[leaflet] 1 esri-leaflet
目录
esri-leaflet
esri为WebGiS开发提供dojo与leaflet两种API
官网 : http://www.esri.com/
github:http://esri.github.io/
leaflet是轻量级的地图JS开源框架
相比dojo,leaflet更轻,也更好与jQuery框架一起使用
官网: http://leafletjs.com/
esri-leaflet是esri针对leaflet给出的WebGIS接口
官网: http://esri.github.io/esri-leaflet/
github: https://github.com/Esri/esri-leaflet
idea引进leaflet代码提示
- 下载leaflet框架JS文件:leaflet.js
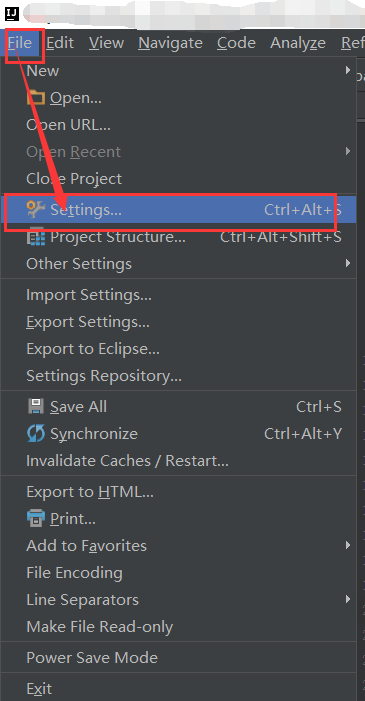
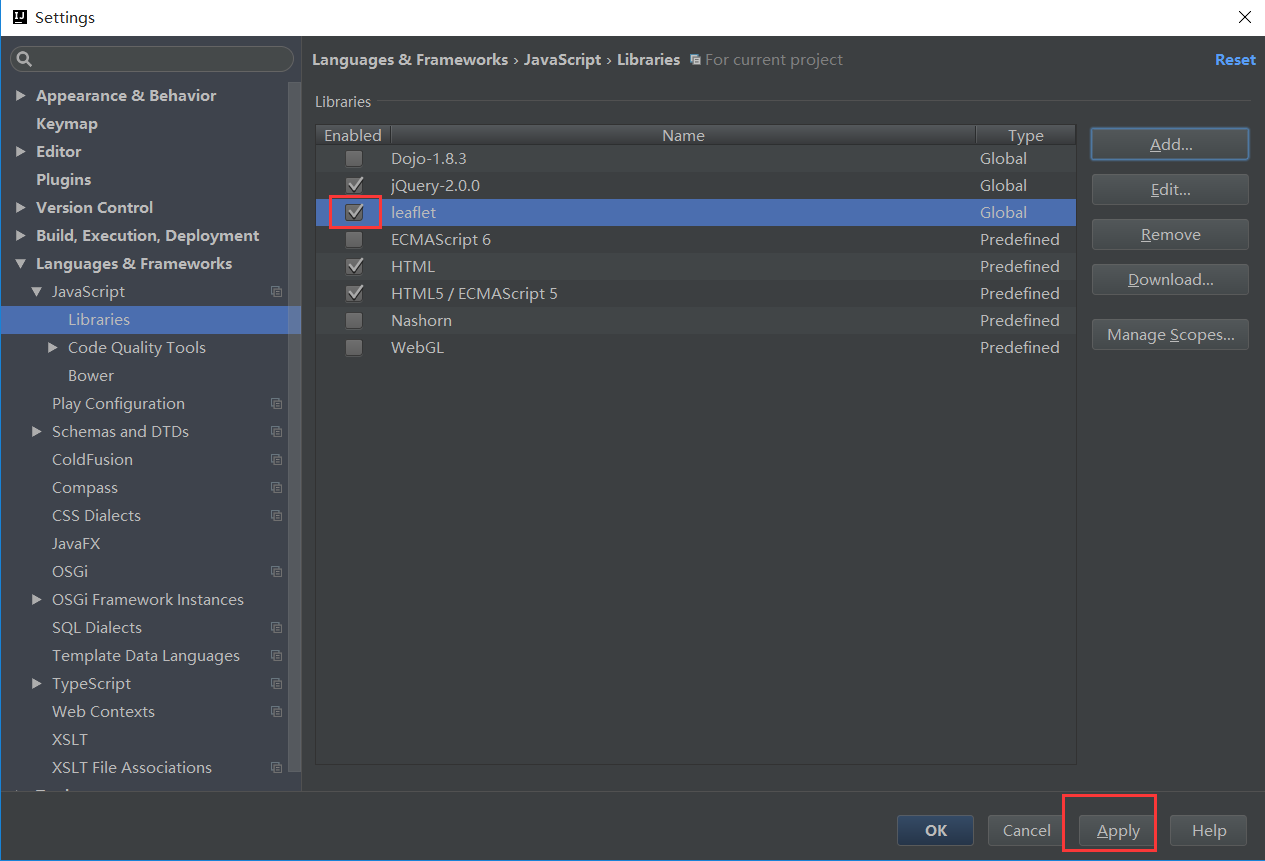
- 打开idea设置
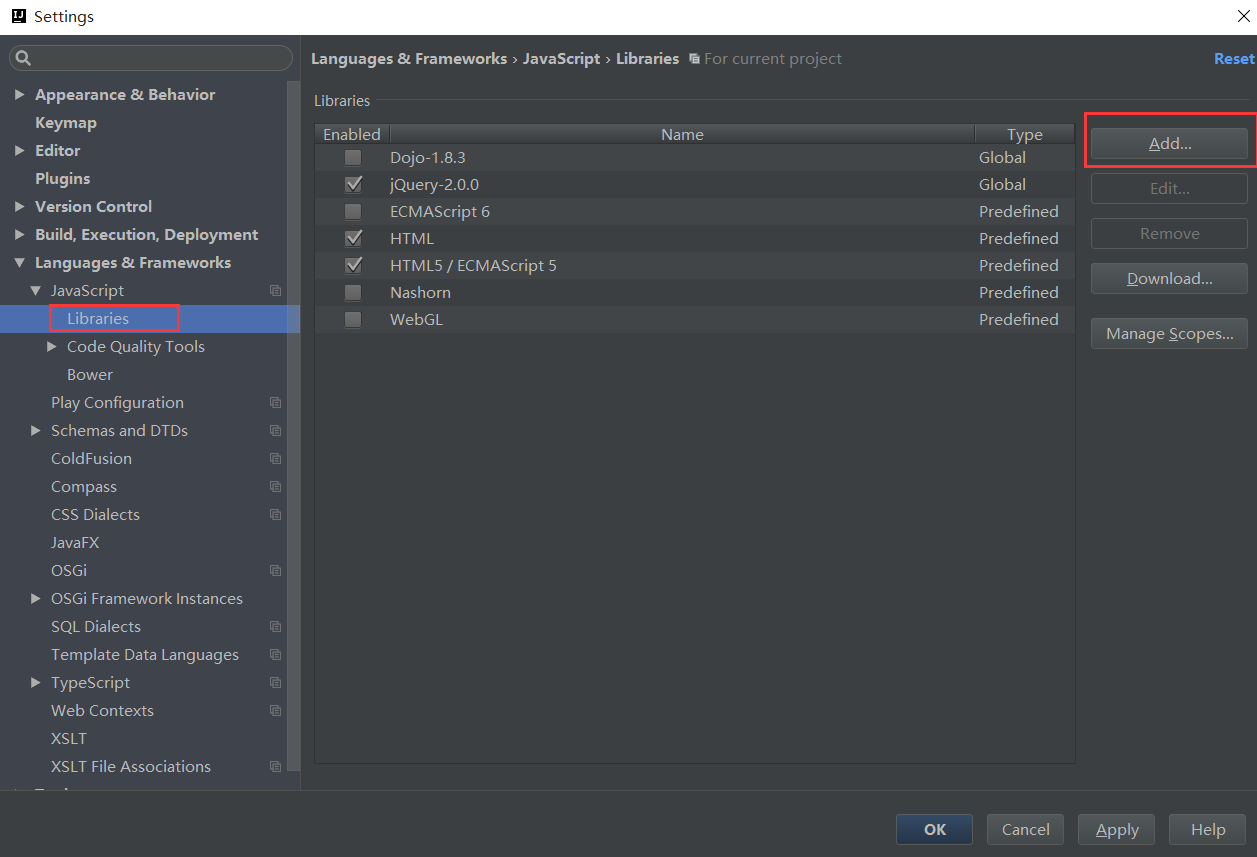
File–>Setting–>Languages&Frameworks–>JavaScript–>Libraries


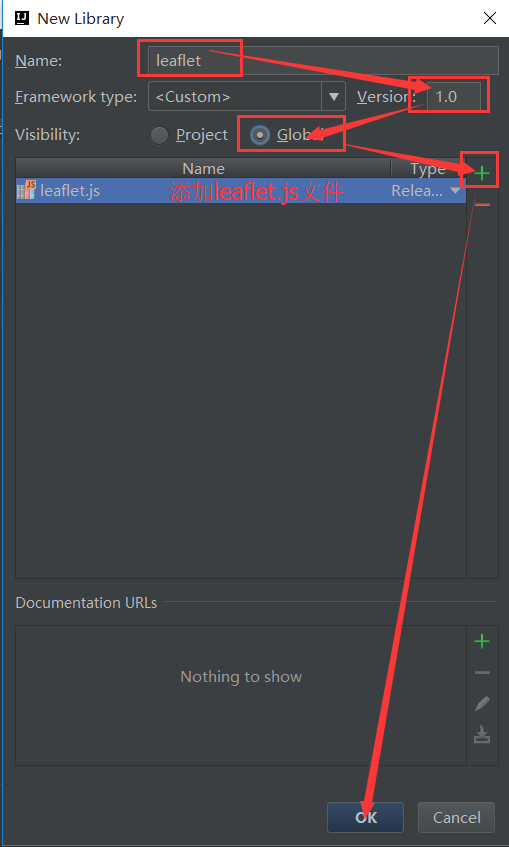
- 添加JS文件

- 应用

- 结果

HelloWorld
使用本地脚本
下载脚本
esri-leaflet: https://github.com/Esri/esri-leaflet/releases/tag/v1.0.0
leaflet原生脚本: https://github.com/Esri/esri-leaflet/releases/tag/v1.0.0
加载脚本
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 加载leaflet-->
<link rel="stylesheet" href="leaflet/leaflet.css" />
<script src="leaflet/leaflet.js"></script>
<script src="esri/esri-leaflet.js"></script>
使用cdn服务
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!-- Load Leaflet from CDN-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.1.0/dist/leaflet.css"
integrity="sha512-wcw6ts8Anuw10Mzh9Ytw4pylW8+NAD4ch3lqm9lzAsTxg0GFeJgoAtxuCLREZSC5lUXdVyo/7yfsqFjQ4S+aKw=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.1.0/dist/leaflet.js"
