leaflet风场流线型前端插件
插件下载地址https://download.csdn.net/download/qq_35131811/10674594
Leaflet实现风场流动效果
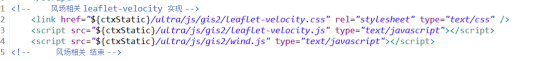
1、将leaflet-velocity相关的文件copy到项目目录下,并引用到页面里

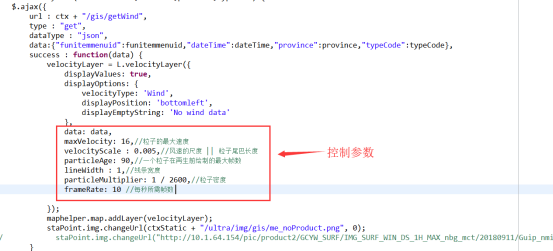
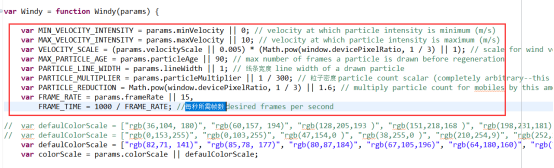
2、新建layer并添加到map里,生成的风场效果可以通过下图所示参数进行控制,

也可以直接更改leaflet-velocity.js,如下图:

数据格式见wind-gbr.json,至此已经可以显示风场效果。
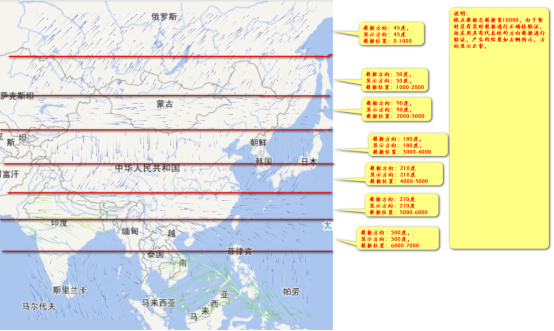
3、该插件以正南方向为正方向,可以根据实际情况自己调整方向,我这里调整为正北。该测试数据是100*100的格点数据,是经过如下方式计算UV分量之后的效果,也就是转换为正北方向之后的效果,见下图便可理解。

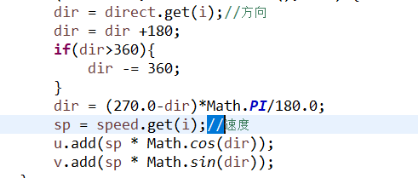
4、UV分量的计算方式
|
dir = (270.0-方向)*Math.PI/180.0); U = (速度* Math.cos(dir ); V = (速度* Math.sin(dir ); |
因为我要将方向由正南方向转为正北方向,故方向值加180,做如下处理

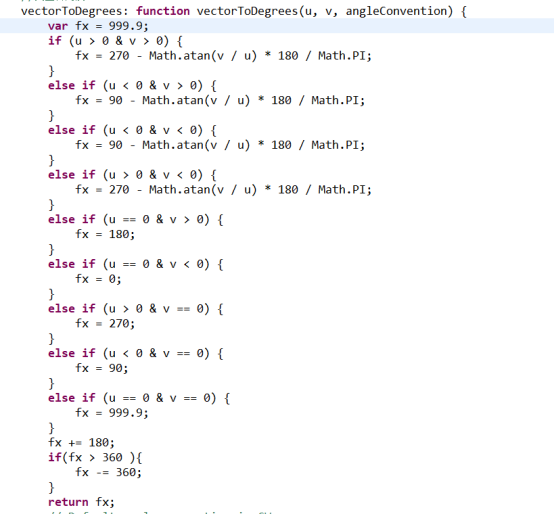
在做更改之后,也需要更改leaflet-velocity.js中关于风向提示的计算方式,

5、数据格式说明
|
[ { “header”:{ “parameterUnit”:”m/s”,//单位 “parameterNumber”:2,//固定值 “dx”:1,//间隔 根据生产的数据自定义 “dy”:1,//间隔 根据生产的数据自定义 “parameterNumberName”:”eastward_wind”,//无意义值,可默认为eastward_wind “la1”:-6.5,// 纬度 “la2”:-18.5,// 纬度 “parameterCategory”:2,// 固定值 “lo2”:146,// 经度 “nx”:14,//数量 “ny”:22,//数量 “refTime”:”2017-02-01 23:00:00″,//时间 “lo1”:133// 经度 }, “data”:[U分量数据] }, { “header”:{ “parameterUnit”:”m/s”, “parameterNumber”:3, “dx”:1, “dy”:1, “parameterNumberName”:”northward_wind”, “la1”:-6.5, “la2”:-18.5, “parameterCategory”:2, “lo2”:146, “nx”:14, “ny”:22, “refTime”:”2017-02-01 23:00:00″, “lo1”:133 }, “data”:[V分量数据] } ] |
转载自:https://blog.csdn.net/qq_35131811/article/details/82761238