leaflet加载百度地图(矫正篇)
目录
leaflet加载百度地图(矫正篇)
前段时间发布了Leaflet加载百度地图的示例,但是机智的网友发现,从百度地图上提取的坐标在Leaflet加载的百度地图上并不能很好的叠加在一起,于是决定一探究竟。
效果
新的Demo
旧的Demo
观察
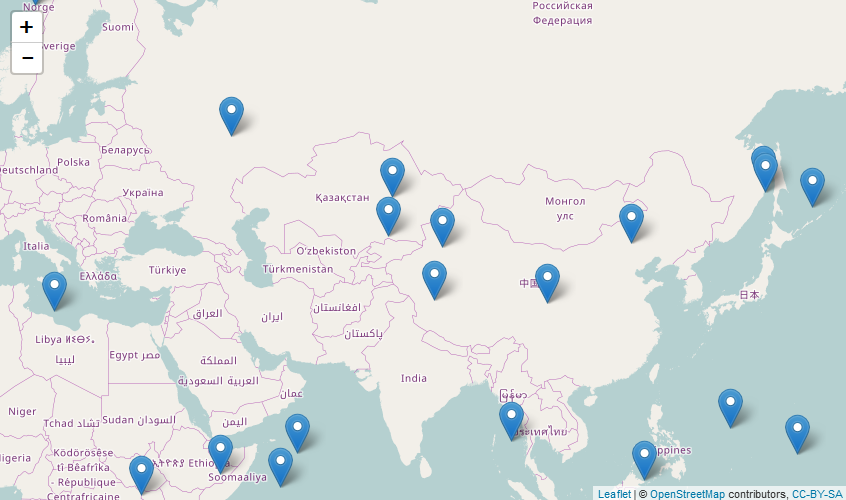
