一、初识Leaflet
目录
(一) Leaflet简介
Leaflet是面向移动设备的互动地图的领先开源JavaScript库。虽然代码仅有 38 KB,但它具有开发人员开发在线地图的大部分功能。Leaflet设计简便、高性能、可用性好,开源轻量且支持插件扩展。同时Leaflet有一个易懂易用的API文档和简单、可读的源代码,为使用者提供了参考和帮助。下面是Leaflet的官网。

(二) Leaflet快速入门
下面主要讲解如何快速使用Leaflet加载地图Mapbox、添加标记、添加图形以及弹窗(Popup)的使用、绑定事件等内容。当然,在学习下面内容之前要对HTML、CSS、Javascript基础有一定的了解。
1 加载地图
(1)首先需要在页面加载Leaflet的两个文件
- 引入Leaflet的css文件:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.1.0/dist/leaflet.css" />- 引入Leaflet的js文件:
<script src="https://unpkg.com/leaflet@1.1.0/dist/leaflet.js"></script>(2)创建用来显示map的div容器,同时确保地图容器有一个定义的高度
<div id="map"></div>CSS设置:
#map { height: 100%; width: 100%; margin: 0; padding: 0;} (3)初始化地图,我们以青岛市为例,设置地图中心和缩放级别
var map = L.map('map').setView([36.09, 120.35], 13);(4)添加切片图层
L.tileLayer是矢量瓦片图层,用来加载切片地图。其具体介绍以后会详细说明。addTo(map)是将切片地图加载到地图对象并显示。
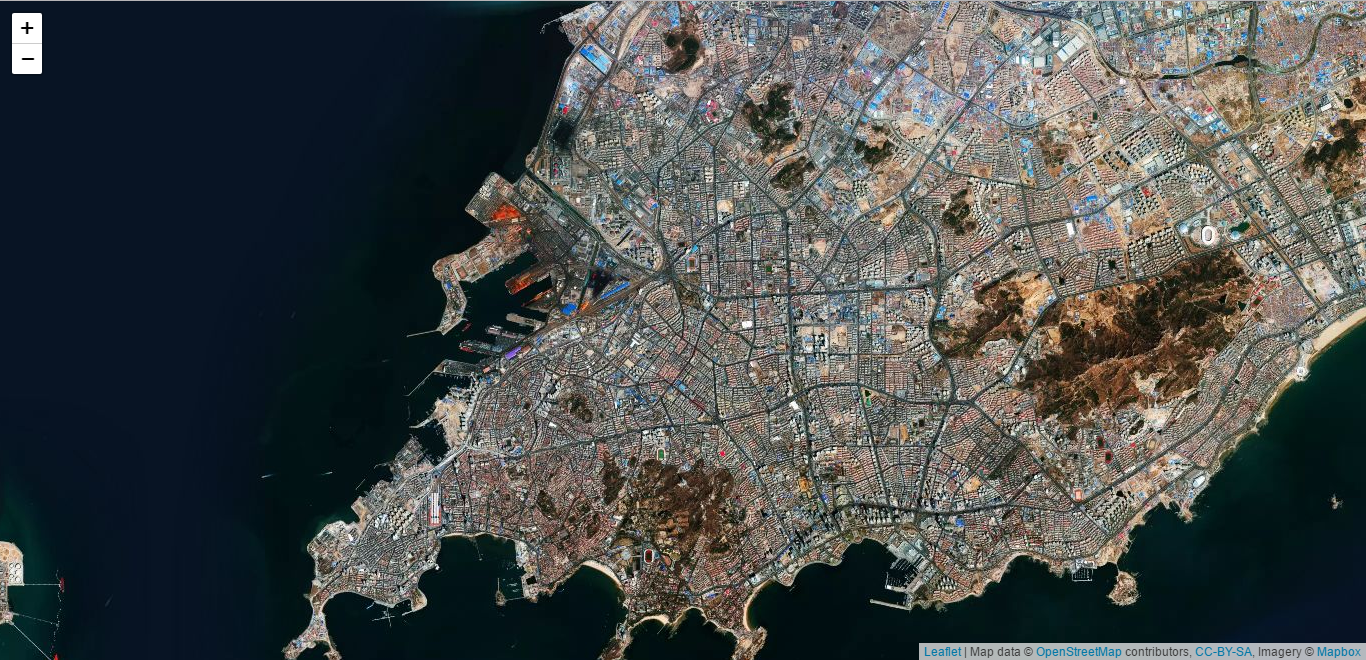
下面例子当中瓦片地图使用的是openstreetmap,同时还包含了相关参数attribution、maxZoom、id的设置。此外,加载影像地图把替换id为‘mapbox.satellite’即可。
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
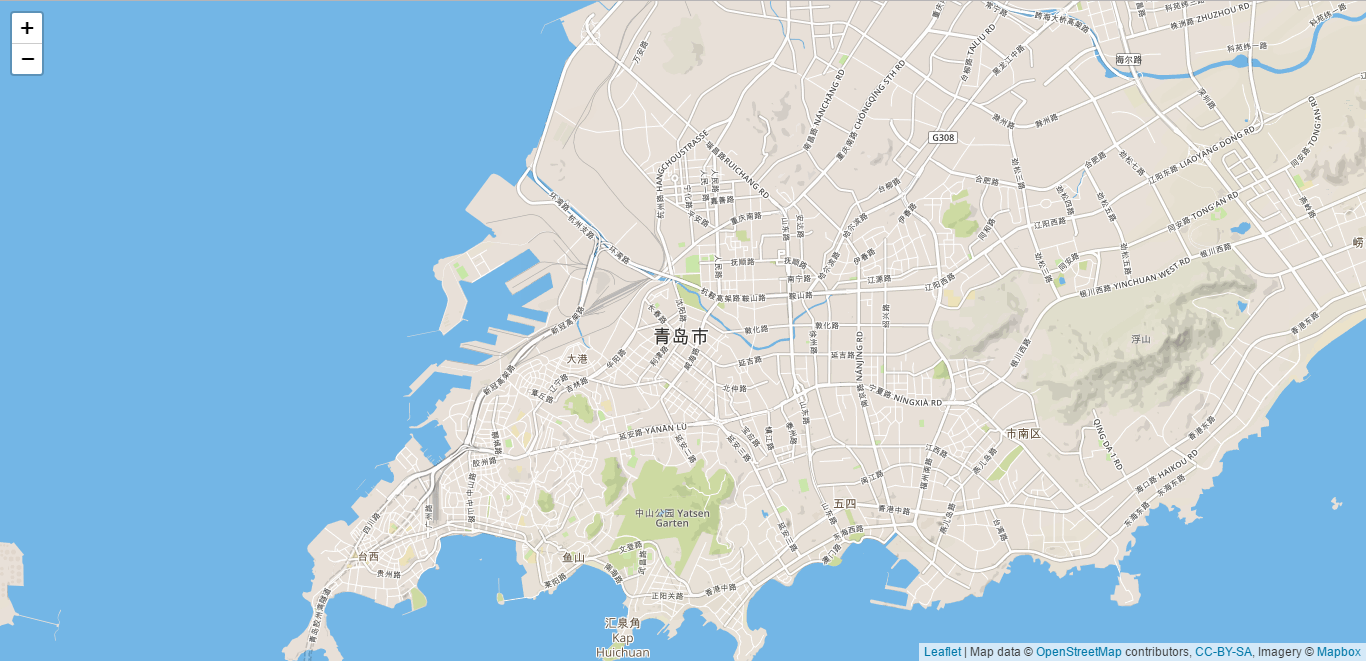
}).addTo(map);运行结果如下图所示:


2 标记、几何图形
除了图层之外,我们还可以轻松地将其他内容添加到地图中,包括标记,折线,多边形,圆形。具体代码如下:
- 添加标记
var marker = L.marker([36.09, 120.35]).addTo(map);- 添加折线
var polyline = L.polyline([
[36.1, 120.32],
[36.05, 120.3]
],{color: '#FFFF00'}).addTo(map);- 添加多边形
