leaflet 使用 wmts
leaflet 使用 wmts
一直做地图方面的页面开发,这次接到一个新需求,使用leaflet对接公司的WMTS服务。
开始干活,查看leaflet文档
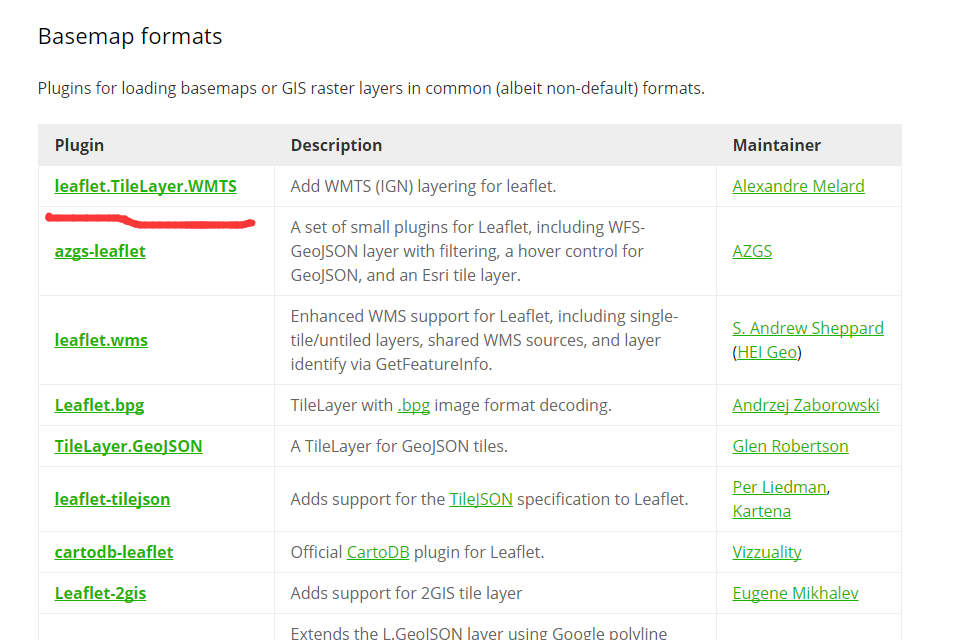
http://leafletjs.com/examples/wms/wms.html,原生只支持WMS接入。于是想到了必然会有大牛添加leaflet编写支持WMTS的插件,在Plugins去找,果然:

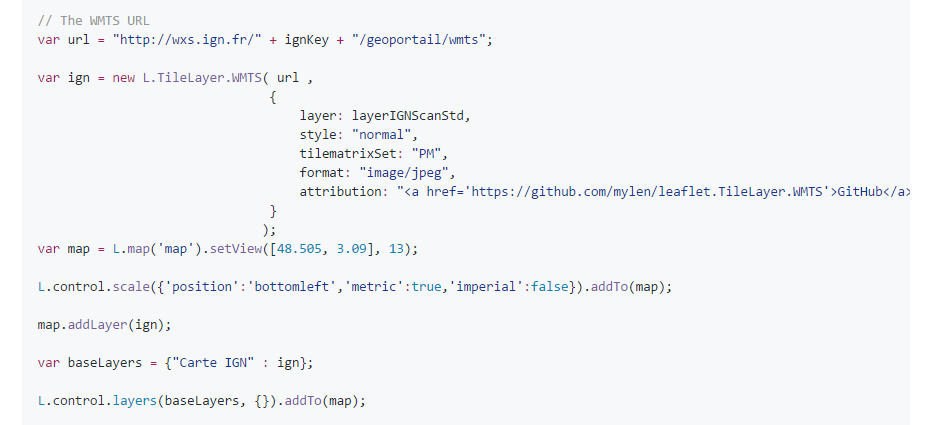
根据插件demo,按需求写入参数

layer
必传,服务器约定的wmts图层名;
TileMatrixSet
比例尺集,必须与后台对应;
format服务器提供的瓦片图格式;
对应好参数之后开始接入,结果发现图片获取不到,接口**400**,查询后台文档之后发现是链接生成规则不对,必然涉及到
tilelayer-wmts-src.js源文件。
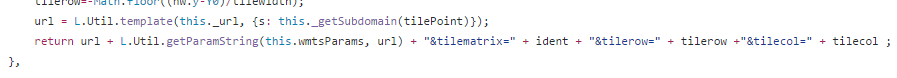
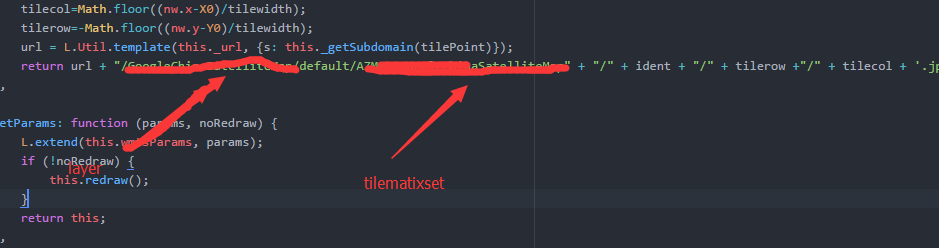
发现tilelayer-wmts-src.js的url生成规则是拼接参数的方式:

