leaflet加载国家天地图服务
目录
补充(2018年8月2日)
现在leaflet.js已经支持EPSG4326。如果你使用的是新版本的leaflet,那么通过简单的配置就能实现:
var map = L.map('mapid', {
crs: L.CRS.EPSG4326
}).setView([30, 120], 15);
L.tileLayer('http://t1.tianditu.com/vec_c/wmts?layer=vec&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}', {
maxZoom: 20,
tileSize: 256,
zoomOffset: 1
}).addTo(map );
如果你使用的是早版本的leaflet,那么下面的介绍会帮助你。
问题描述
使用Leaflet,主要是看中了它轻便、跨平台的特性。
1.Leaflet无法直接加载WMTS服务。
2.使用Leaflet扩展插件leaflet-tilelayer-wmts.js加载wmts,默认是只支持EPSG3857.无法支持EPSG4326.
Leaflet默认坐标系是EPSG3857,而天地图使用的投影方式是EPSG4326或者900913。
这样完全加不上嘛!
解决之道
查看leaflet-tilelayer-wmts.js源代码,试试能否找到解决方法。试了试,完全看不懂哎。我觉得我有必要再学习下EPSG和WMTS的相关知识了。
通过查找相关资料和代码分析,大体了解了切片的方式和加载的大致原理。
再回到leaflet-tilelayer-wmts.js,修改了内部的getDefaultMatrix方法:
原来的代码是:
getDefaultMatrix : function () {
/**
* the matrix3857 represents the projection
* for in the IGN WMTS for the google coordinates.
*/
var matrixIds3857 = new Array(22);
for (var i= 0; i<22; i++) {
matrixIds3857[i]= {
identifier : "" + i,
topLeftCorner : new L.LatLng(20037508.3428,-20037508.3428)
};
}
return matrixIds3857;
}
只改一个地方:
getDefaultMatrix : function () {
/**
* the matrix3857 represents the projection
* for in the IGN WMTS for the google coordinates.
*/
var matrixIds3857 = new Array(22);
for (var i= 0; i<22; i++) {
matrixIds3857[i]= {
identifier : "" + i,
topLeftCorner : new L.LatLng(90,-180)
};
}
return matrixIds3857;
}
被自己的无耻打动了,就那么一个地方。
然后改改变量名称就可以了
总结
需要注意的地方,投影方式要一致。
比如加载时:
var url='http://t0.tianditu.com/vec_c/wmts';
var emap = new L.TileLayer.WMTS( url ,
{
tileSize:256,
layer: 'vec',
style: "default",
tilematrixSet: "c",
format: "tile",
attribution: "<a href='https://github.com/mylen/leaflet.TileLayer.WMTS'>GitHub</a>© <a href='http://www.ign.fr'>IGN</a>"
}
);
var map = L.map('map',{crs:L.CRS.EPSG4326,center: {lon:112 , lat:40},zoom: 13})
map.addLayer(emap)
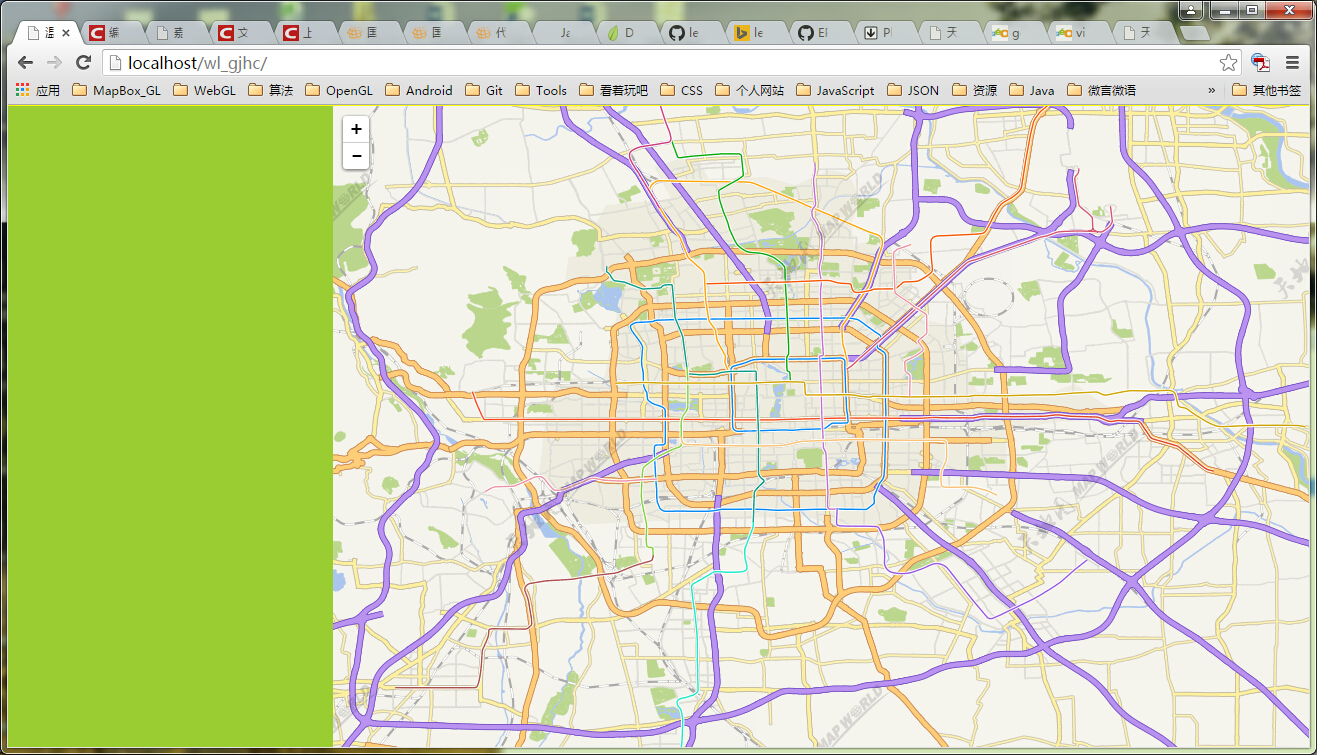
最后看结果(只加载了一个矢量图层):

Demo下载
![]()
转载自:https://blog.csdn.net/dahongdahong/article/details/49685653