deck.gl渲染TextLayer文本图层
目录
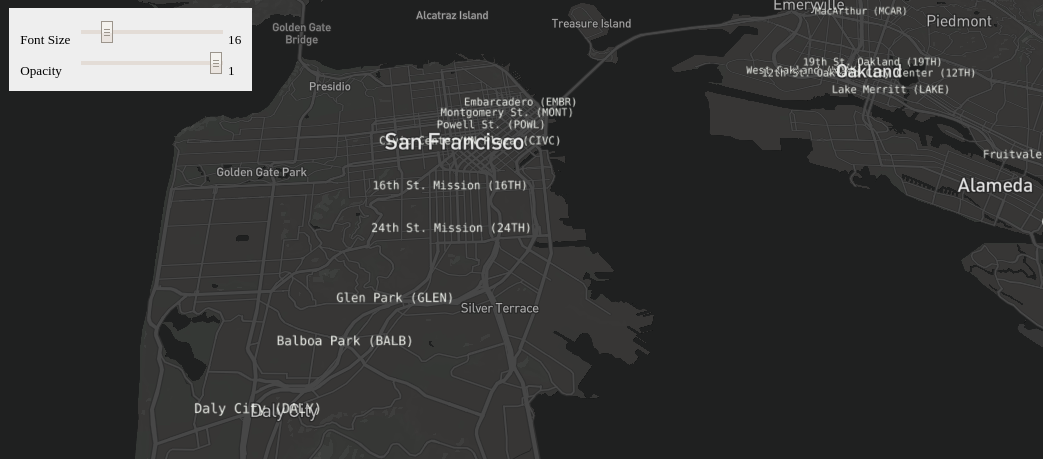
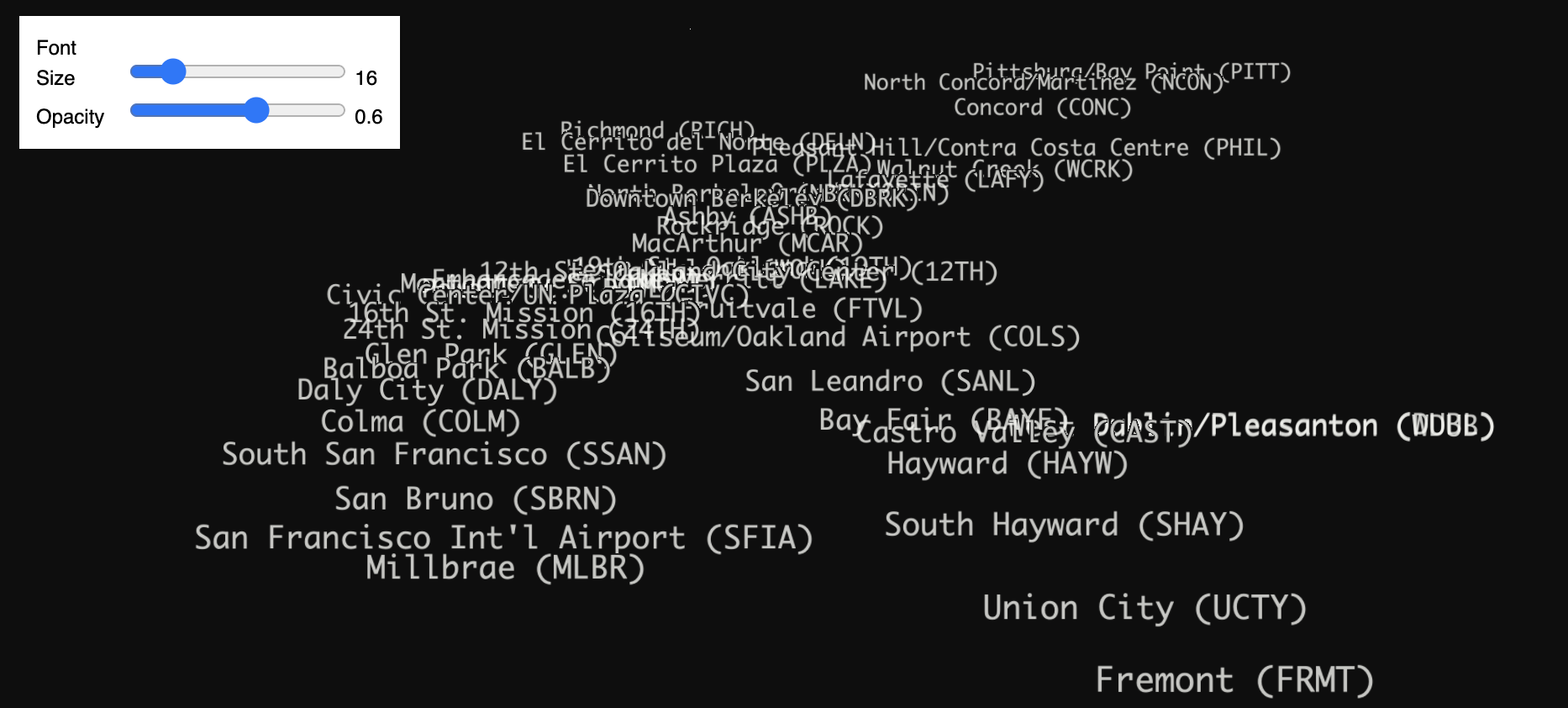
效果图


在线地址
deck.gl渲染TextLayer文本图层
https://tool.giserdqy.com/deckgl/text-layer.html
功能说明
本实例实现了deck.gl加载底图,基于TextLayer渲染海量文本数据。动态调整文本字体大小、透明度。
数据结构
name: 文本名称
coordinates:文本放置的位置坐标
{"name":"Lafayette (LAFY)","code":"LF","address":"3601 Deer Hill Road, Lafayette CA 94549","entries":"3481","exits":"3616","coordinates":[-122.123801,37.893394]}代码解析
- 此部分是引入在线deck.gl包,mapboxgl底图,设置了基本的css样式
<head>
<title>deck.gl TextLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}
.deck-tooltip {
font-family: Helvetica, Arial, sans-serif;
padding: 6px !important;
margin: 8px;
max-width: 300px;
font-size: 10px;
}
#control-panel {
position: absolute;
top: 0;
left: 0;
margin: 12px;
padding: 10px;
font-size: 11px;
line-height: 1.5;
z-index: 1;
font-family: Helvetica, Arial, sans-serif;
background: #fff;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.15);
}
label {
display: inline-block;
width: 50px;
}
</style>
</head>
- 这部分初始化调整文本字体面板
<body>
<div id="tooltip"></div>
<div id="control-panel">
<div>
<label>Font Size</label>
<input id="getSize" type="range" min="0" max="100" step="1" value="16"></input>
<span id="getSize-value"></span>
</div>
<div>
<label>Opacity</label>
<input id="opacity" type="range" min="0" max="1" step="0.1" value="1"></input>
<span id="opacity-value"></span>
</div>
</div>
</body>- 这部分是es6写法,引入需要的模块DeckGL、TextLayer,并初始化DeckGL(GeoJsonLayer已经有过解释可参照deck.gl渲染GeoJsonLayer
https://www.giserdqy.com/secdev/deckgl/39849/
<script type="text/javascript">
const {DeckGL,TextLayer} = deck;
const deckgl = new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
longitude: -122.4,
latitude: 37.74,
zoom: 11,
maxZoom: 15,
pitch: 30,
bearing: 0
},
controller: true,
getTooltip: ({object}) => object && `${object.name}n${object.address}`
});
</script>- 该部分初始化字体调整面板事件绑定,初始化TextLayer。详细配置见注释
const OPTIONS = ['getSize', 'opacity'];
OPTIONS.forEach(key => {
document.getElementById(key).oninput = renderLayer;
});
renderLayer();
function renderLayer() {
const options = {};
OPTIONS.forEach(key => {
const value = document.getElementById(key).value;
document.getElementById(key + '-value').innerHTML = value;
options[key] = Number(value);
});
const textLayer = new TextLayer({
id: 'text-layer', // 图层唯一id