var polygon = L.polygon([
[36.1, 120.39],
[36.105, 120.41],
[36.12, 120.36]
]).addTo(map);- 添加圆形
var circle = L.circle([36.07, 120.39], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 600
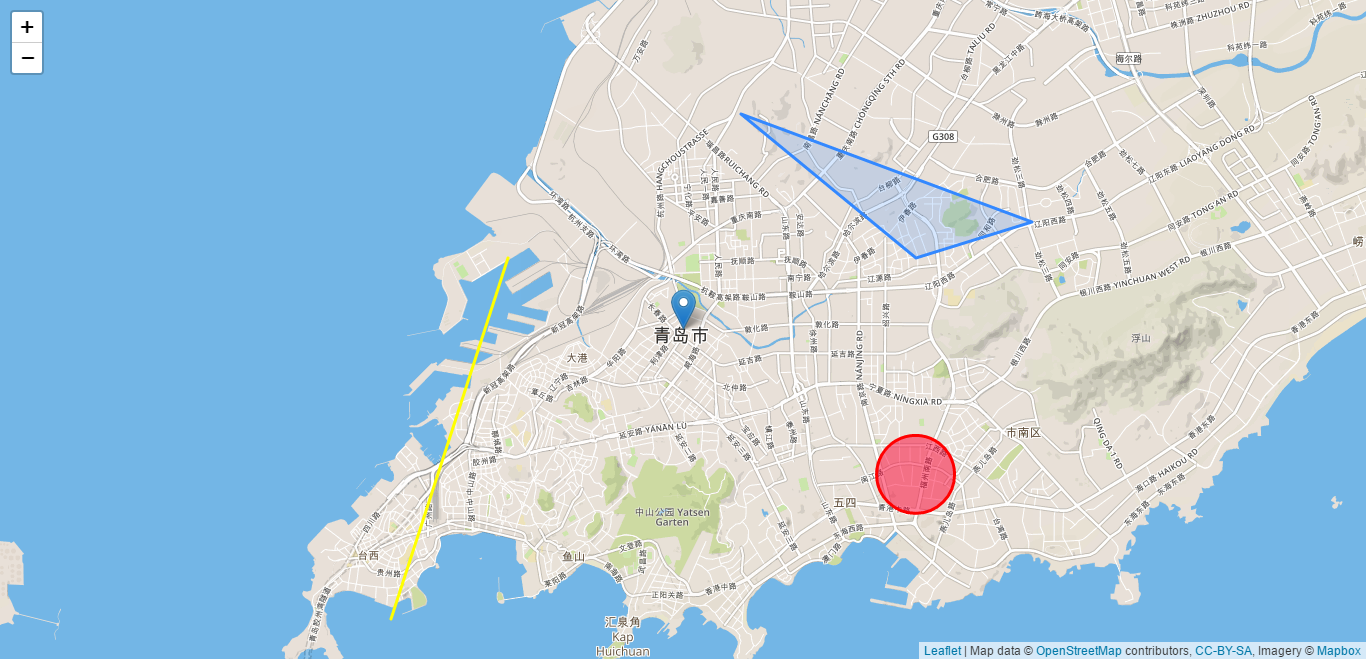
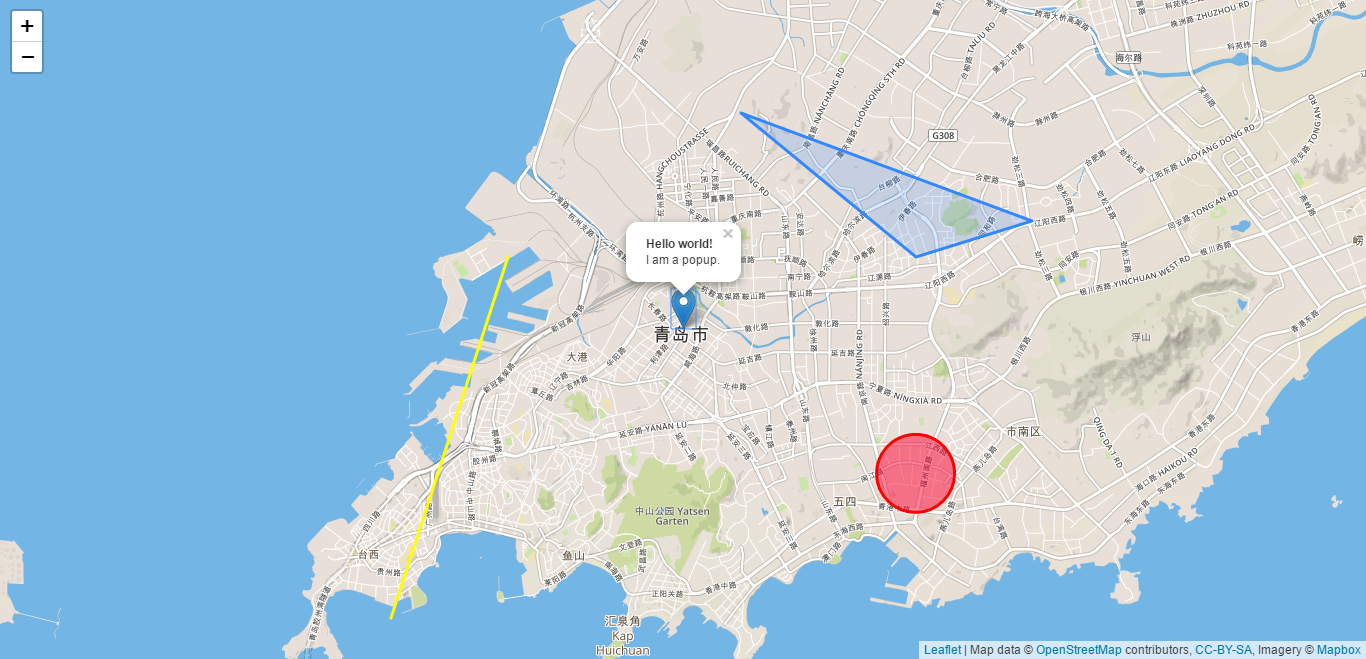
}).addTo(map);运行结果如下图:

3 弹窗的使用
使用弹窗可以将某些信息附加到地图上的特定对象上,利用bindPopup()方法可以为不同对象快速添加指定HTML内容并单击显示弹窗。代码如下:
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
polyline.bindPopup("I am a polyline.");
polygon.bindPopup("I am a polygon.");
circle.bindPopup("I am a circle.");
此外,弹窗也可以作为一个图层显示。代码如下:
var popup = L.popup()
.setLatLng([36.09, 120.35])
.setContent("I am a standalone popup.")
