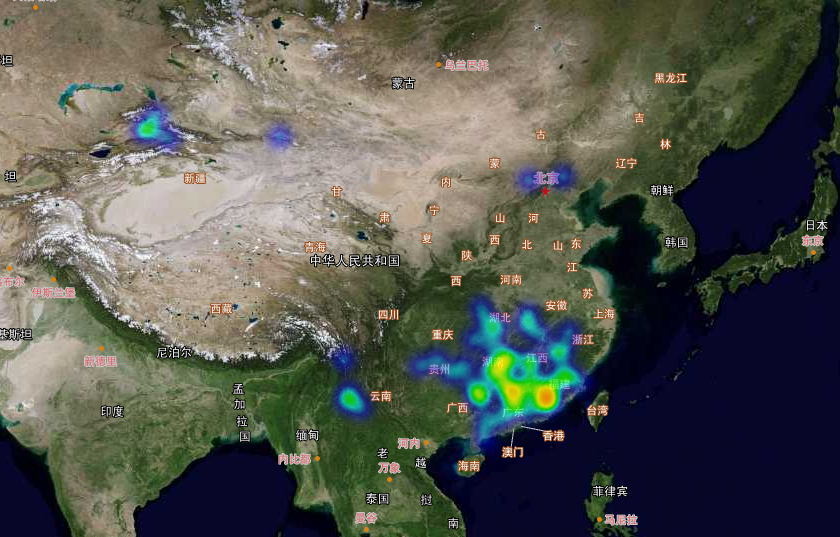
2016年以来洪涝热力图 
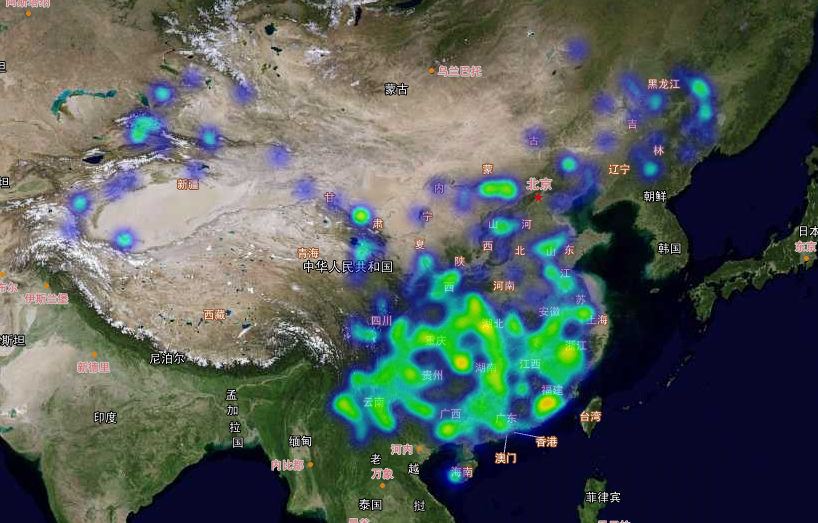
2015年洪涝热力图 
4、总结
热力图的可视化效果可以通过调整其配置参数以达到最佳的可视化效果。由热力图可以很直观的看出洪涝的地域分布情况,即使在新疆也会有洪涝,大多数可能是融雪性洪涝。