Leaflet加载MBTiles离线瓦片数据
MBTiles利用SQLite数据库来存储,并提供一种规范,使得数以百万的瓦片数据存储在一个文件中,而且SQLite数据库支持多种平台,所以使用MBTiles在移动设备上浏览瓦片数据是比较理想的方式。
在Leaflet上展示MBTiles数据需要使用Leaflet.TileLayer.MBTiles.js和sql.js。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/leaflet@1.0.0/dist/leaflet.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/leaflet@1.0.0/dist/leaflet-src.js"></script>
<script src="sql.js"></script>
<script src="Leaflet.TileLayer.MBTiles.js"></script>
<meta charset="utf-8">
<title>Leaflet.TileLayer.MBTiles demo</title>
<style>
#map {
width:600px;
height:400px;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
var map = new L.Map('map').fitWorld();
var mb = L.tileLayer.mbTiles('china3857.mbtiles', {
minZoom: 2,
maxZoom: 6
}).addTo(map);
mb.on('databaseloaded', function(ev) {
console.info('MBTiles DB loaded', ev);
});
mb.on('databaseerror', function(ev) {
console.info('MBTiles DB error', ev);
});
</script>
</body>
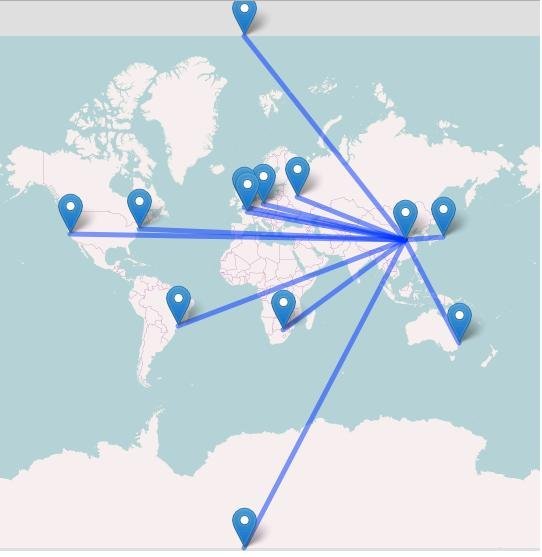
</html>最终展示效果如下:
转载自:https://blog.csdn.net/GISuuser/article/details/80802280