.openOn(mymap);这里使用openOn()而不是addTo(),是因为当打开一个新的弹窗时,会自动关闭以前打开的弹窗。
4 绑定事件
很多时候需要用户与地图的一些交互操作来满足需求,如单击标记或者地图来触发弹窗显示信息。而在Leaflet中,每个对象都有自己的一组事件,具体参照官方文档。这里,我们以单击地图显示地理坐标为例,来说明绑定事件的实现。
监听函数(listener function)的第一个参数是事件对象 – 它包含有关发生事件的有用信息。例如,地图点击事件对象(e)具有latlng属性,该属性是发生点击的位置。
//新建弹窗对象
var popup = L.popup();
//监听函数
function onMapClick(e) {
popup
.setLatLng(e.latlng)
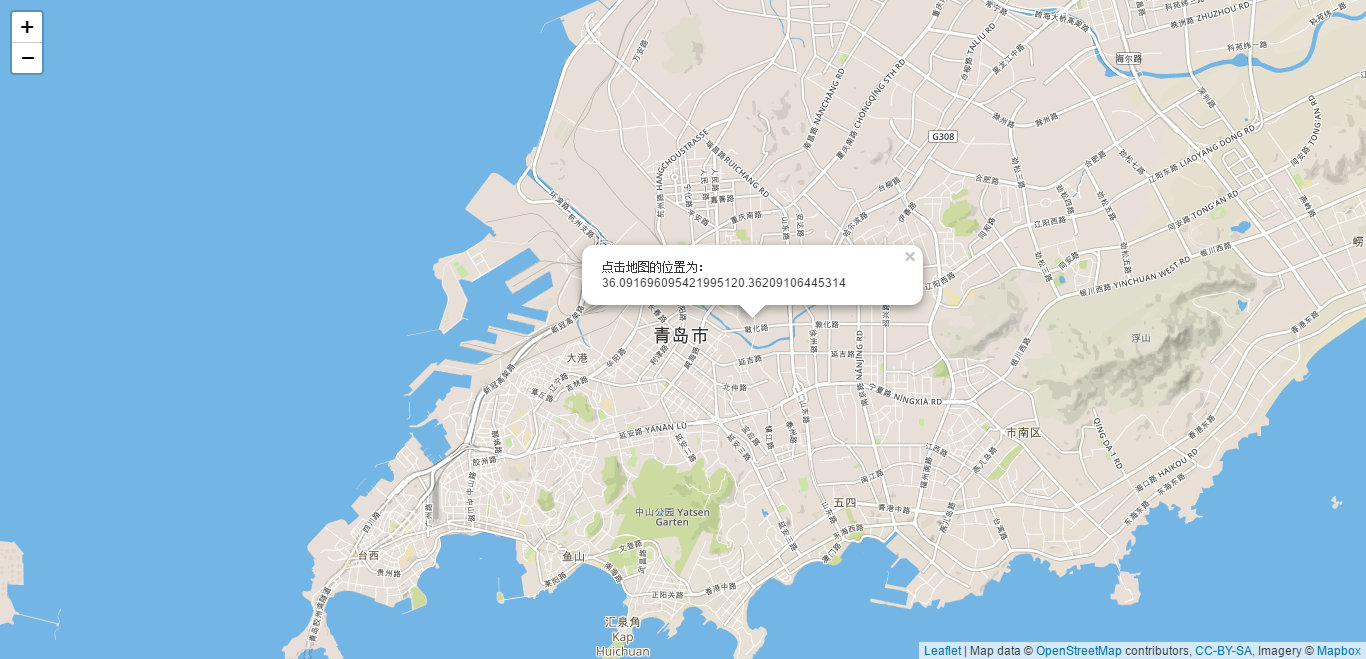
.setContent("点击地图的位置为:" + e.latlng.lat+e.latlng.lng)
.openOn(map);
}为地图对象添加单击监听事件:
map.on('click', onMapClick);运行结果如图:

现在,学习了Leaflet的基础知识,便可以开始构建地图应用程序!当然,必要的时候还需要查看详细的文档或其他示例。
转载自:https://blog.csdn.net/yy284872497/article/details/74719957


