leaflet聚合(MarkerCluster)-标记过多,缩小后显示数量
1. 参考官方文档:https://github.com/Leaflet/Leaflet.markercluster
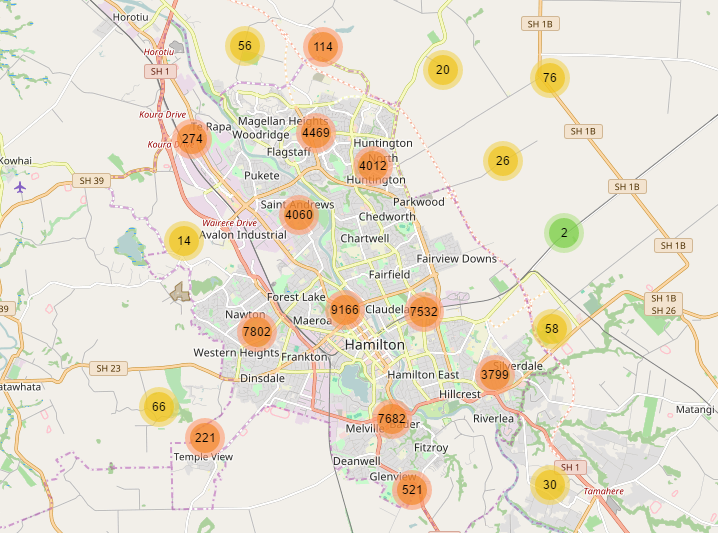
2. 效果图如图所示:

3. npm install leaflet.markercluster 运行此命令下载leaflet的markercluster插件
4. angular4中放入到angular.json中(css样式和js文件)
"node_modules/leaflet.markercluster/dist/MarkerCluster.css",
"node_modules/leaflet.markercluster/dist/MarkerCluster.Default.css",
"node_modules/leaflet.markercluster/dist/leaflet.markercluster.js",
5. 在相应的ts(js)中调用,
markerLayer用现在的
var heatMarkerLayer = L.markerClusterGroup();
代替原来的标记点位组
var heatMarkerLayer = L.featureGroup();
给标记组添加标记heatMarkerlayer,
heatMarkerLayer.addLayer(marker);
......
最后把定位点组heatMarkerLayer添加到地图上
this.leafletService.addOverlay(heatMarkerLayer, "整改点检测点位图");
转载自:https://blog.csdn.net/qq_34790644/article/details/82702011