deck.gl渲染LineLayer直线图层
目录
deck.gl渲染LineLayer直线图层
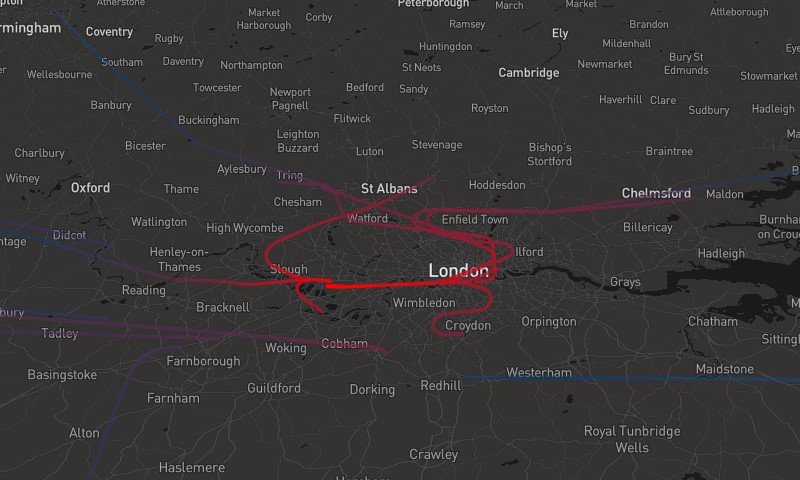
效果图

在线地址
deck.gl渲染LineLayer线段图层
https://tool.giserdqy.com/deckgl/tile-layer.html
功能说明
本实例实现了deck.gl加载底图,使用LineLayer加载含有起点和终点的数据,渲染到地图上。LineLayer 渲染的效果是起点到终点连成的直线
数据结构
每个对象由起点和终点组成
{"start":[8.714,54.2638,11582.4],"end":[8.6875,54.2501,11582.4],"name":"SAS52H"},
{"start":[13.4383,46.8144,10972.8],"end":[13.4149,46.8265,10972.8],"name":"GWI7PT"},
{"start":[-0.676,51.7317,3070.86],"end":[-0.6567,51.7309,3025.14],"name":"SHT3P"},代码解析
- 此部分是引入在线deck.gl包,设置了基本的css样式,初始化弹出框dom
<html>
<head>
<title>deck.gl LineLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}
.deck-tooltip {
font-family: Helvetica, Arial, sans-serif;
padding: 6px !important;
margin: 8px;
max-width: 300px;
font-size: 10px;
}
</style>
</head>
<body>
<div id="tooltip"></div>
</body>
- 这部分是es6写法,引入需要的模块DeckGL、LineLayer,并初始化DeckGL(GeoJsonLayer已经有过解释可参照deck.gl渲染GeoJsonLayer
https://www.giserdqy.com/secdev/deckgl/39849/
初始化LineLayer图层,详细配置说明见注释
<script type="text/javascript">
const {DeckGL, LineLayer} = deck;
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
latitude: 51.51,
longitude: -0.11,
zoom: 8,
maxZoom: 16,
pitch: 50,
bearing: 0
},
controller: true,
layers: [
new LineLayer({
id: 'line', // 图层id
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/line/heathrow-flights.json', // 指定数据源地址
opacity: 0.8, // 图层透明度
pickable: true, // 是否可捕捉
getSourcePosition: d => d.start, //动态获取起点坐标
getTargetPosition: d => d.end, // 动态获取目标点坐标
getColor: d => getColor(d), // 随机设置线颜色
getWidth: 8 // 线宽度
})
],
getTooltip: ({object}) => object && `Flight ${object.name}` // 鼠标移动动态设置弹窗内容
});
// 根据起点z值动态设置渐变色
function getColor(d) {
const z = d.start[2];
const r = z / 10000;
return [255 * (1 - r * 2), 128 * r, 255 * r, 255 * (1 - r)];
}
</script>源代码
拷贝到html文件中可直接用浏览器打开
<html>
<head>
<title>deck.gl LineLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}
.deck-tooltip {
font-family: Helvetica, Arial, sans-serif;
padding: 6px !important;
margin: 8px;
max-width: 300px;
font-size: 10px;
}
</style>
</head>
<body>
<div id="tooltip"></div>
</body>
<script type="text/javascript">
const {DeckGL, LineLayer} = deck;
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/dark-matter-nolabels-gl-style/style.json',
initialViewState: {
latitude: 51.51,
longitude: -0.11,
zoom: 8,
maxZoom: 16,
pitch: 50,
bearing: 0
},
controller: true,
layers: [
new LineLayer({
id: 'line',
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/line/heathrow-flights.json',
opacity: 0.8,
pickable: true,
getSourcePosition: d => d.start,
getTargetPosition: d => d.end,
getColor: d => getColor(d),
getWidth: 8
})
],
getTooltip: ({object}) => object && `Flight ${object.name}`
});
function getColor(d) {
const z = d.start[2];
const r = z / 10000;
return [255 * (1 - r * 2), 128 * r, 255 * r, 255 * (1 - r)];
}
</script>
</html>