Leaflet使用GP服务实现在线插值
前期准备:
- 使用ArcMap发布GP工具
- 使用leaflet官方的js和css
- 点数据准备
正式开始:
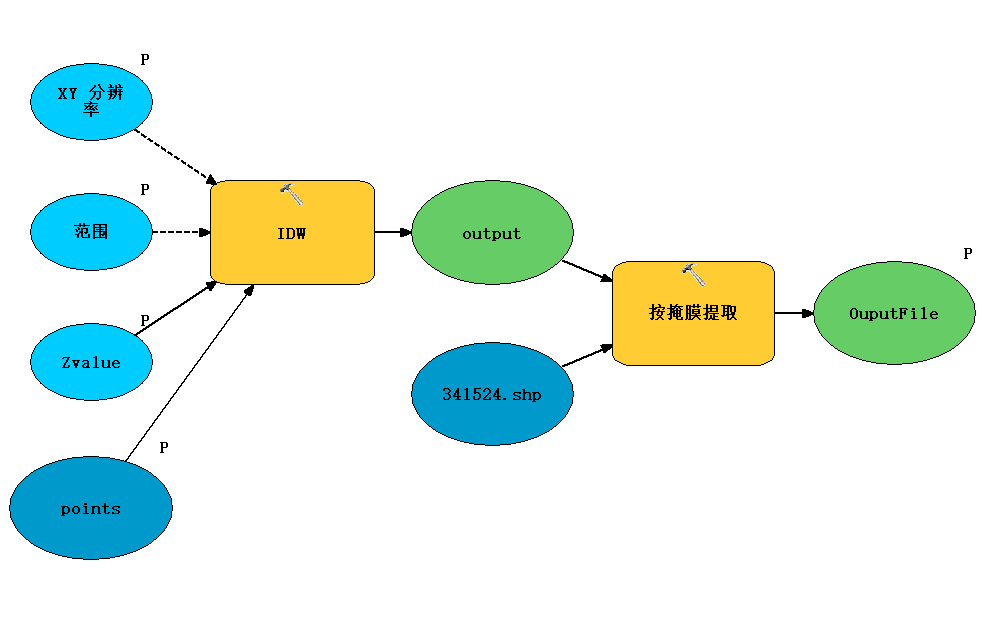
发布gp工具的流程不说了直接上GP截图

在发布GP服务的时候需要注意几点
- 为了保证GP的插值是在我们所选的范围内执行,需要设置它的插值范围,右击IDW选择属性->处理范围->选择你要的范围
- 如果需要给插值服务设置颜色,就必须给输出的结果设置图层符号系统,右击属性就能看见,然后选择一个你已经处理过颜色的图层作为参口,这样发布过后的GP服务就能正常有颜色
添加要使用的js和css样式:(使用的是leaflet的在线服务)
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet.js"></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/esri-leaflet@2.2.1/dist/esri-leaflet.js" ></script>
点数据准备:这个就由你们自己准备(可以发布含有有效参数的点数据也可以使用Ajax方法去获取后台数据)这里就不多说
贴出主要代码:
function WearherBtnClick(obj, SeneorTypeID) { //GetLegend("http://zhhz.s1.natapp.cc/arcgis/rest/services/IDWforJZ/MapServer/jobs/jfe694717fca6463c9bf3f72986ef80ff/legend?f=pjson");
//打开时间轴
AddTimeShaft();
//获取最新的气象数据 默认显示一周数据
var myDate = new Date();
var EndDate = GetStringDate(myDate);
var StartDate = addDate(myDate, -7);
//获取时间类型 TimeModel
var TimeModel = $("#TimeModel").val();
GetWeatherData(SeneorTypeID, TimeModel, StartDate, EndDate);
};
//执行时间轴实现地图加载工作 只能按照小时加载,点击播放的时候按照10秒一次
function GetMapData(Date) {
// alert(Date);
GetWeatherData(1, "HH", Date, Date);
}
//GP 服务地址
var gpUrl = "http://111.230.226.16:6080/arcgis/rest/services/JZ/IDWforJZ/GPServer/IDWforJZ";
//地图服务
var mapServer = "http://111.230.226.16:6080/arcgis/rest/services//JZ/IDWforJZ/MapServer";
//从数据库中获取气象数据
// case 1: 温度比对表;case 2:湿度比对表;case 11:气压比对表;case 12:风速比对表;case 32:降雨量比对表'; case 3: 土温比对表';case 20:土湿比对表';
//HH 小时 DD 日 MM 月分组
function GetWeatherData(SensorTypeID, DateType, StartDate, EndDate) {
$('.alert').html('开始获取气象数据!').addClass('alert-success').show().delay(1500).fadeOut();
$.ajax({
type: 'POST',
url: '/Weather/GetJZWeatherList',
dataType: 'json',
data: {
"SensorTypeID": SensorTypeID,
"DateType": DateType,
"StartTime": StartDate,
"EndTime": EndDate
},
success: function (data) {
if (data.status) {
$('.alert').html('获取数据成功,执行地图插值!').addClass('alert-success').show().delay(3000).fadeOut();
//alert(data.msg + "获取气象数据成功,执行地图插值!");
GetIDW(data.data);
} else {
alert(data.msg);
}
},
error: function (data) {
alert("执行任务出错!");
}
});
}
function GetIDW(data) {
//$('.alert').html("获取数据成功,").addClass('alert-success').show().delay(2000).fadeOut();
//将返回的几何点数据传输给featureSet
var featureSet = data;
//创建GP服务的参数
var params = {
