基于Leaflet的地图导航与左右转弯提示
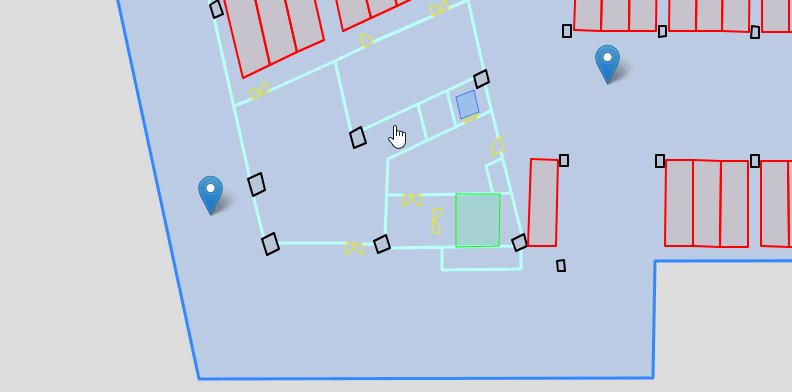
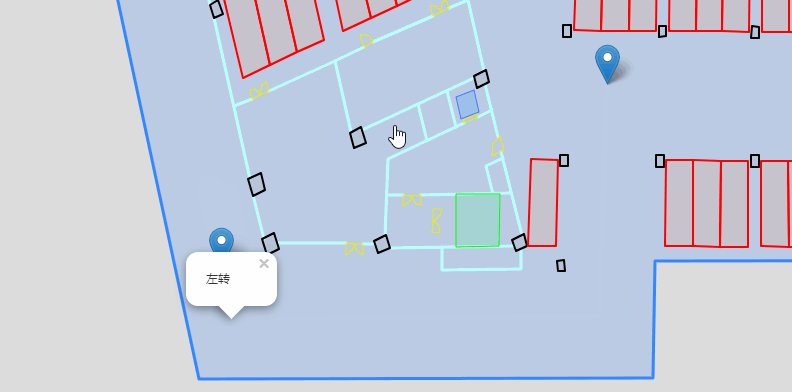
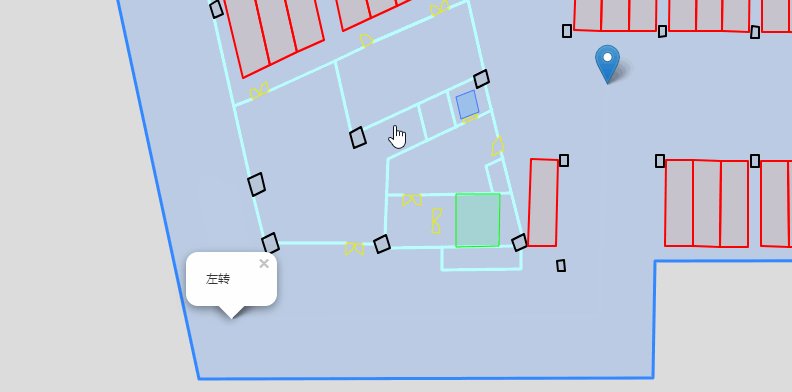
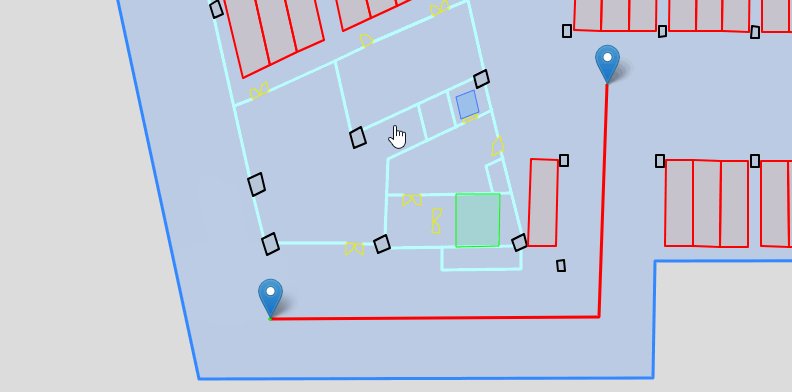
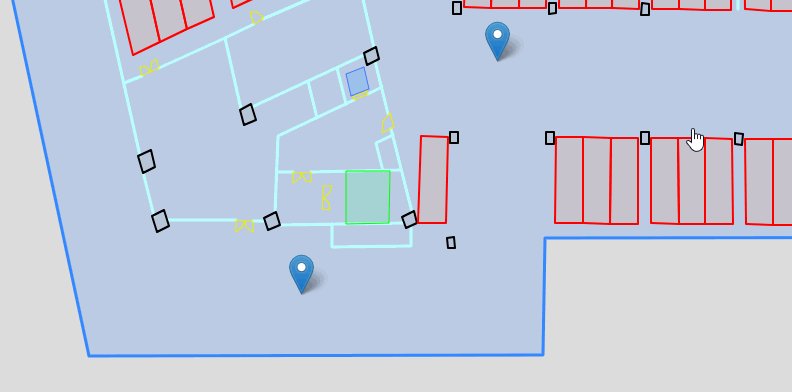
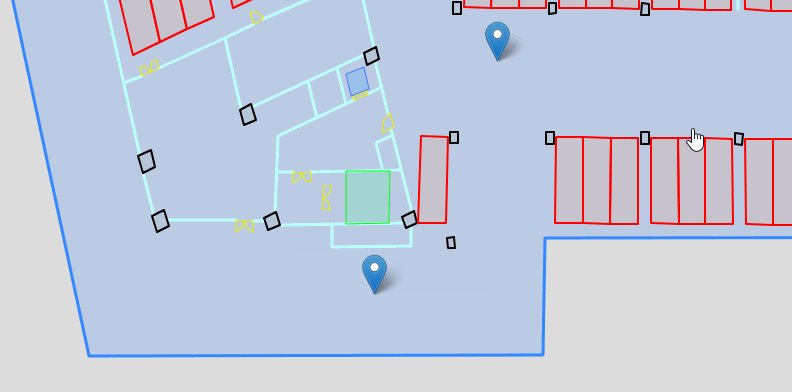
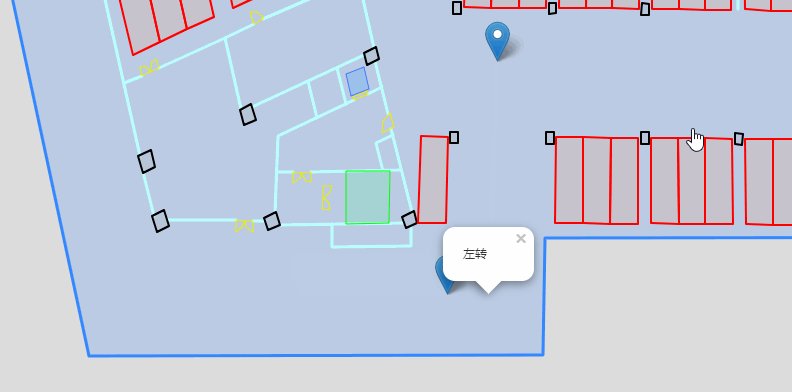
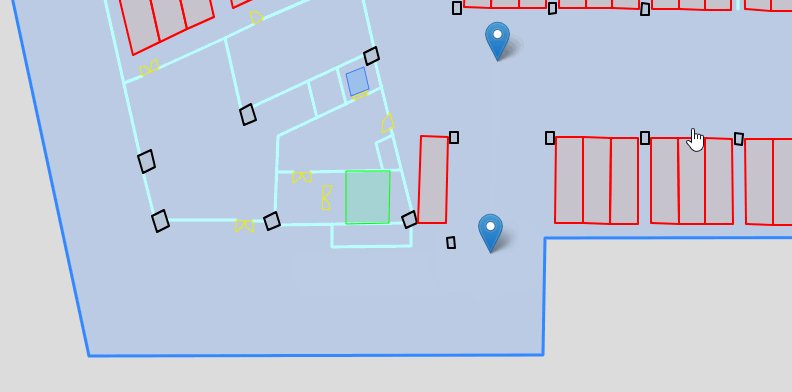
最近的一个小项目需求,需要在路径导航的基础上,增加左右转弯的提示,效果图吐下:


导航的算法在之前的博文中均有提到,这里就提供一下左转右转的计算代码:
/**
* point1,2,2均为屏幕像素点,leaflet提供了转换方法
* @param point1
* @param point2
* @param point3
*/
function getLeftOrRight(point1, point2, point3) {
var vec1 = [point2.x - point1.x, point2.y - point1.y];
var vec2 = [point1.x - point3.x, point1.y - point3.y];
var a_b = (vec1[0] * vec2[0] + vec1[1] * vec2[1]);
var moudle1 = getMoudle(vec1[0], vec1[1]);
var moudle2 = getMoudle(vec2[0], vec2[1]);
var degree = Math.acos(a_b / (moudle1 * moudle2));
if (degree < 2.3) {
if ((vec1[0] * vec2[1] - vec1[1] * vec2[0]) > 0) {//在右侧
if(showPopup!=1){
showPopup=1;
L.popup()
.setLatLng(map.containerPointToLatLng(point2))
.setContent('<p>左转</p>')
.openOn(map);
}
} else {//在左侧
if(showPopup!=2){
showPopup=2;
L.popup()
.setLatLng(map.containerPointToLatLng(point2))
.setContent('<p>右转</p>')
.openOn(map);
}
}
}else {
showPopup=0;
map.closePopup();
}
}
/**
* 获取长度
* @param x
* @param y
* @return {number}
*/
function getMoudle(x, y) {
return Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2))
}
转载自:https://blog.csdn.net/GISuuser/article/details/86649347