Leaflet初体验0x2:使用自定义标记图标
目录
准备图片:
![]()
![]()
![]()

创建图标:
//通过L.Icon定义图标对象
var greenIcon = L.icon({
iconUrl:'./leaf-green.png',
shadowUrl:'./leaf-sahdow.png',
iconSize:[38,95],
shadowSize:[50,64],
iconAnchor:[22,94],//标记点在图标上位置
shadowAnchor:[4,62],
popupAnchor:[-3,-76]
});
//添加标记
L.marker([42.02,121.66],{icon:greenIcon}).addTo(mymap);

定义图标类:
//定义icon类以创建一组图标使用相同属性的图标
var LeafIcon = L.Icon.extend({
options:{
shadowUrl:'./image/leaf-shadow.png',
iconSize:[38,95],
shadowSize:[50,64],
iconAnchor:[22,94],
shadowAnchor:[4,62],
popupAnchor:[-3,-76]
}
});
//使用LeafIcon类创建图标
var redIcon = new LeafIcon({iconUrl:'./image/leaf-red.png'}),
orangeIcon = new LeafIcon({iconUrl:'./image/leaf-orange.png'});
//标记
L.marker([42.00,121.63],{icon:redIcon}).addTo(mymap);
L.marker([42.00,121.66],{icon:orangeIcon}).addTo(mymap);

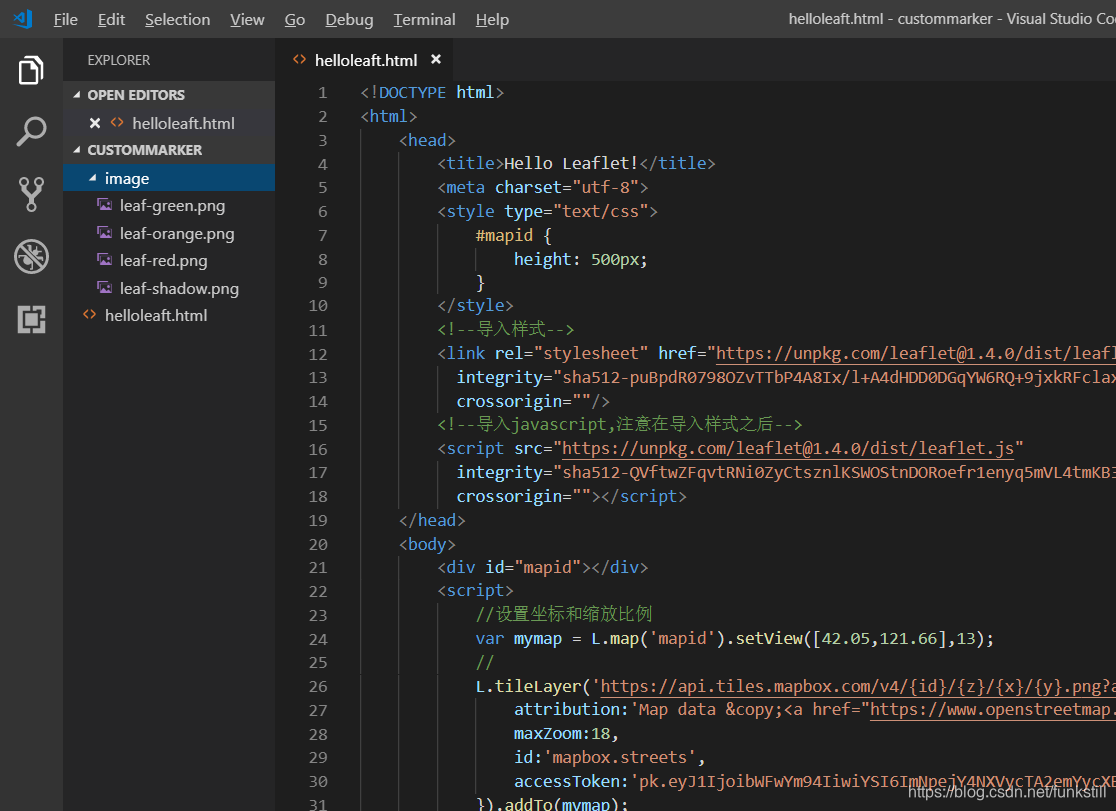
完整页面代码:

<!DOCTYPE html>
<html>
<head>
<title>Hello Leaflet!</title>
<meta charset="utf-8">
<style type="text/css">
#mapid {
height: 500px;
}
</style>
<!--导入样式-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<!--导入javascript,注意在导入样式之后-->
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>
</head>
<body>
<div id="mapid"></div>
<script>
//设置坐标和缩放比例
var mymap = L.map('mapid').setView([42.05,121.66],13);
//
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}',{
attribution:'Map data ©<a href="https://www.openstreetmap.org/">OpenStreetMap</a>contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom:18,
id:'mapbox.streets',
accessToken:'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw'
}).addTo(mymap);
//通过L.Icon定义图标对象
var greenIcon = L.icon({
iconUrl:'./image/leaf-green.png',
shadowUrl:'./image/leaf-shadow.png',
iconSize:[38,95],
shadowSize:[50,64],
iconAnchor:[22,94],//标记点在图标上位置
shadowAnchor:[4,62],
popupAnchor:[-3,-76]
});
//添加标记
L.marker([42.02,121.66],{icon:greenIcon}).addTo(mymap);
//定义icon类以创建一组图标使用相同属性的图标
var LeafIcon = L.Icon.extend({
options:{
shadowUrl:'./image/leaf-shadow.png',
iconSize:[38,95],
shadowSize:[50,64],
iconAnchor:[22,94],
shadowAnchor:[4,62],
popupAnchor:[-3,-76]
}
});
//使用LeafIcon类创建图标
var redIcon = new LeafIcon({iconUrl:'./image/leaf-red.png'}),
orangeIcon = new LeafIcon({iconUrl:'./image/leaf-orange.png'});
//标记
L.marker([42.00,121.63],{icon:redIcon}).addTo(mymap);
L.marker([42.00,121.66],{icon:orangeIcon}).addTo(mymap);
</script>
</body>
</html>
转载自:https://blog.csdn.net/funkstill/article/details/85773103