leaflet系列二 加载arcgis自定义坐标系服务
leaflet目前只支持以下几种坐标系

而且对于EPSG4236的支持也不是很好需要更改一些参数,才能正常加载切片服务,那么如何正确加载arcgis自定义服务呢?
首先,我们需要知道如何计算瓦片服务的行列;可以去看这篇文章(WebGIS前端地图显示之根据地理范围换算出瓦片行列号的原理(核心)),这里就不过多赘述。
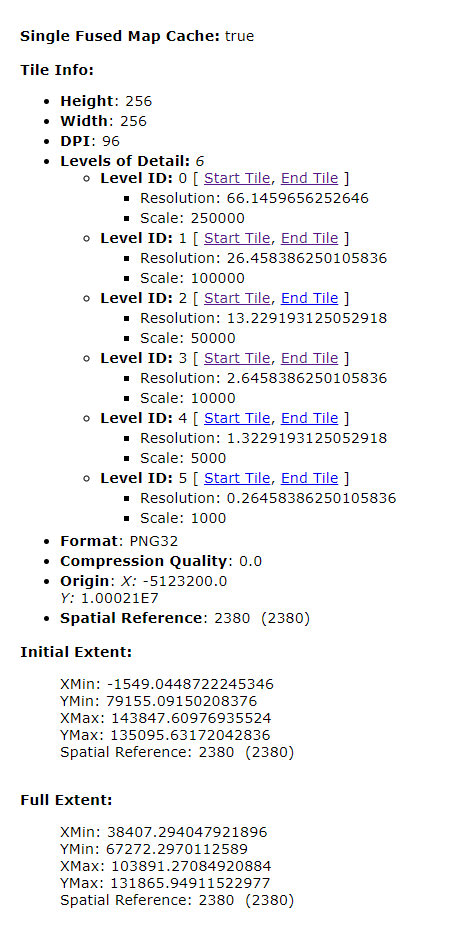
arcgis 服务详情如图所示

如何利用上面这些信息呢?废话不多说,直接上代码
首先 ,需要定义一个Projection,bounds就是地图服务的显示范围
L.CommonProj = L.extend({}, L.Projection.LonLat, {
bounds:new L.Bounds([38407.294047921896, 67272.2970112589], [103891.27084920884, 131865.94911522977])
});
其次,定义坐标系
var origin = [-5123200, 10002100];
var resolutions = [];
var lods = [{ "level": 0, "resolution": 66.1459656252646, "scale": 250000 }, { "level": 1, "resolution": 26.458386250105836, "scale": 100000 }, { "level": 2, "resolution": 13.229193125052918, "scale": 50000 }, { "level": 3, "resolution": 2.6458386250105836, "scale": 10000 }, { "level": 4, "resolution": 1.3229193125052918, "scale": 5000 }, { "level": 5, "resolution": 0.26458386250105836, "scale": 1000 }];
for (var i in lods) {
resolutions.push(lods[i].resolution);
}
L.CRS.CommonCRS = L.extend({}, L.CRS, {
wrapLng: origin,
scale :function (zoom) {
return 1 / resolutions[zoom];
},
transformation: L.transformation(1, -origin[0], -1, origin[1]),
projection: L.CommonProj
});
最后,加载地图,在浏览器浏览
var map = L.map('map', {
crs: L.CRS.CommonCRS,
attributionControl: false,
zoomControl: true,
continuousWorld: true,
worldCopyJump: false,
doubleClickZoom: false
}).setView([86409, 69774], 2);
var mapserver = " http://192.168.1.111:6080/arcgis/rest/services/PIPE_FGW/fgw_bg/MapServer/tile/{z}/{y}/{x}";
var layer = new L.TileLayer(mapserver, {
minZoom: 0,
maxZoom: 5,
}).addTo(map);
当然,leaflet插件Proj4Leaflet支持大部分坐标系
转载自:https://blog.csdn.net/u010303603/article/details/81741630