integrity="sha512-mNqn2Wg7tSToJhvHcqfzLMU6J4mkOImSPTxVZAdo+lcPlk+GhZmYgACEe0x35K7YzW1zJ7XyJV/TT1MrdXvMcA=="
crossorigin=""></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/esri-leaflet@2.1.0/dist/esri-leaflet.js"
integrity="sha512-Tojl3UMd387f6DdAJlo+fKfJZiP55fYT+6Y58yKbHydnueOdSFOxrgLPuUxm7VW1szEt3hZVwv3V2sSUCuT35w=="
crossorigin=""></script>
编写body
body里写一个div用来存放地图
<div id="map"></div>
创建地图
<script language="Javascript">
var map = L.map('map').setView([39, -97.5], 4);
L.esri.basemapLayer('Streets').addTo(map);
</script>
L.:leaflet大部分语法都是 L. 开头
setView():指定初始化位置 与 地图级别
L.esri.basemapLayer(“Topographic”).addTo(map);:使用basemapLayer方法去加载ArcGIS Online上的Topographic地图,并将其加到map上
设置页面加载时适应不通过分辨率的屏幕,其地图区域的高度设置
完整代码与结果
<html>
<head>
<meta charset=utf-8 />
<title>Showing an ArcGIS basemap</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<!--通过cdn加载leaflet-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.1.0/dist/leaflet.css"
integrity="sha512-wcw6ts8Anuw10Mzh9Ytw4pylW8+NAD4ch3lqm9lzAsTxg0GFeJgoAtxuCLREZSC5lUXdVyo/7yfsqFjQ4S+aKw=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.1.0/dist/leaflet.js"
integrity="sha512-mNqn2Wg7tSToJhvHcqfzLMU6J4mkOImSPTxVZAdo+lcPlk+GhZmYgACEe0x35K7YzW1zJ7XyJV/TT1MrdXvMcA=="
crossorigin=""></script>
<!--使用cdn加载esri-leaflet -->