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/bart-stations.json', //绑定数据源
pickable: true, // 可以鼠标捕捉
getPosition: d => d.coordinates, // 动态设置文本位置
getText: d => d.name, // 获取文本
getSize: 16, // 文本大小
getColor: [247,248,243], // 文本颜色
getTextAnchor: 'middle', // 文本居中
getAlignmentBaseline: 'center',// 文本垂直居中
...options // 字体面板的属性集合(透明度、字体大小)
});
deckgl.setProps({ layers: [textLayer] });
}源代码
拷贝到html文件中可直接用浏览器打开
<html>
<head>
<title>deck.gl TextLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}
.deck-tooltip {
font-family: Helvetica, Arial, sans-serif;
padding: 6px !important;
margin: 8px;
max-width: 300px;
font-size: 10px;
}
#control-panel {
position: absolute;
top: 0;
left: 0;
margin: 12px;
padding: 10px;
font-size: 11px;
line-height: 1.5;
z-index: 1;
font-family: Helvetica, Arial, sans-serif;
background: #fff;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.15);
}
label {
display: inline-block;
width: 50px;
}
</style>
</head>
<body>
<div id="tooltip"></div>
<div id="control-panel">
<div>
<label>Font Size</label>
<input id="getSize" type="range" min="0" max="100" step="1" value="16"></input>
<span id="getSize-value"></span>
</div>
<div>
<label>Opacity</label>
<input id="opacity" type="range" min="0" max="1" step="0.1" value="1"></input>
<span id="opacity-value"></span>
</div>
</div>
</body>
<script type="text/javascript">
const {DeckGL,TextLayer} = deck;
const deckgl = new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
longitude: -122.4,
latitude: 37.74,
zoom: 11,
maxZoom: 15,
pitch: 30,
bearing: 0
},
controller: true,
getTooltip: ({object}) => object && `${object.name}n${object.address}`
});
const OPTIONS = ['getSize', 'opacity'];
OPTIONS.forEach(key => {
document.getElementById(key).oninput = renderLayer;
});
renderLayer();
function renderLayer() {
const options = {};
OPTIONS.forEach(key => {
const value = document.getElementById(key).value;
document.getElementById(key + '-value').innerHTML = value;
options[key] = Number(value);
});
const textLayer = new TextLayer({
id: 'text-layer',
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/bart-stations.json',
pickable: true,
getPosition: d => d.coordinates,
getText: d => d.name,
getSize: 16,
getColor: [247,248,243],
getTextAnchor: 'middle',
getAlignmentBaseline: 'center',
...options
});
deckgl.setProps({ layers: [textLayer] });
}
</script>
</html>