ArcGIS API For JavaScript官方文档(十三)之Web地图
ArcGIS API for JavaScript可以与使用ArcGIS.com地图查看器创建的Web地图一起工作。使用地图查看器可以快速轻松地创建和共享地图。Web地图可以包含ArcGIS Server的地图、图像和要素服务,KML文档,以及OGC web服务的图层。您还可以导入存储在逗号分隔的值表(.csv或.txt)或GPS交换格式(.gpx)文件中的数据。在创建web地图时,您可以创建和定义弹出内容,设置一个basemap(底图)并指定初始extent(范围)。更多信息和示例可在web地图规范帮助主题中获得。
使用ArcGIS.com查看器创建地图并保存和共享地图后,就可以在API中使用它们。查看ArcGIS.com资源中心,以获得关于创建和共享Web地图的更多细节。
1、开始使用模板
您还可能希望使用您的地图创建Web应用程序,您可以使用自己的外观和功能部署在您的组织的Web服务器上。ArcGIS.com包括可自定义的模板,可以轻松创建Web地图应用程序。它们包括常见的地图元素,如图例和比例尺以及更高级的功能,如编辑。有关其他信息,请参考制作Web应用程序帮助主题。
2、创建来自ArcGIS.com网站的地图
esri.arcgis.utils命名空间包含用于处理ArcGIS.com中的web地图的使用方法。
您可以在使用ArcGIS API构建的应用程序中使用esri.arcgis.utils工具方法显示Web地图。esri.arcgis.utils.createMap方法使用ArcGIS.com 中地图的信息创建地图,该信息可以是web地图id或者是web地图的值表示形式。
使用web地图id创建地图
使用web地图id导航到web地图的详细信息页来创建一个地图,web地图的id是详细信息页的URL的终端。例如,Topographic map(地形图)的详细页URL是http://www.arcgis.com/home/item.html?id=d5e02a0c1f2b4ec399823fdd3c2fdebd,ID是d5e02a0c1f2b4ec399823fdd3c2fdebd。
一旦您有了web地图id就可以使用esri.arcgis.utils.createMap方法创建地图。
var mapid="d5e02a0c1f2b4ec399823fdd3c2fdebd"
var mapDeferred = esri.arcgis.utils.createMap(mapid, "map", {
mapOptions: {
slider: true,
nav:false
}
});使用JSON创建地图
创建web地图的另一种方法是使用JSON创建地图。JSON是Web地图的值表示形式。这在应用程序无法访问ArcGIS.com的情况下是很有用的。查看ArcGIS web map JSON格式文档以了解有关此规范的更多细节。
这个片段创建了一个新的web地图,并定义了地图的标题、描述和初始范围。
var webmap = {};
webmap.item = {
"title":"Soil Survey Map of USA",
"snippet": "Detailed description of data",
"extent": [[-139.4916, 10.7191],[-52.392, 59.5199]]
