leaflet加载GeoServer的WFS服务
geoserver 能很好地和ol进行结合,geoserver是一个很好的开源的服务器,免费开源,虽然在使用上还比不上ArcGerser但是开源,leaflet主框架支持加载wms服务,没有WFS服务,加载WFS需要用个WFS插件,但是限制太多,在这里选用的方式为
Ajax的方式加载,加载返回geojson数据结合散点聚合插件。
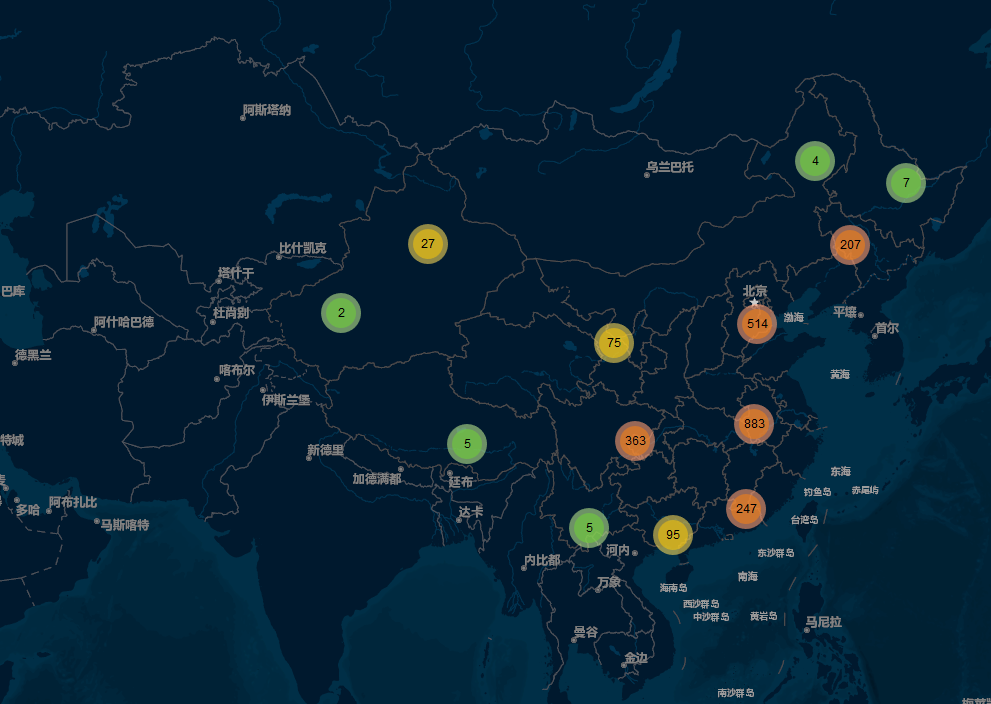
效果图:

一、加载数据代码
function loadWFS(layerName, epsg) {
var urlString = "http://localhost:8080/geoserver/cite/ows";
var param = {
service: 'WFS',
version: '1.1.0',
request: 'GetFeature',
typeName: layerName,
outputFormat: 'application/json',
maxFeatures:3200,
srsName: epsg
};
var u = urlString + L.Util.getParamString(param, urlString);
console.log(u);
$.ajax({
url:u,
dataType: 'json',
success: loadWfsHandler,
});
function loadWfsHandler(data) {
console.log(data);
layer = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
var title = feature.properties.name;
var marker = L.marker(L.latLng(feature.properties.lat, feature.properties.lon));
marker.bindPopup(title);
markers.addLayer(marker);
}
})
}
}
二、demo示例
<!DOCTYPE html>
<html>
<head>
<!--<meta charset="utf-8" />-->
<title>国内高校散点聚合</title>
<link href="../script/leaflet/leaflet.css" rel="stylesheet" />
<link href="../script/mark/MarkerCluster.css" rel="stylesheet" />
<link href="../script/mark/MarkerCluster.Default.css" rel="stylesheet" />
<script src="../script/leaflet/leaflet.js"></script>
<script src="../script/mark/leaflet.markercluster-src.js"></script>
<!--<script src="../js/WFS.js"></script>-->
<script src="../../Scripts/jquery-3.3.1.js"></script>
<style>
html, body, #map {
height: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var latlng = L.latLng(39.924, 116.463);
var map = L.map('map', { center: latlng, zoom: 3 });
var baseLayers = {
"高德地图": L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', {
subdomains: "1234"
}),
'高德影像': L.layerGroup([L.tileLayer('http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}', {
subdomains: "1234"
}), L.tileLayer('http://t{s}.tianditu.cn/DataServer?T=cta_w&X={x}&Y={y}&L={z}', {
subdomains: "1234"
})]),
'GeoQ灰色底图': L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}').addTo(map)
};
L.tileLayer('https://a.tiles.mapbox.com/v3/foursquare.map-0y1jh28j/{z}/{x}/{y}.png', {
attribution: 'Map © Pacific Rim Coordination Center (PRCC). Certain data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
key: 'BC9A493B41014CAABB98F0471D759707',
styleId: 22677
});
var layercontrol = L.control.layers(baseLayers, {}, {
position: "topleft"
}).addTo(map);
loadWFS("cite:university", "EPSG:4326");
console.log($("#map"));
var markers = L.markerClusterGroup({ chunkedLoading: true });
function loadWFS(layerName, epsg) {
var urlString = "http://localhost:8080/geoserver/cite/ows";
var param = {
service: 'WFS',
version: '1.1.0',
request: 'GetFeature',
typeName: layerName,
outputFormat: 'application/json',
maxFeatures:3200,
srsName: epsg
};
var u = urlString + L.Util.getParamString(param, urlString);
console.log(u);
$.ajax({
url:u,
dataType: 'json',
success: loadWfsHandler,
});
function loadWfsHandler(data) {
console.log(data);
layer = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
var title = feature.properties.name;
var marker = L.marker(L.latLng(feature.properties.lat, feature.properties.lon));
marker.bindPopup(title);
markers.addLayer(marker);
}
})
}
}
map.addLayer(markers);
</script>
</body>
</html>
转载自:https://blog.csdn.net/weixin_40184249/article/details/83098155




