强大的地图库–Leaflet.js爬坑记录(2)
转载请注明出处:王亟亟的大牛之路
上一次是用link形式写的demo的东西,这次把打包方式集成到了以npm webpack打包的方式对项目进行管理
上一篇的传送门
切换到es6后到一些姿势调整
首先是依赖,package.json变动如下
{
"name": "leafletdemo",
"version": "1.0.0",
"description": "操作指令:<br>\r npm install<br>\r npm run dev<br>",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build"
},
"repository": {
"type": "git",
"url": "git@github.com:PacteraOpenSourceGroup/LeafletDemo.git"
},
"author": "ddwhan0123",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.5",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"webpack": "^3.10.0"
},
"dependencies": {
"fetch-jsonp": "^1.1.3",
"leaflet": "^1.2.0",
"leaflet-rotatedmarker": "^0.2.0",
"proj4leaflet": "^1.0.2",
"webpack-dev-server": "^2.9.5",
"whatwg-fetch": "^2.0.3"
}
}
//运行直接
npm run dev
//打包就
npm run build跑http://localhost:3333/ 可以看到效果
导包姿势的调整
本来是
<script src="......"></script>
现在是
import * as L from "leaflet"
本来是
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css"
integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin=""/>
现在是
<style>
@import "./static/css/pop/infor_pop.css";
</style>
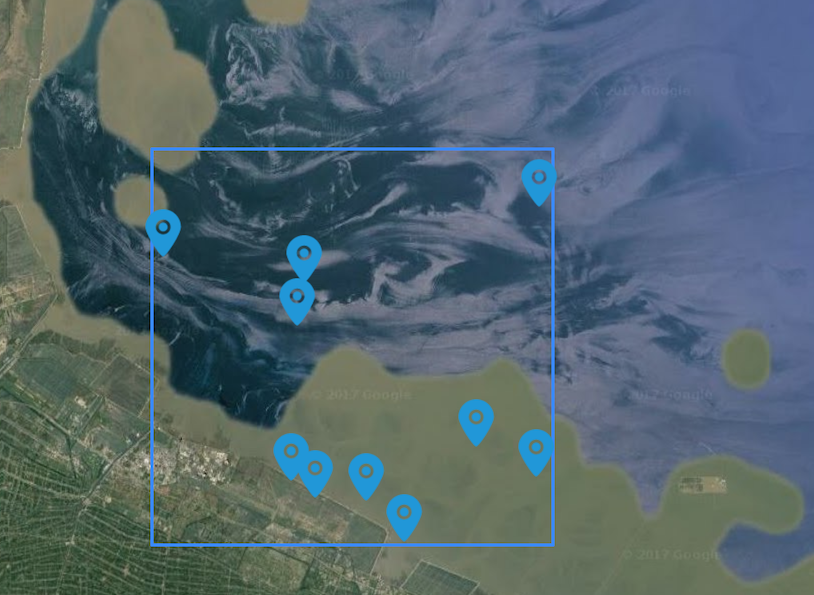
加载谷歌/天地图等其他平台的地图
之前demo阶段使用的是百度地图,然后需求需要使用google map或者其他的图源,所以进行了一顿骚操作,发现还是crs的锅,然后直接选择弃用,然后找到了一个66的工具类leaflet.ChineseTmsProviders
源码也比较简单,就是根据不同属性名引用不同的地图地址,效果如下

上面简要的贴了一下与上一篇的变化点,具体可以看源码:源码传送门
关于webpack的姿势可以看这一篇:传送门!!!!
我也是移动Native开发转的前端,深深觉得脚手架玩6了工作效率高很多,写的比较简单,单纯记录工作过程,希望能给读者有所帮助 谢谢读到这里
转载自:https://blog.csdn.net/ddwhan0123/article/details/78815044


