【Leaflet·1】从加载出第一幅地图开始
目录
本leaflet系列总结适合初学者阅读学习,不太适合中级学习者及以上。
阅读者编程要求:初级HTML、初级JS。稍有点入门即可。
初学者推荐时间:3小时。
软件准备:任何一款代码编辑器即可,哪怕记事本也行。
关键内容:如何显示出一张地图,顺带介绍一些地图原理,如瓦片地图技术。
Leaflet 是一个很优秀的开源 JavaScript 库,其轻巧易扩展,兼容性好,在移动端也有很好的使用体验。类似的库还有Openlayer,但相较来说,个人感觉还是Leaflet更好一点,其有着大量客户,足以验证其技术。
Leaflet的客户
从显示第一张地图开始
使用Leaflet也很简单,我们新建一个崭新的HTML文件,从零开始。
首先,在这个HTML中引入Leaflet的CSS样式:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.1.0/dist/leaflet.css" integrity="sha512-wcw6ts8Anuw10Mzh9Ytw4pylW8+NAD4ch3lqm9lzAsTxg0GFeJgoAtxuCLREZSC5lUXdVyo/7yfsqFjQ4S+aKw==" crossorigin="" />
其次,引入Leaflet的JS文件:
<script src="https://unpkg.com/leaflet@1.1.0/dist/leaflet.js" integrity="sha512-mNqn2Wg7tSToJhvHcqfzLMU6J4mkOImSPTxVZAdo+lcPlk+GhZmYgACEe0x35K7YzW1zJ7XyJV/TT1MrdXvMcA==" crossorigin=""></script>
好了,这些必要的准备已经完成了,最后添加一个div容器来显示地图,并给这个div一个高度即可:
<div id="myMap"></div>
#myMap {
height: 900px;
}
到这里,我们用于显示地图的容器已经完成了。接下来就需要对地图初始化,设置打开地图的地理位置、显示级别、坐标系等等。
使用L.Map的构造器实例化一个地图对象:
var mymap = L.map('myMap').setView([39.9788, 116.30226], 14);
从这开始我们开始接触Leaflet的具体用法。
L.Map( id, options? )构造器指定地图容器的ID,即可初始化,另外它可以可选设定参数。
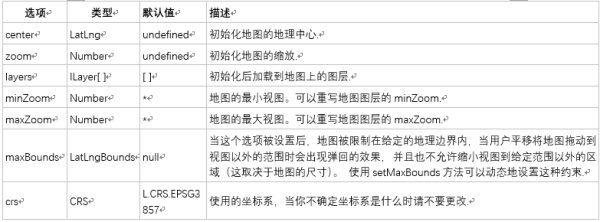
常用的参数有:
setview作为一个方法,用于设定地图显示的地理中心和缩放级别,其用法为setView(center, zoom, options? )。所以实际上面这句话也可以改写为:
var mymap = L.map('myMap',{
center: [39.9788, 116.30226],
zoom: 14
});
到此为止,地图的参数初步设置好了,接下来添加地图源。Leaflet官方推荐使用的是Mapbox地图。Mapbox是国外的一个地图提供商,其以个性定制地图为特色。它的用户有Github、CNN、IBM、国家地理等大户。国内同类网站有地图慧等网站。但比较来说,Mapbox不知道高到哪里去了。我们接下来以Mapbox的地图为例。Mapbox的矢量地图是瓦片地图,需要调用打开瓦片图层的接口L.TileLayer。
