微信地图 leaflet 腾讯地图
本来在微信项目中使用的高德地图,发现不是想象中的好用,而且用了微信,感觉使用腾讯地图会比较方便,所以,索性使用leaflet+腾讯地图的底图来实现。
其中关于正确使用腾讯地图参考了https://github.com/wuxiashuangji/TXMapTitleLayer
1、首先安装leaflet库
yarn add leaflet
2、正常引入leaflet资源
<script src="https://cdn.bootcss.com/leaflet/1.3.1/leaflet.js"></script>
<link href="https://cdn.bootcss.com/leaflet/1.3.1/leaflet.css" rel="stylesheet">
3、创建文件txTileLayer.js
export const TXTileLayer = L.TileLayer.extend({
getTileUrl: function (tilePoint) {
let urlArgs = null
let getUrlArgs = this.options.getUrlArgs
if (getUrlArgs) {
urlArgs = getUrlArgs(tilePoint)
} else {
urlArgs = {
z: tilePoint.z,
x: tilePoint.x,
y: tilePoint.y
}
}
return L.Util.template(this._url, L.extend(urlArgs, this.options, {
s: this._getSubdomain(tilePoint)
}))
}
})
4、在vue项目中使用
<template>
<div id="map"></div>
</template>
<script>
import Vue from 'vue'
import { TXTileLayer } from './txTileLayer.js'
export default {
data () {
return {
map: null
}
},
methods: {
initLeaflet () {
this.map = L.map('map', {
center: [23.12262, 113.324579],
zoom: 10,
maxZoom: 23,
minZoom: 3
})
let url = 'http://rt1.map.gtimg.com/realtimerender/?z={z}&x={x}&y={y}&type=vector&style=1&v=1.1.1'
let getUrlArgs = function (tilePoint) {
return {
// 地图
z: tilePoint.z,
x: tilePoint.x,
y: Math.pow(2, tilePoint.z) - 1 - tilePoint.y
}
}
let options = {
subdomain: '012',
getUrlArgs: getUrlArgs
}
const txMap = new TXTileLayer(url, options)
txMap.addTo(this.map)
// 绑定到vue
Vue.prototype.leaf = this.map
// this.$emit('mapLoad')
}
},
mounted () {
this.initLeaflet()
}
}
</script>
<style lang="less">
#map {
width: 100%;
height: 300px;
}
</style>
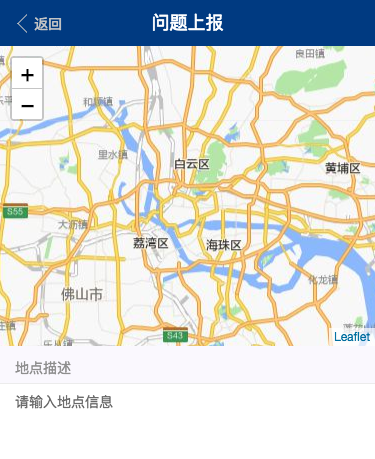
5、最终效果图

转载自:https://blog.csdn.net/solocao/article/details/82793765