Leaflet学习笔记-加载北京地铁线路
目录
Leaflet学习笔记-加载北京地铁线路
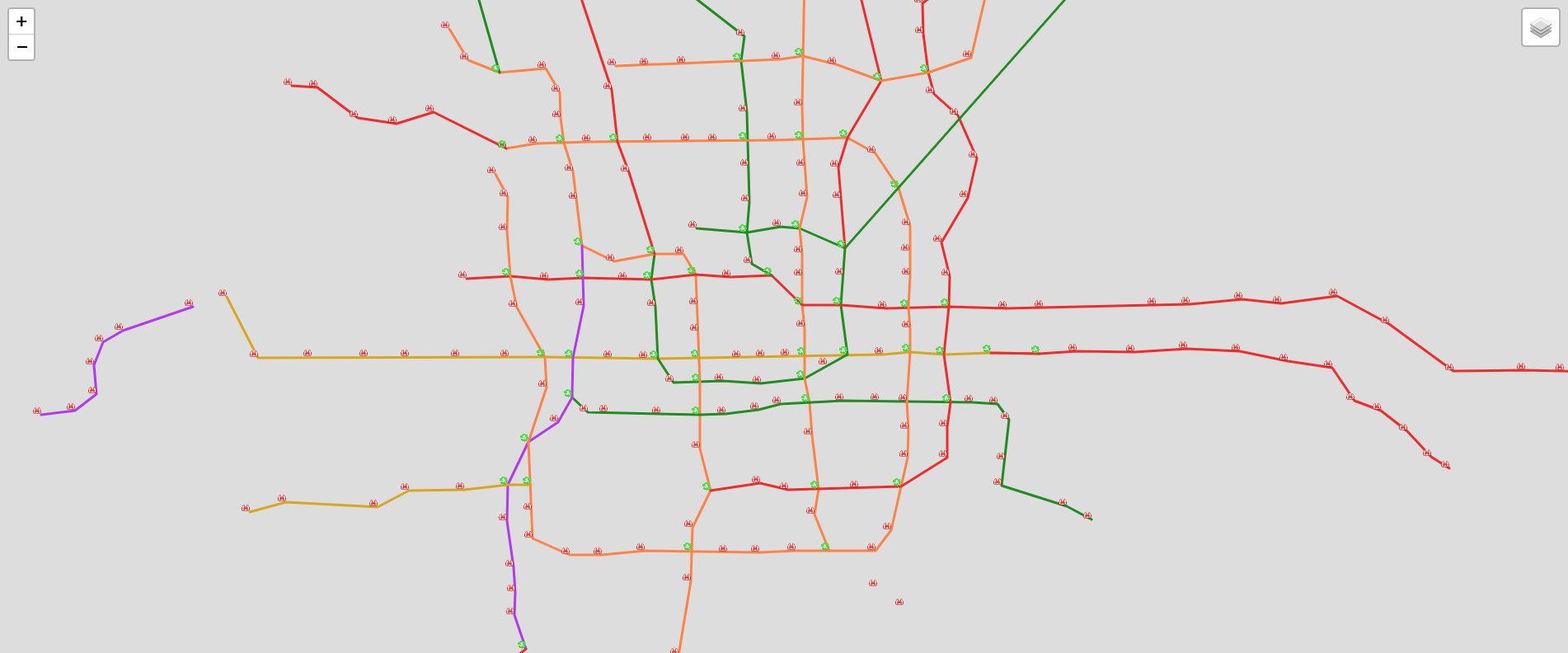
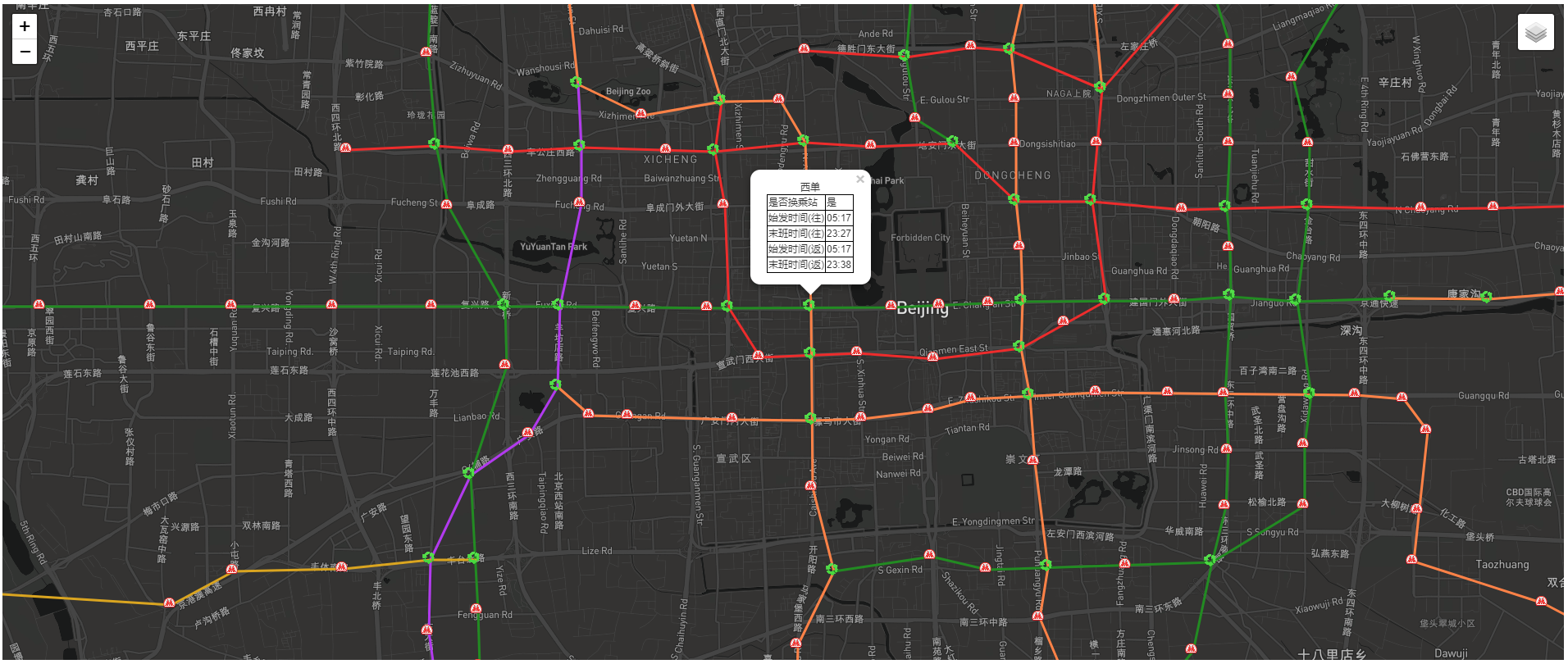
先上效果图


本文主要由两部分组成:
- 获取线路和站点json
- Leaflet加载线路和站点GeoJson
获取线路和站点json
路线json(包含站点坐标)
http://map.amap.com/service/subway?_1524027031909&srhdata=1100_drw_beijing.json
站点json(包含时间等)
http://map.amap.com/service/subway?_1524027031912&srhdata=1100_info_beijing.json
路线数据和站点数据都是以线路组织的。
利用高德地图抓取数据
router.get('/', async(ctx, next) => {
let p1 = getJSON_daw();
let p2 = getJSON_info();
const p = Promise.all([p1, p2]);
p.then(() => {
geojson = getGeoJson();
}).catch(error => {
console.log(error)
})
});
function getGeoJson(params) {
let geojson = initGeoJson();
_obj_daw.l.map((line, index) => {
let lineObj = getLineJson();
lineObj.properties.name = line.kn; //线路名称
lineObj.properties.lineID = line.ls; //线路ID
lineObj.properties.isLoop = line.lo === "1"; //是否环线
line.st.map((station, index2) => {
let coordStr = station.sl.split(',');
let coord = [coordStr[0] - 0, coordStr[1] - 0];
lineObj.geometry.coordinates.push(coord );
let pointObj = getPointJson();
pointObj.geometry.coordinates = gcj02towgs84;
pointObj.properties.name = station.n;
pointObj.properties.index = index2;
pointObj.properties.isTransfer = station.t === "1" //是否换乘站
console.log(line.ls)