这里又需谈到什么是瓦片地图。受限于服务器处理能力、网络带宽等的影响,我们浏览电子地图时,电子地图供应商基本采用了瓦片地图技术。将一整张电子地图在各种显示等级上,切成一张张单独的小图片,形成了类似一片片的瓦片。举例百度地图,我们看到的地图实际上由一张张png图片组成。当你移动地图或缩放地图时,会新请求png图片,然后拼成一整张展现在用户眼前。百度地图等地图提供商一般先切好大量png瓦片地图存到服务器,用户查看地图时,直接请求png图片即可。
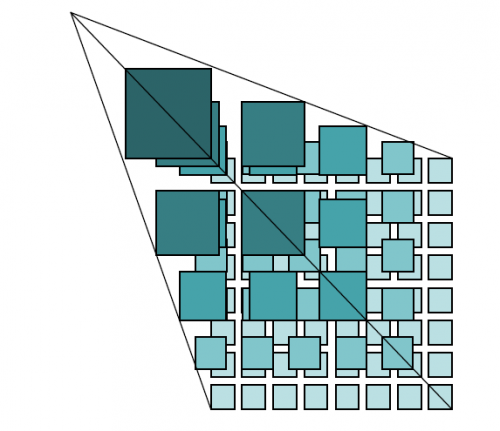
瓦片矩阵结构
可以查看我们在浏览百度地图时的请求
百度地图的一个瓦片地图
明白了这些原理,为什么采用瓦片图层接口来显示地图就好理解了。
L.tileLayer(
'https://api.mapbox.com/styles/v1/kengqiangxia/cj5jbah540hlj2rpgh3xptiek/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1Ijoia2VuZ3FpYW5neGlhIiwiYSI6ImNqNWpiMWZ5ZTIxYzgyd3BrYTN2NDN5aXEifQ.bqY03lR_2LZ0fttPOJ4jyw', {
attribution: '铿锵侠leaflet教程, Imagery © <a href="http://mapbox.com">Mapbox</a>',
}).addTo(mymap);
L.TileLayer的用法是L.tilelayer(url,options?),关键在于请求地图的url。上面例子中使用的Mapbox地图url是我申请的一个url,在Mapbox网站注册后均可申请制作自己的地图url,定制地图风格。url中的{z}/{x}/{y}用于显示地图位置。参数attribution用于在右下角添加地图描述信息。addTo加载到刚才设置好的地图上。
至此已经全部完成,地图可以显示出来了:
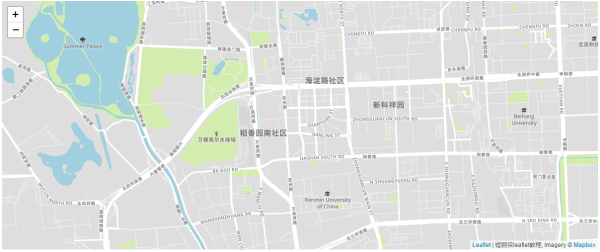
加载出的MapBox地图
OpenStreetMap
同理也可以加载OpenStreetMap:
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '铿锵侠leaflet教程 © OpenStreetMap'
}).addTo(mymap);
这个url中的{s}是分布式服务器快速选取,一般都是1-4。
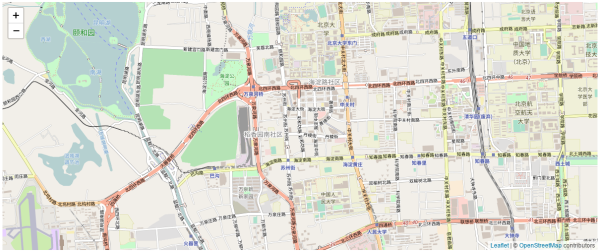
加载出的OpenStreetMap地图
高德地图

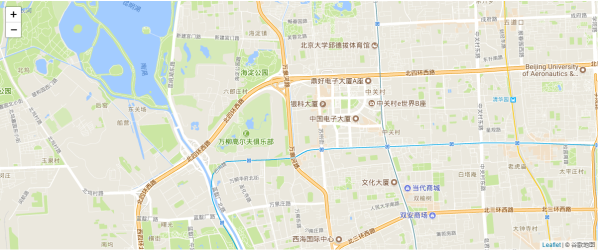
加载出的高德地图
谷歌地图
加载出的谷歌地图
百度地图的加载比较复杂,初学就不必实现了。
添加图片作为地图
除了以上常见的地图提供商的地图,在有些时候需要使用自己的地图,例如图片,这时就可以使用:
L.imageOverlay(imageUrl, imageBounds).addTo(mymap);
同样,视频格式亦可以作为地图,使用L.VideoOverlay(videoUrl, videoBounds ).addTo(map);
自定义图片地图
本小节完成~由浅入深,以后我们接触Leaflet更高级的功能。
最后,本次内容的HTML文件可在我的Github下载。
延伸阅读:
——————————————————————————————————————
再无耻的按照惯例留个二维码 Θ̵̵̵̤Θ
转载自:https://blog.csdn.net/kengqiangxia/article/details/77878846