Leaflet官方教程(三)——Markers With Custom Icons
目录
Markers With Custom Icons
这个教程中,将在marker中使用自定义的图标。

Preparing the images
为了制作常用的图标,我们通常需要二张图片,一张真实图片一张投影图片。下面我们利用树叶图片
来举例:




注意:图片空白部分要是透明的。
Creating an icon
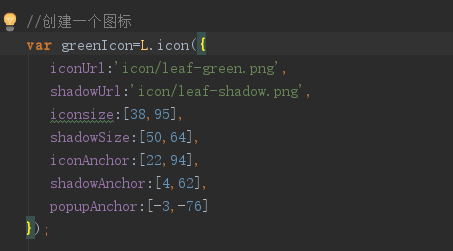
leaflet中marker的图标是由L.Icon事件来定义的,我们可以在创建marker时传入选项:

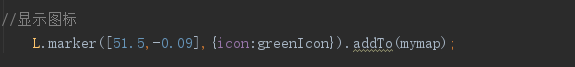
下面就可以使用这个图标来创建一个marker:

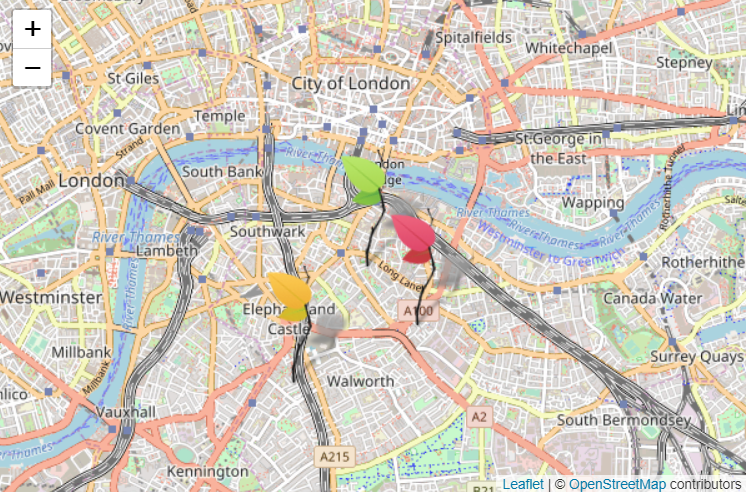
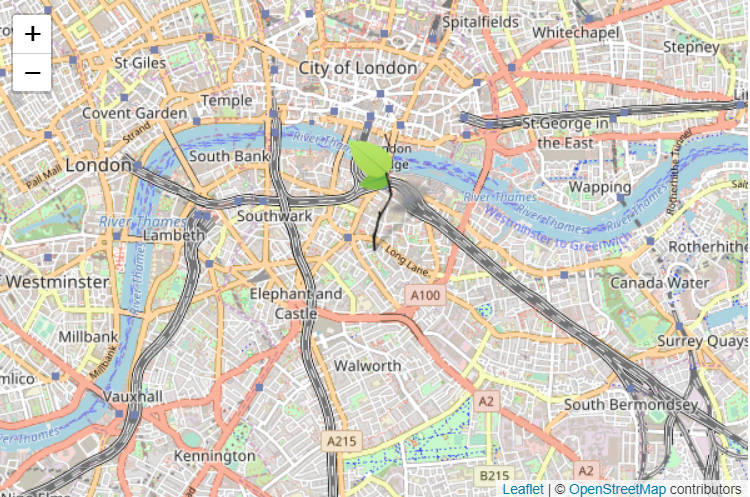
效果如下:

Defining an icon class
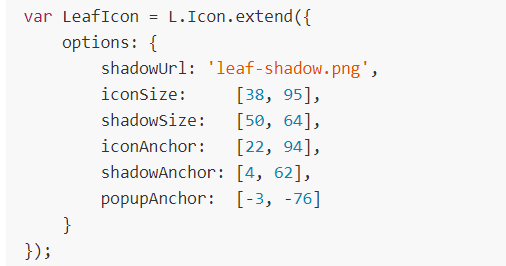
如果我们需要创建许多有共同属性的图标,那边我们可以通过拓展Icon类来实现:

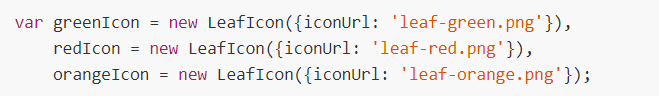
下面我们就可以从这个类来创建三个不同的图标:

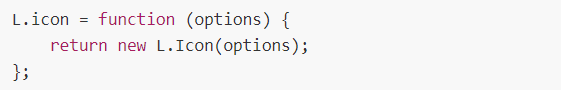
你可能已经注意到,我们使用new关键词来创建LeafIcon的实例,同时也可以使用以下方法:

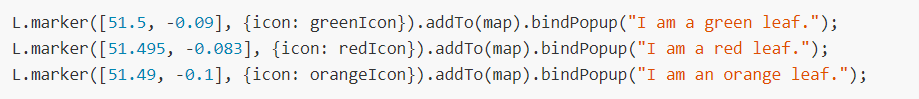
最后,同样可以把这些图标添加到marker中看看效果:

转载自:https://blog.csdn.net/u011435933/article/details/80489411