let sl = _obj_info["l"].filter(p => p.ls === line.ls)[0]["st"][index2];
try {
pointObj.properties.time = {
"go": { "start": sl["d"][0]["ft"], "end": sl["d"][0]["lt"] },
"back": { "start": sl["d"][1]["ft"], "end": sl["d"][1]["lt"] }
}
} catch (error) {
console.log(error)
}
geojson.features.push(pointObj);
})
geojson.features.push(lineObj);
})
fs.writeFile("geojson.json", JSON.stringify(geojson), error => console.log(error));
return geojson;
}
function initGeoJson() {
let geojson = {};
geojson.type = "FeatureCollection";
geojson.features = [];
return geojson;
}
function getPointJson() {
let point = {}
point.type = "Feature";
point.geometry = {};
point.geometry.type = "Point";
point.geometry.coordinates = [];
point.properties = {};
return point;
}
function getLineJson() {
let line = {}
line.type = "Feature";
line.geometry = {};
line.geometry.type = "LineString";
line.geometry.coordinates = [];
line.properties = {};
return line;
}
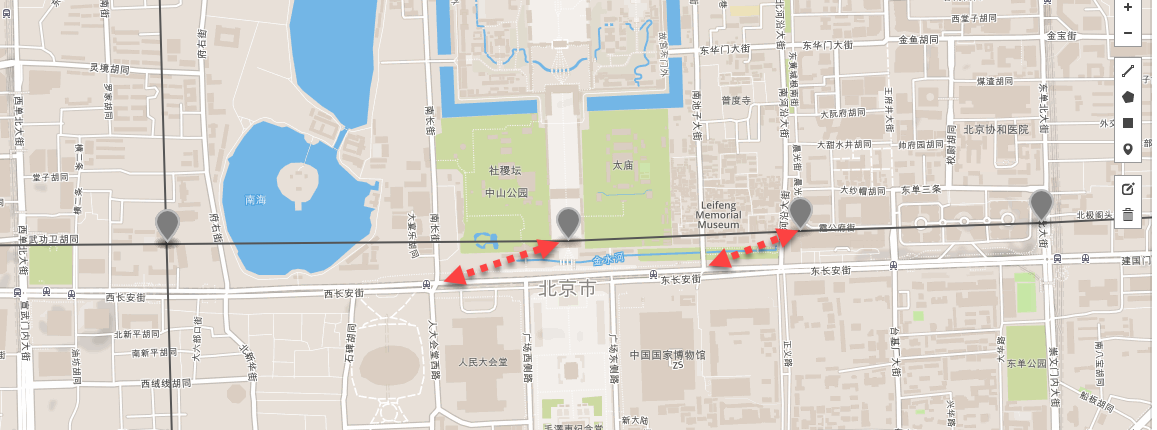
坐标纠偏
As all we know ,电子地图坐标都是经过加密处理过的,当叠加地图后,这些偏移是不能接受的。

纠偏处理用到的插件coordtransform
gcj02towgs84 = coordtransform.gcj02towgs84(coord[0], coord[1]);
lineObj.geometry.coordinates.push(gcj02towgs84);
##Leaflet加载线路和站点GeoJson
加载地图容器,设置中心坐标
var map = L.map("mapid", {
attributionControl: false
}).setView([39.9, 116.36], 13);