Points: featureSet, //Points是GP的输入参数名称,要和GP服务一直
ZValue: "Num",//插值的字段,名称要和GP一致
};
//添加异步查询方法,submitJob是异步方法 execute是同步的的方法,成果就调用gpJobComplete,中间过程调用gpJobStatus,失败调用gpJobFaile
submitJob(params);
}
//GP服务调用
function submitJob(params) {
$.ajax({
type: "POST",
cache: false,
url: gpUrl + "/submitJob?f=json",
async: true,
data: params,
success: function (result) {
result = eval("(" + result + ")");
var jobId = result.jobId;
if (jobId) {
Getresult(jobId);
}
else {
$.messager.progress('close');
$.messager.alert("提示", "计算失败!");
}
}
});
}
//获取结果
function Getresult(jobId) {
$.ajax({
type: "POST",
cache: false,
url: gpUrl + "/jobs/" + jobId + "?f=json",
async: true,
success: function (result1) {
result1 = eval("(" + result1 + ")");
if (result1.jobStatus === "esriJobSucceeded") {
showResult2(jobId);
}
else {
Getresult(jobId);
}
}
});
}
//展示地图结果
function showResult(jobId) {
$.ajax({
type: "POST",
cache: false,
url: gpUrl + "/jobs/" + jobId + "/results/erase_shp?f=json&returnType=data",
async: true,
success: function (result2) {
result2 = eval("(" + result2 + ")");
//$.messager.progress('close');
alert("计算完成!");
var features = result2.value.features;
if (features.length > 0) {
for (var i = 0, length = result2.length; i != length; ++i) {
var feature = features[i];
if (feature == undefined) {
return;
}
else {
var polySymbolRed = new esri.symbol.SimpleFillSymbol();
polySymbolRed.setOutline(new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0, 0, 0, 0.5]), 1));
polySymbolRed.setColor(new dojo.Color([255, 0, 0, 0.5]));
var g = new esri.Graphic(new esri.geometry.Polygon(feature.geometry), polySymbolRed, feature.attributes)
map.graphics.add(g);
}
}
}
}
});
}
var IDWServiceLayer = new Array();
//展示地图结果2
function showResult2(jobId) {
var mapurl = mapServer + "/jobs/" + jobId;
$('.alert').html('开始渲染地图,请等待!').addClass('alert-success').show().delay(2000).fadeOut();
//var envLayer = L.esri.dynamicMapLayer({
// url: 'mapurl',
// opacity: 0.8,
// layers: [0, 3]
//});
var envLayer = new L.esri.dynamicMapLayer({ url: mapurl, opacity: 0.6, useCors: false });
//加载之前先清除原有
//保证只有一个图层
if (IDWServiceLayer.length > 0) {
map.removeLayer(IDWServiceLayer[0]);
IDWServiceLayer.length = 0;
}
map.addLayer(envLayer);
IDWServiceLayer.push(envLayer)
转载自:https://blog.csdn.net/qq_36213352/article/details/81297545