deck.gl渲染ColumnLayer柱层图层
目录
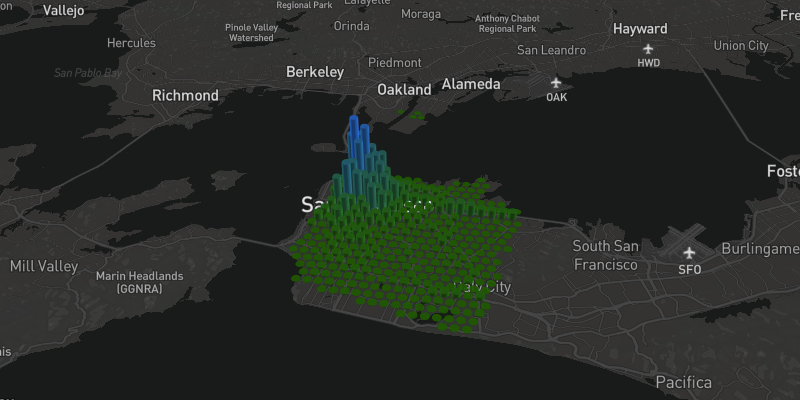
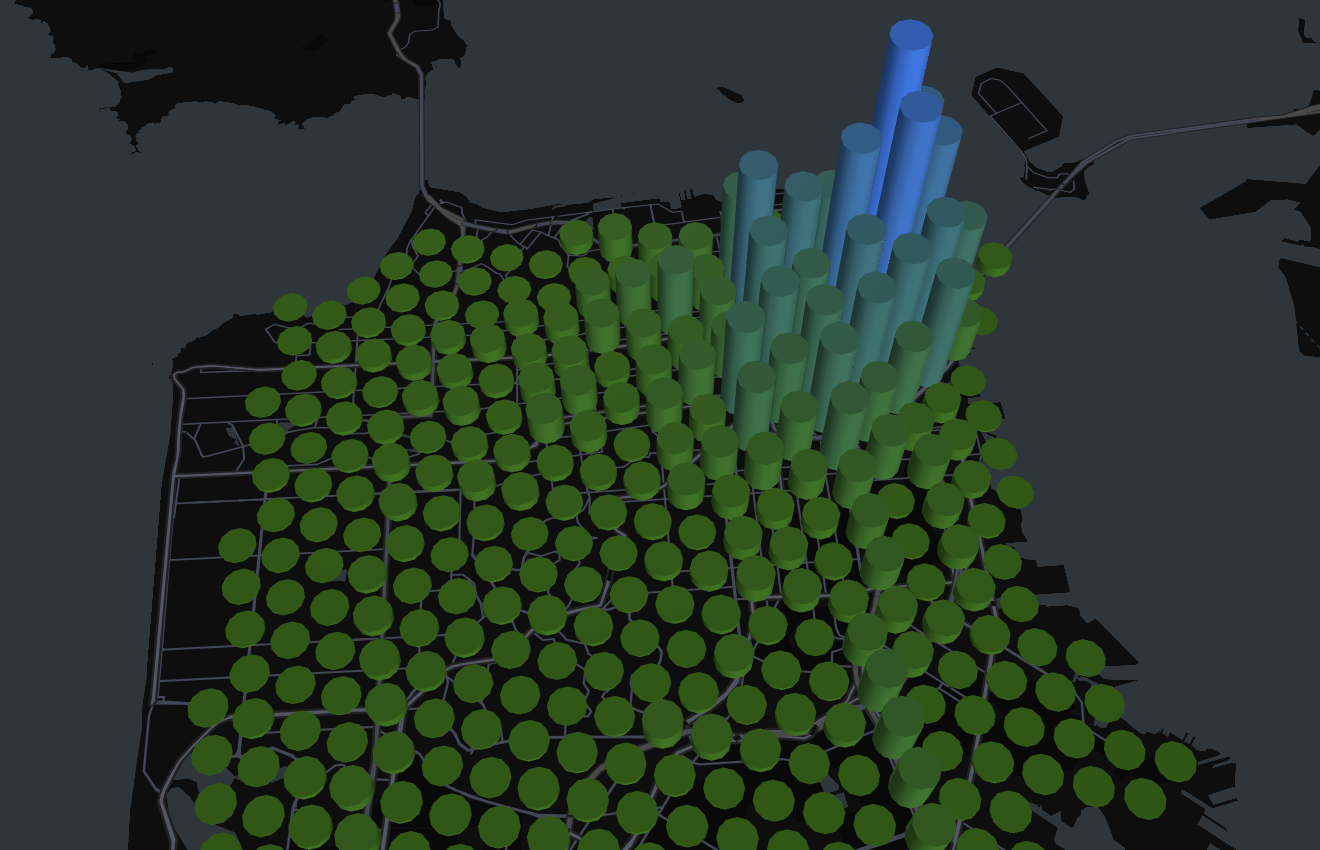
效果图


在线地址
deck.gl渲染ColumnLayer柱层图层
https://tool.giserdqy.com/deckgl/column-layer.html
功能说明
本实例实现了deck.gl加载底图,基于ColumnLayer渲染海量柱型图层。根据权重值设置柱子的高度和颜色,通过颜色、高度直观表达某类特征。
数据结构
value: 权重值
centroid:柱子中心点位置坐标
vertices: 柱子边坐标
{"value":1,"centroid":[-122.403241,37.79088771],"vertices":[[-122.3993347,37.79178708],[-122.4021036,37.79398118],[-122.4060099,37.79308171],[-122.4071472,37.78998822],[-122.4043784,37.78779417],[-122.4004722,37.78869356]]}代码解析
- 此部分是引入在线deck.gl包,mapboxgl底图,设置了基本的css样式
<head>
<title>deck.gl ColumnLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
}
</style>
</head>
- 这部分是es6写法,引入需要的模块DeckGL、ColumnLayer,并初始化DeckGL(GeoJsonLayer已经有过解释可参照deck.gl渲染GeoJsonLayer
https://www.giserdqy.com/secdev/deckgl/39849/
初始化ColumnLayer,详细配置见代码注释
<script type="text/javascript">
const {DeckGL, ColumnLayer} = deck;
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
longitude: -122.4,
latitude: 37.74,
zoom: 10,
maxZoom: 15,
pitch: 30
},
controller: true,
layers: [
new ColumnLayer({
id: 'column', // 图层唯一id
data:
'https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/hexagons.json', // 指定数据源
diskResolution: 12,
radius: 250, // 柱半径
elevationScale: 5000, // 高度放大级别
getPosition: d => d.centroid, // 获取柱位置
getFillColor: d => [48, 128, d.value * 255, 255], // 根据value设置颜色值
getElevation: d => d.value // 根据权重值设置柱高度
})
]
});
</script>源代码
拷贝到html文件中可直接用浏览器打开
<html>
<head>
<title>deck.gl ColumnLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
}
</style>
</head>
<body></body>
<script type="text/javascript">
const {DeckGL, ColumnLayer} = deck;
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
longitude: -122.4,
latitude: 37.74,
zoom: 10,
maxZoom: 15,
pitch: 30
},
controller: true,
layers: [
new ColumnLayer({
id: 'column',
data:
'https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/hexagons.json',
diskResolution: 12,
radius: 250,
elevationScale: 5000,
getPosition: d => d.centroid,
getFillColor: d => [48, 128, d.value * 255, 255],
getElevation: d => d.value
})
]
});
</script>
</html>