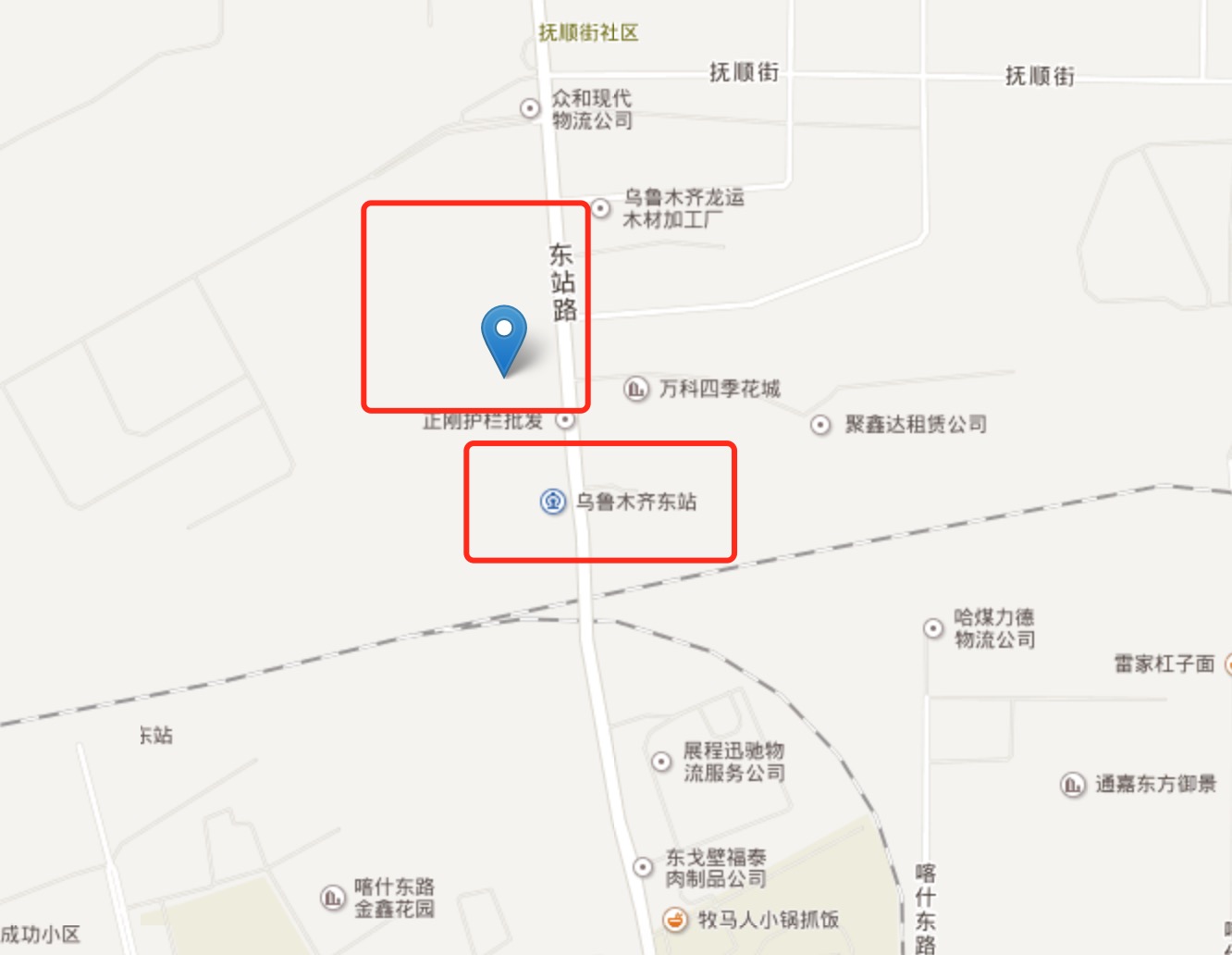
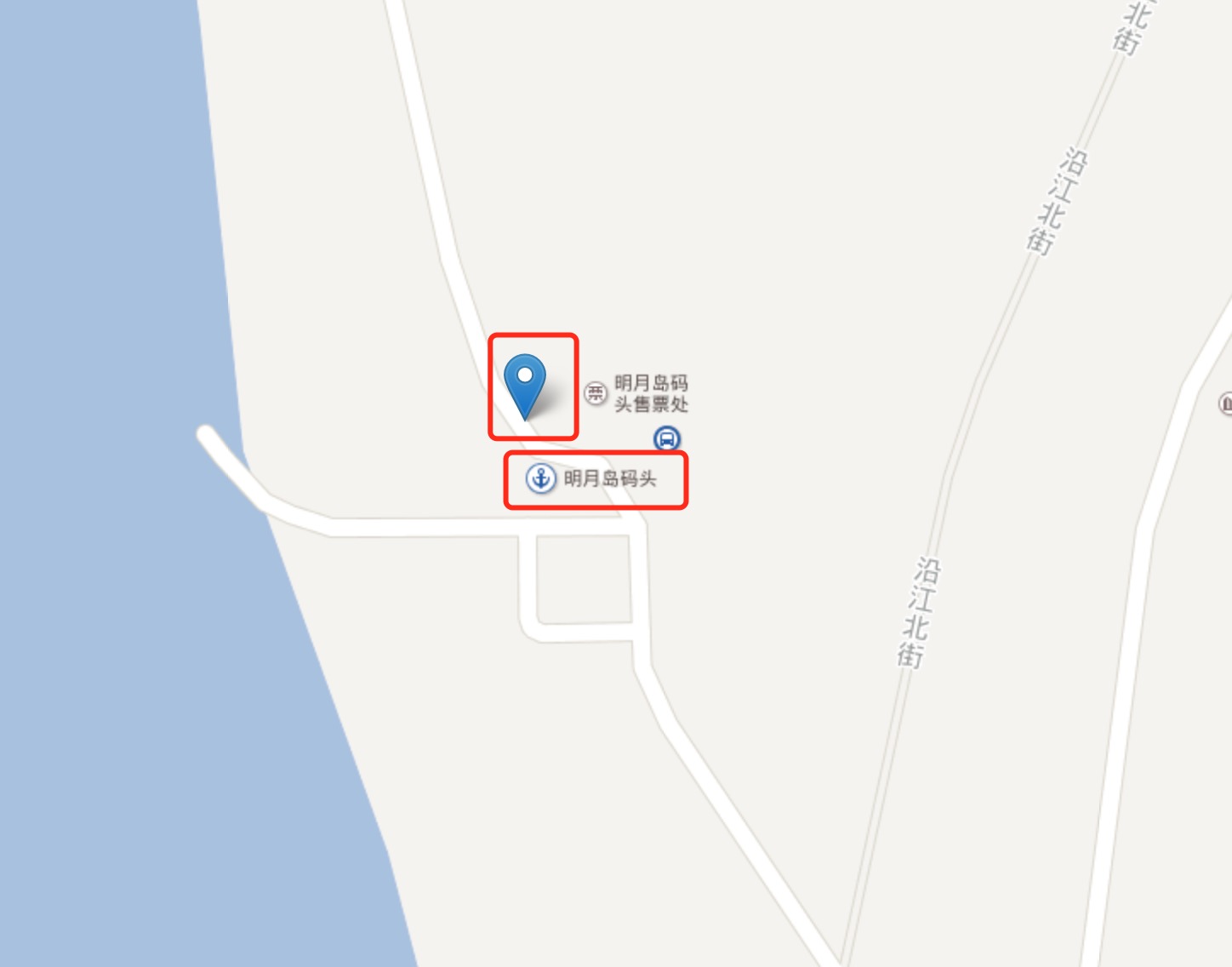