而公司需要以链接的方式传参,按照适合公司服务器的url做出修改:

调试页面,接口返回参数错误,原因是服务器坐标系与leaflet使用的坐标系不匹配。修改leaflet坐标系为EPSG:4326(默认为EPSG:3857)

var map = L.map('allmap',{
minZoom: 4,
maxZoom: 13,
crs: L.CRS.EPSG4326
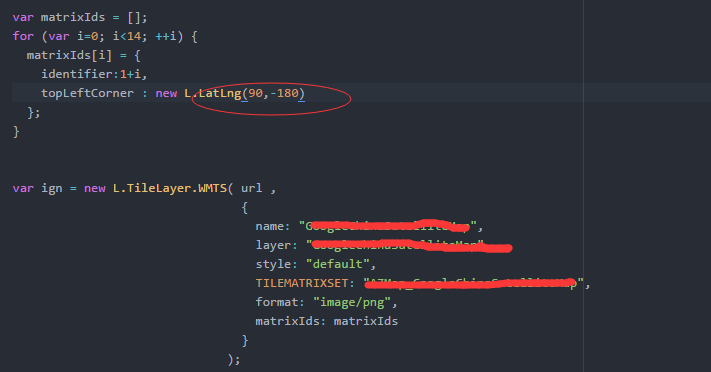
}).setView([48.505, 3.09], 13);有一点需要注意的是,tilelayer-wmts-src.js默认支持也是ERPS:3857,所以插件中默认的matrixIds参数的topLeftCorner也只支持EPSG:3857。需要自己提供对应的参数:

其实就是使用的坐标系规定的地图边界左上角点的坐标。
最后使用如下
var url = 'wmts服务器地址';
var matrixIds = [];
for (var i=0; i<14; ++i) {
matrixIds[i] = {
identifier:1+i,
topLeftCorner : new L.LatLng(90,-180)
};
}
var ign = new L.TileLayer.WMTS( url ,
{
name: "",
layer: "规定的图层名",
style: "使用样式",
tilematrixset: "比例尺集",
format: "image/png",
matrixIds: matrixIds
}
);
var map = L.map('allmap',{
minZoom: 4,
maxZoom: 13,
crs: L.CRS.EPSG4326
}).setView([48.505, 3.09], 13);
L.control.scale({'position':'bottomleft','metric':true,'imperial':false}).addTo(map);
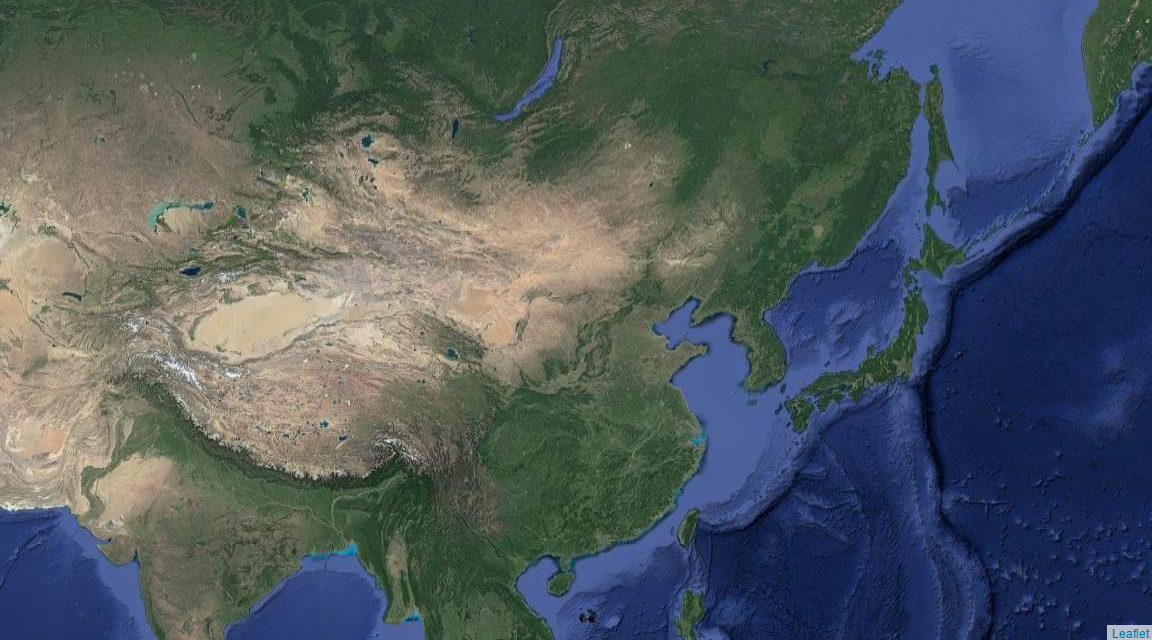
map.addLayer(ign);成功接入WMTS服务:

转载自:https://blog.csdn.net/qq_37540634/article/details/65440804