设置底图
var baseLayer = L.tileLayer(
"https://api.mapbox.com/styles/v1/cumthyb/cjg59eh0x1qdp2sp51uct6dsd/tiles/256/{z}/{x}/{y}?" +
"access_token=pk.eyJ1IjoiY3VtdGh5YiIsImEiOiJjamZ5NW9mNmEwZWlzMnFvYmJqZGtydnNpIn0.8abUPjkH8Ds6uCoXvKP02w",
);
###加载Geojson
geojson = JSON.parse(xhr.responseText);
let [lines, stations] = AddGeo2map(geojson);
/**
* 在Map上加载Geo
*
* @param {any} geojson
*/
function AddGeo2map(geojson) {
//加载站点
let stations = L.geoJSON(geojson, {
filter: feature => feature.geometry.type === "Point",
pointToLayer: function(feature, latlng) {
// return L.circleMarker(latlng, geojsonMarkerOptions);
return L.marker(latlng, { icon: getPointIcon(feature.properties.isTransfer) });
}
}).bindPopup(function(layer) {
return getInfoForm(layer.feature.properties);
// return layer.feature.properties.name;
});
//加载路线
let lines = L.geoJSON(geojson, {
filter: feature => feature.geometry.type === "LineString",
style: feature => getLineStyle(feature)
}).bindPopup(function(layer) {
return layer.feature.properties.name;
});
return [lines, stations];
}
添加图层控件
var baseMaps = {
"baselayer": baseLayer,
};
var overlayMaps = {
"lines": lines,
'stations': stations
};
L.control.layers(baseMaps, overlayMaps).addTo(map);
转载自:https://blog.csdn.net/HYB2012/article/details/80056907