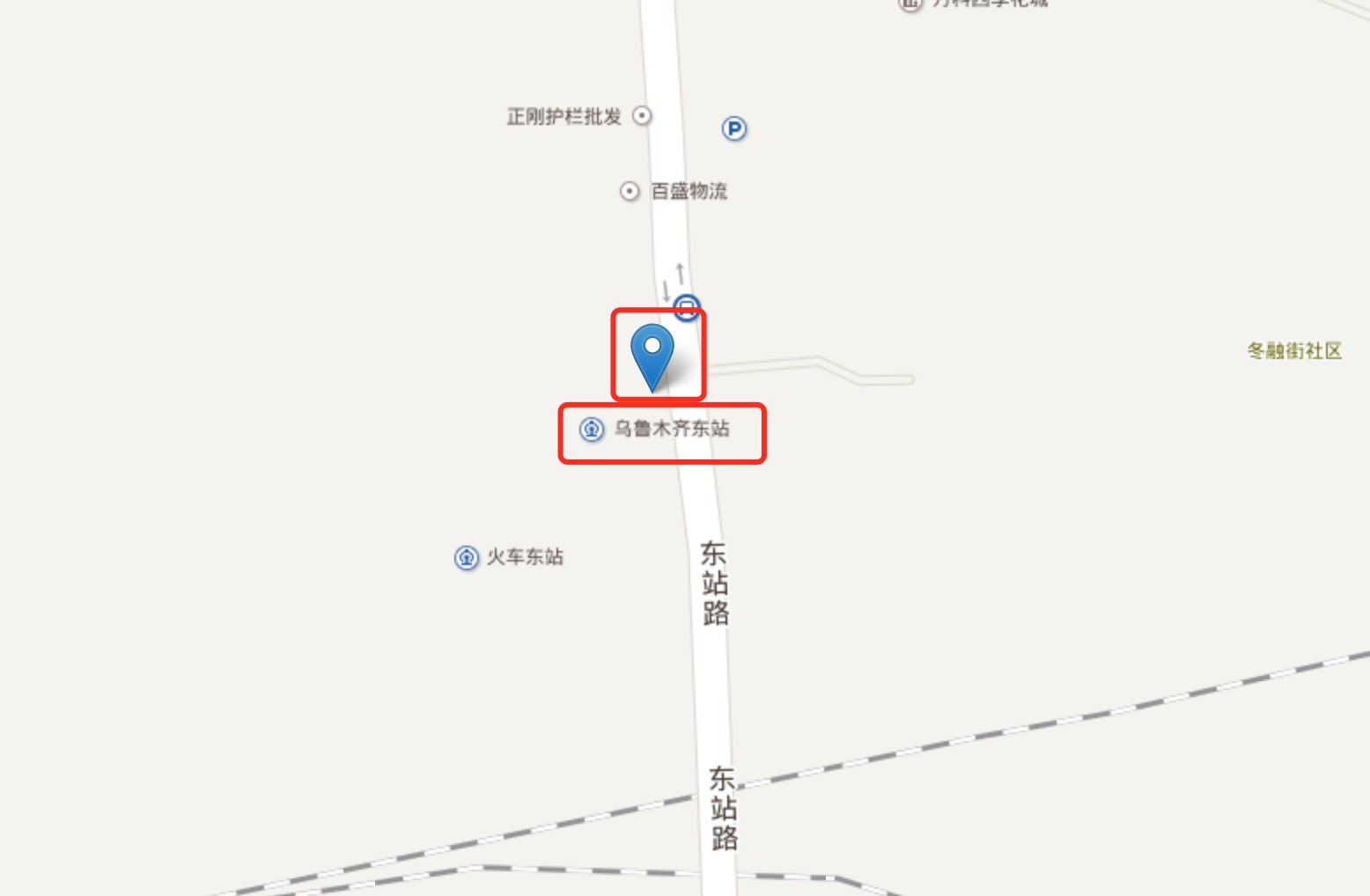
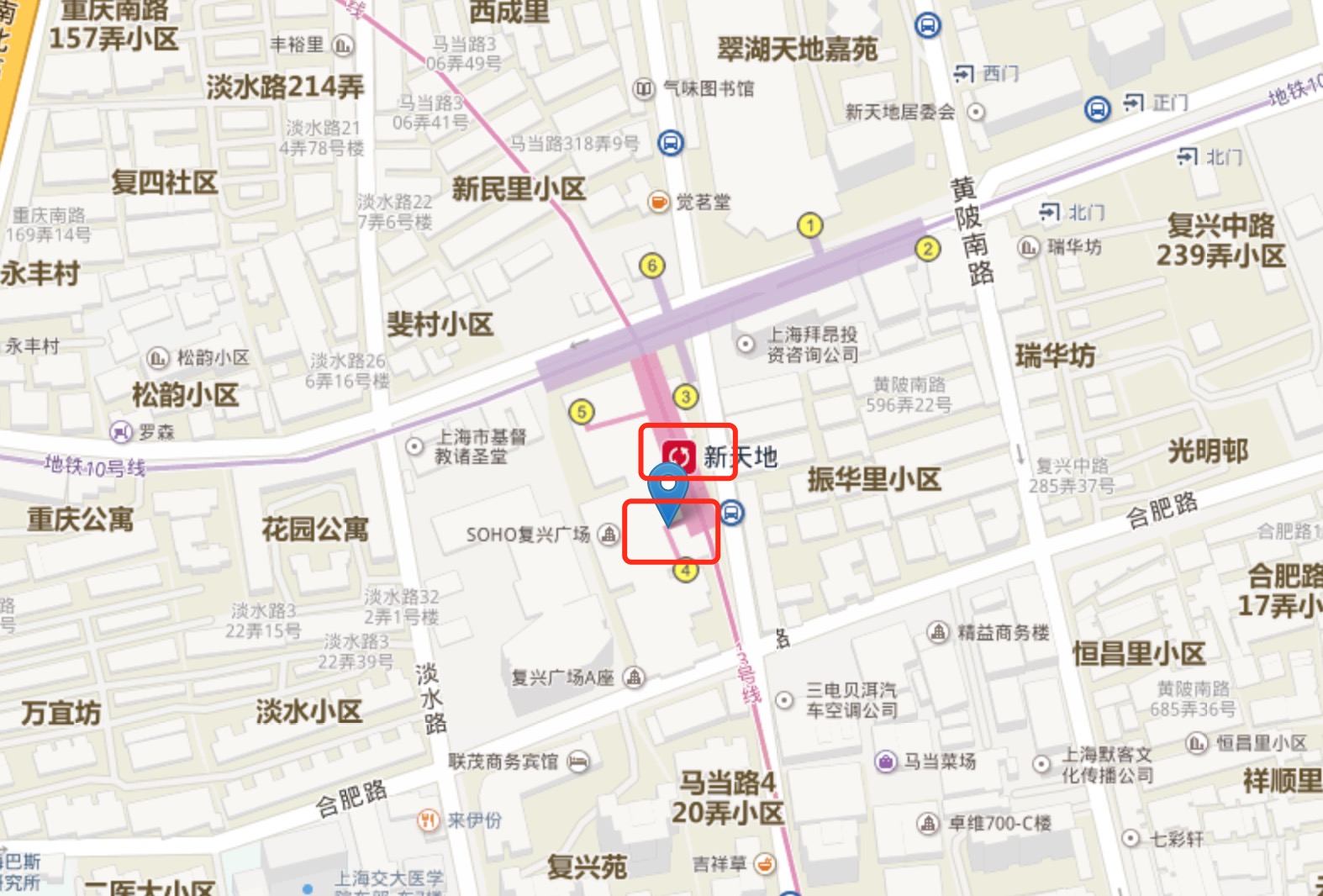
从中国的东南西被各个地方取点观察偏移,如下图:

北

南

西

东

结论:普遍是向上偏移
于是构想通过坐标系的:
False_Easting: 0.0
False_Northing: 0.0
以天安门的地址为初参照做调整,因为北京的地理位置相对居中
调整后的代码:
var crs = new L.Proj.CRS('EPSG:3395',
'+proj=merc +lon_0=0 +k=1 +x_0=140 +y_0=-250 +datum=WGS84 +units=m +no_defs',
{
resolutions: function () {
level = 19
var res = [];
res[0] = Math.pow(2, 18);
for (var i = 1; i < level; i++) {
res[i] = Math.pow(2, (18 - i))
}
return res;
}(),
origin: [0, 0],
bounds: L.bounds([20037508.342789244, 0], [0, 20037508.342789244])
}),
map = L.map('map', {
crs: crs
});
new L.TileLayer('http://online{s}.map.bdimg.com/tile/?qt=tile&x={x}&y={y}&z={z}&styles=pl&udt=20150518', {
maxZoom: 18,
minZoom: 3,
subdomains: [0,1,2],
attribution: 'ⓒ 2012 Daum',
tms: true
}).addTo(map);
//Gunsan Airport
new L.marker([39.915052,116.403954]).addTo(map);
new L.marker([31.228753,121.479802]).addTo(map);
new L.marker([31.221515,121.481428]).addTo(map);
new L.marker([23.071932,113.219245]).addTo(map);
new L.marker([43.918961,87.597538]).addTo(map);
new L.marker([47.385302,123.932747]).addTo(map);
new L.marker([29.622349,91.050216]).addTo(map);
map.setView([39.91349,116.407945], 15);
这两个参数做偏移调整,结果如下:
矫正前的天安门:

矫正后的天安门:

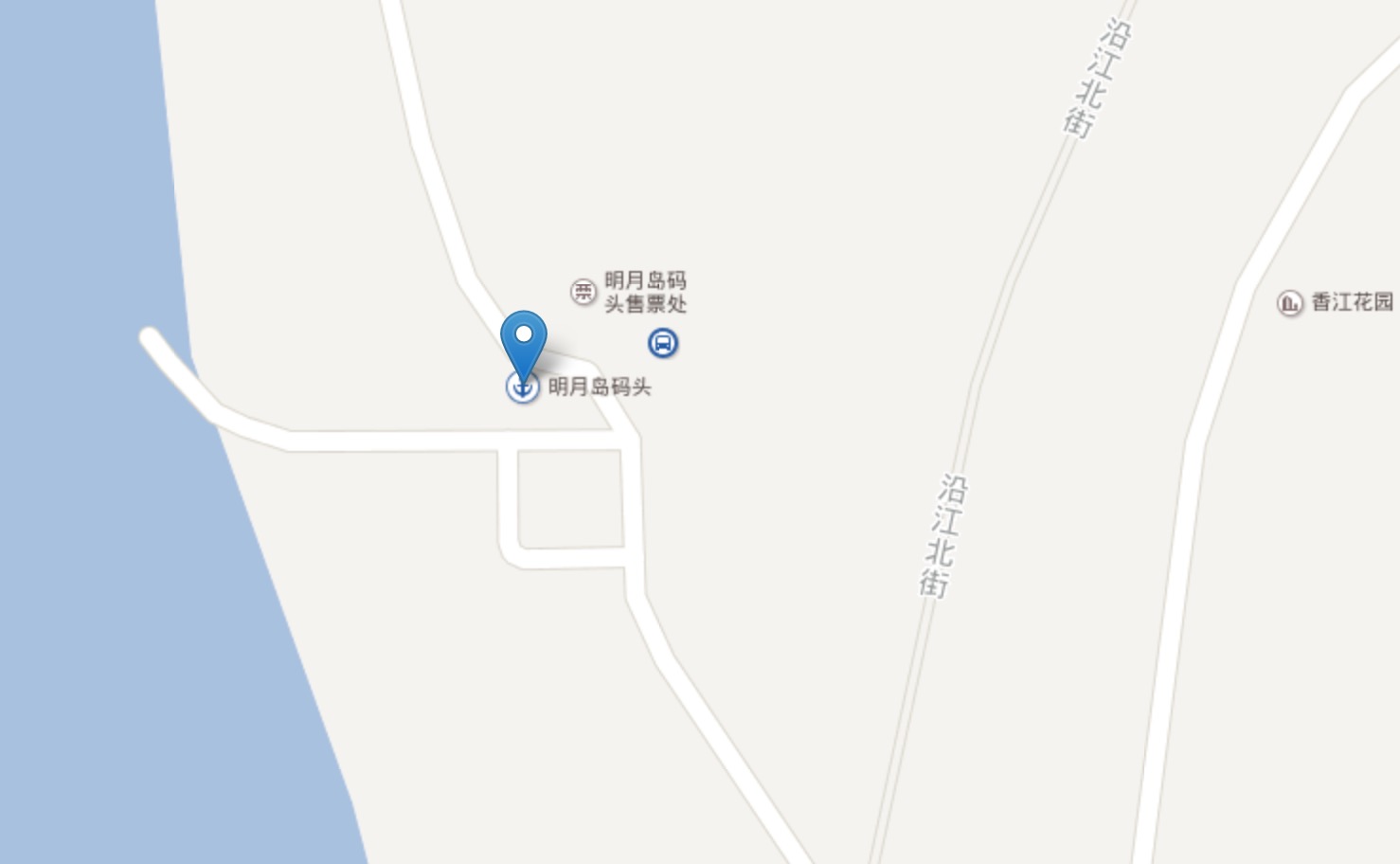
矫正后:北

矫正后:南

矫正后:西

矫正后:东

结论
通过假北和假东的调整后有重大发现,那就是:
北面的向北偏移,南面的向南偏移,西面的向东偏移,东面的向西偏移。
如果投影用的是墨卡托投影,那么从这个现象上看像是投影的时候改变地球的长半轴和短半轴,不过一切只是猜想,还有可能是投影的方式采用了什么其他的投影方式,或者是。。。先试一下再说。
同样是以北京天安门为原点开始校准,最后代码如下:
var crs = new L.Proj.CRS('EPSG:900913',
'+proj=merc +a=6378206 +b=6356584.314245179 +lat_ts=0.0 +lon_0=0.0 +x_0=0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs',
{
resolutions: function () {
level = 19
var res = [];
res[0] = Math.pow(2, 18);
for (var i = 1; i < level; i++) {
res[i] = Math.pow(2, (18 - i))
}
return res;
}(),
origin: [0,0],
bounds: L.bounds([20037508.342789244, 0], [0, 20037508.342789244])
}),
map = L.map('map', {
crs: crs
});
new L.TileLayer('http://online{s}.map.bdimg.com/tile/?qt=tile&x={x}&y={y}&z={z}&styles=pl&udt=20150518', {
maxZoom: 18,
minZoom: 3,
subdomains: [0,1,2],
attribution: 'ⓒ 2012 Daum',
tms: true
}).addTo(map);
//Gunsan Airport
new L.marker([39.915052,116.403954]).addTo(map);
new L.marker([31.228753,121.479802]).addTo(map);
new L.marker([31.221515,121.481428]).addTo(map);
new L.marker([23.071932,113.219245]).addTo(map);
new L.marker([43.918961,87.597538]).addTo(map);
new L.marker([47.385302,123.932747]).addTo(map);
new L.marker([29.622349,91.050216]).addTo(map);
map.setView([39.915052,116.403954], 15);
出奇的发现
最后:北

最后:南

最后:西

最后:东

突然就准了,真就这么简单么?我不确定,但是也不知道再该如何去测了,先这样,发布一下吧,如果后续有进展会继续跟进。
新的Demo
旧的Demo
blog:http://gdyblog.com
QQ:84201088
QQ备注“Jack”
转载自:https://blog.csdn.net/u012087400/article/details/53744756