<script src="https://unpkg.com/esri-leaflet@2.1.0/dist/esri-leaflet.js"
integrity="sha512-Tojl3UMd387f6DdAJlo+fKfJZiP55fYT+6Y58yKbHydnueOdSFOxrgLPuUxm7VW1szEt3hZVwv3V2sSUCuT35w=="
crossorigin=""></script>
<style>
body { margin:0; padding:0; }
#map { position: absolute; top:0; bottom:0; right:0; left:0; }
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([39, -97.5], 4); //[纬度,经度]
L.esri.basemapLayer('Streets').addTo(map);
</script>
</body>
</html>
天地图作为底图
天地图优势:国家级测绘数据
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 1000px;height: 700px;"></div>
</body>
<script>
$(function(){
var map = L.map('map', {
center: [40, 100],
zoom: 4
});
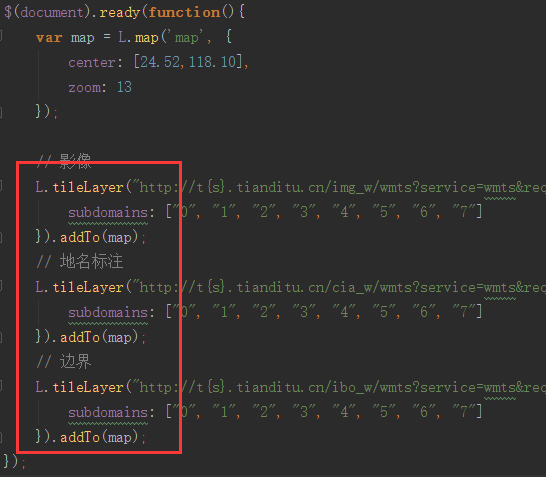
// 影像
L.tileLayer("http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles", {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}).addTo(map);
// 地名标注
L.tileLayer("http://t{s}.tianditu.cn/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles", {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}).addTo(map);
// 边界
L.tileLayer("http://t{s}.tianditu.cn/ibo_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=ibo&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles", {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}).addTo(map);
});
</script>
</html>
转载自:https://blog.csdn.net/summer_dew/article/details/76710241