leaflet通过WFS服务加载geoserver 矢量数据
目录
leaflet通过WFS服务加载geoserver 矢量数据
1.前言
leaflet默认支持的服务只有WMS,因此不能加载WFS数据,但是leaflet提供了另一个方法geoJson,它的作用是从一个geojson文件中加载地图,所以利用leaflet加载WFS数据的一个有效思路是通过服务器请求geoserver WFS地址,返回geojson格式的数据然后利用geoJson方法创建图层显示到Web。
2.从geoserver获得geojson数据
WFS服务有一个非常重要的方法 GetFeature,它的主要参数有:
- typeNames:图层名称
- srsName:坐标
- outputFormat:返回结果的格式
- version:版本,geoserver支持1.0.0、1.1.0、2.0.2三种
假如确定上面四个参数的值分别是china_province、EPSG:3857、application/json、1.1.0,它的请求url应该是:{geoserver_service_url}+?service=WFS&version=1.1.0&request=GetFeature&typeName=china_province&outputFormat=application/json&srsName=epsg:3857
我们可以用任意服务器语言request这个地址然后获得china_province这个图层的geojosn格式,也可以利用js通过ajax请求。以ajax为例,代码如下:
const service='http://localhost:8080/geoserver/rest_workspace/ows'
const params={
service:'WFS',
version:'1.1.0',
request:'GetFeature',
typeName:layer,
outputFormat:'application/json',
srsName:crs
}
const url=service+L.Util.getParamString(params,service)
$.ajax({
// type:'POST',
url:url_str,
dataType:'json',
success:function(data){console.log('request successful.'},
})
此处有一个坑是geoserver跨域的问题,如果你的请求出现下图这种错误,说明你的geoserver服务器需要进行跨域配置

3.geoserver跨域配置
geoserver跨域配置请参考:GeoServer跨域配置
4.根据请求结果生成layer
L.geoJson(geojson).addTo(map)
此处有坑:
如果你请求WFS时定义的srsName不是4326,那么在显示的时候需要定义 coordsToLatLnt参数。
L.geoJson(geojson,{
pointToLayer:functiontoLatLng(coords) {
return L.CRS.EPSG3857.unproject(L.point(coords))
}
}).addTo(map)
5.完整代码
const url='http://localhost:8080/geoserver/rest_workspace/ows'
const m=L.map('map-container').setView([37,104],3)
function getColor(arg) {
return arg>150? '#800026':
arg>100? '#F80826':
arg>50? '#E3FA1C':
arg>20? '#00DF03':
arg>10? '#1F33EF' :
'#4BD3Ef';
}
//add style
function styles(feat) {
// alert(feat.properties.Shape_Area)
return{
fillColor:getColor(feat.properties.shape_area),
weight:2,
opacity:0.8,
color:'white',
dashArray:'3',
fillOpacity:0.8
};
}
function loadWFS(url,layer,callback,crs='EPSG:4326',options={}) {
const params={
service:'WFS',
version:'1.1.0',
request:'GetFeature',
typeName:layer,
outputFormat:'application/json',
srsName:crs
}
const url_str=url+L.Util.getParamString(params,url)
console.log(url_str)
$.ajax({
// type:'POST',
url:url_str,
dataType:'json',
success:loadWFSHandler,
error:function (rst) {
console.log('request error.')
}
})
function loadWFSHandler(geojson) {
layer=L.geoJson(geojson,options)
console.log(China)
console.log(geojson)
console.log('xxoo')
// layer.addTo(m)
callback(layer)
}
}
function toLatLng(coords) {
return L.CRS.EPSG3857.unproject(L.point(coords))
}
var lyr=''
function highlightFeature(e) {
const layer=e.target
layer.setStyle({
weight:5,
color:'#666',
// dashArray:'',
fillOpacity:0.7
});
// bring this layer in front of ohter popups
if (!L.Browser.ie &&!L.Browser.opera&&L.Browser.edge){
layer.bringToFront()
}
}
function resetHighlight(e) {
lyr.resetStyle(e.target)
// body...
}
//窗口绽放
function zoomToFeature(e) {
// alert(e.target.getBounds())
m.fitBounds(e.target.getBounds())
}
//add listeners
function onEachFeature(feature,layer) {
layer.on({
mouseover:highlightFeature,
mouseout:resetHighlight,
click:zoomToFeature
})
}
const options={onEachFeature:onEachFeature,
style:styles,
coordsToLatLng:toLatLng}
loadWFS(url,'china_province',callback=function(layer){
// layer.onEachFeature=onEachFeature
lyr=layer
layer.addTo(m)
},'epsg:3857',options)
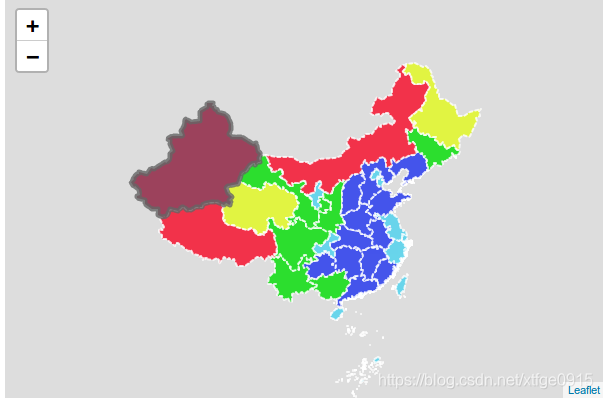
结果

转载自:https://blog.csdn.net/xtfge0915/article/details/86456078



