Leaflet自定义一个Control(L.Control)
目录
本文转载出处:【Leafletjs】5.L.Control 自定义一个Control
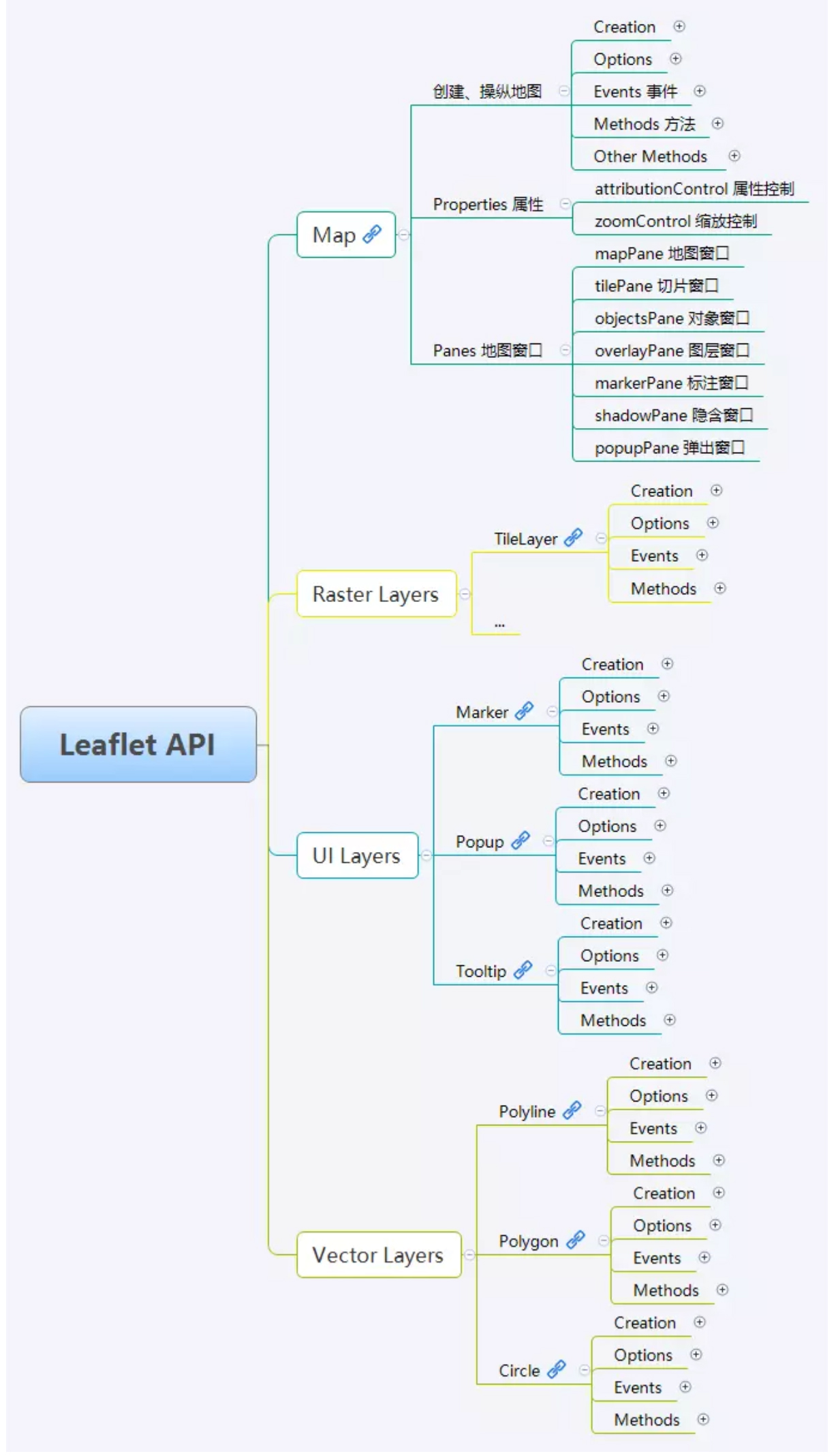
L.Control
所有leaflet控制的基础类。继承自IControl接口。 你可以这样添加控件:
control.addTo(map);
// the same as
map.addControl(control);构造器
| 构造器 | 使用 | 描述 |
|---|---|---|
L.Control( <Control options> options? ) |
new L.Control(…)L.control(…) |
通过给定的选项创建一个控制。 |
Options
| 选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
position |
String |
'topright' |
控制初始的位置(在地图的某一角)。参见 control positions. |
Methods
| 方法 | 返回值 | 描述 |
|---|---|---|
setPosition( <String> position ) |
this |
设置控制的位置。参见 control positions. |
getPosition() |
String |
返回控制的当前位置。 |
addTo( <Map> map ) |
this |
将控制添加到地图上。 |
removeFrom( <Map> map ) |
this |
将控制从地图上移除。 |
getContainer() |
HTMLElement |
返回 the HTML container of the control. |
Control Positions(控制的位置)
Control positions (map corner to put a control to) are set using strings. Margins between controls and the map border are set with CSS, so that you can easily override them.
| Position | 描述 |
|---|---|
'topleft' |
地图的左上角。 |
'topright' |
地图的右上角。 |
'bottomleft' |
地图的左下角。 |
'bottomright' |
地图的右下角。 |
下面讲下如何创建一个自定义控件
基本模板:
L.Control.XXX= L.Control.extend({ //在此定义参数
options: { },
//在此初始化 initialize: function (options) { L.Util.extend(this.options, options); }, onAdd: function (map) { //可在此添加控件内容 } });
以此模板创建一个简单图例控件
L.Control.Legend = L.Control.extend({ options: { position: 'topright' //初始位置 }, initialize: function (options) { L.Util.extend(this.options, options); }, onAdd: function (map) {
//创建一个class为leaflet-control-clegend的div
this._container = L.DomUtil.create('div', 'leaflet-control-clegend');
//创建一个图片要素 var legendimg = document.createElement('img'); legendimg.id = 'leaflet-control-clegend'; legendimg.type = 'img'; legendimg.src = "../../Content/legend.png"; this._legendimg = legendimg; //创建一个关闭控件的按钮 var closebutton = document.createElement('a'); closebutton.id = 'leaflet-control-geosearch-close'; closebutton.className = 'glyphicon glyphicon-remove'; this._closebutton = closebutton; this._container.appendChild(this._closebutton); this._container.appendChild(this._legendimg); //注册关闭事件 L.DomEvent.addListener(this._closebutton, 'click', this._onCloseControl, this); return this._container; }, _onCloseControl: function () { this._map.options.Legend = false; this.removeFrom(this._map); }, });
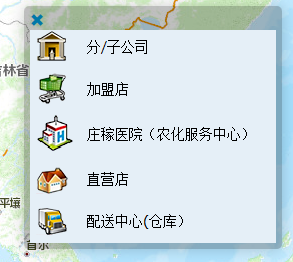
在定义一些样式后效果如下

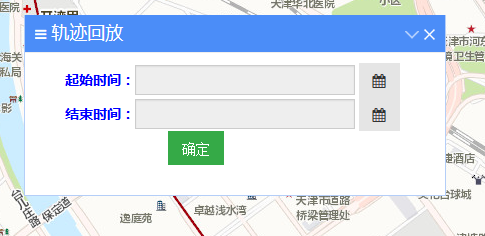
高级一点可以定义如下扁平样式的:


转载自:https://blog.csdn.net/shaxiaozilove/article/details/78646706