};接下来,指定构成地图的图层,在这段代码中,添加了来自ArcGIS.com的World Terrain basemap(世界地形图)以及一个覆盖图层,该覆盖图层为地图添加了更多信息,如边界、城市、水特征、地标和道路,还添加了一个显示美国农业部土壤信息的操作层。
webmap.itemData = {
"operationalLayers": [{
"url": "http://server.arcgisonline.com/ArcGIS/rest/services/Specialty/Soil_Survey_Map/MapServer",
"visibility": true,
"opacity": 0.75,
"title": "Soil Survey Map",
"itemId": "204d94c9b1374de9a21574c9efa31164"
}],
"baseMap": {
"baseMapLayers": [{
"opacity": 1,
"visibility": true,
"url": "http://services.arcgisonline.com/ArcGIS/rest/services/World_Terrain_Base/MapServer"
},{
"isReference": true,
"opacity": 1,
"visibility": true,
"url": "http://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Reference_Overlay/MapServer"
}],
"title": "World_Terrain_Base"
},
"version": "1.1"
};一旦web地图被定义,就可以使用esri.arcgis.utils.createMap方法从该定义中创建地图。
var mapDeferred = esri.arcgis.utils.createMap(webmap, "map", {
mapOptions: {
slider: true
}
});注意:您可以使用esri.arcgis.utils.getItem()从ArcGIS.com项目检索项目定义。
3、使用地图
esri.arcgis.utils.createMap方法的返回值是dojo.Deferred。若要使用deferred,定义一个.then()的回调函数,该回调函数将在异步请求完成时执行。
mapDeferred.then(function(response) {
map = response.map;
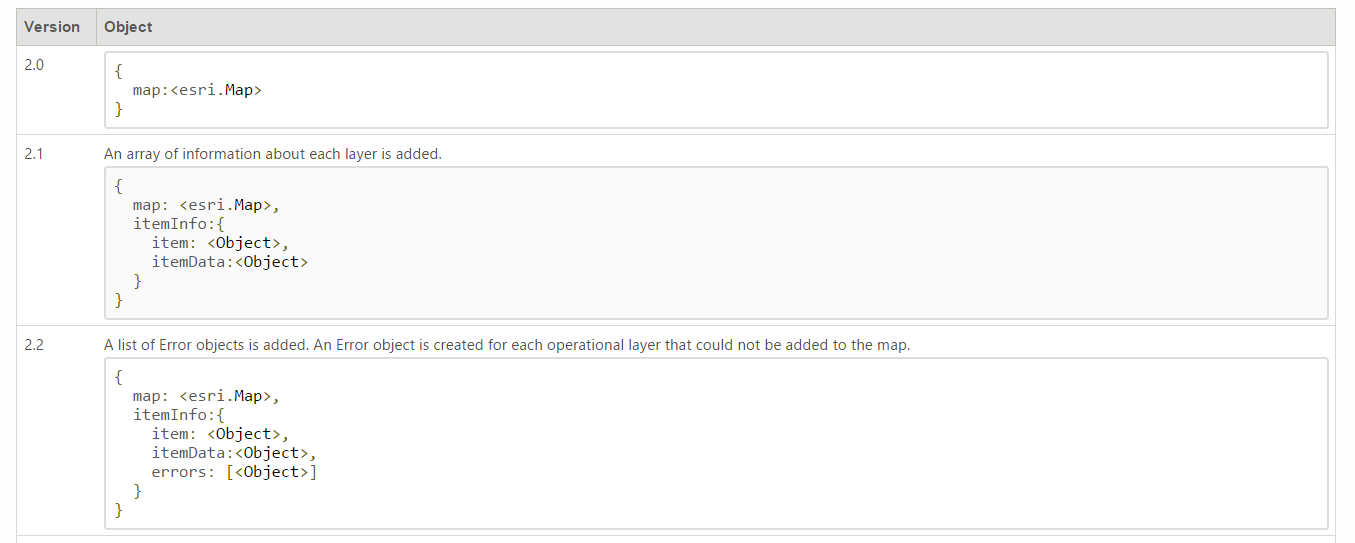
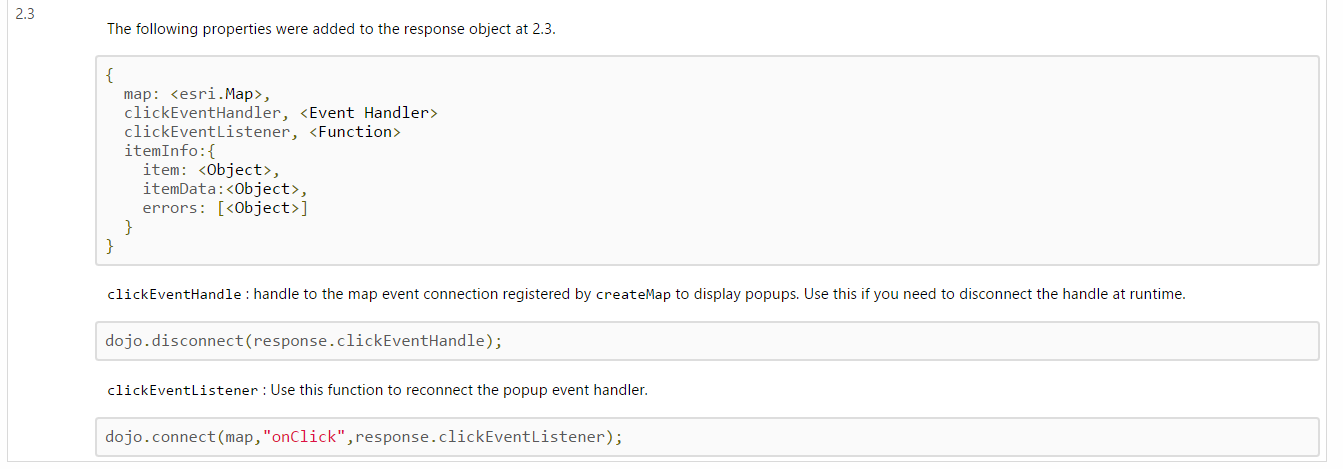
});返回给回调函数的response对象中包含的信息取决于您正在使用的ArcGIS API for JavaScript的版本。


要访问web地图中的图层,请使用itemInfo.itemData.operationalLayers,在下面的代码中,操作层用于创建一个地图中图层的图例。
var layers = response.itemInfo.itemData.operationalLayers;
var layerInfo = [];
dojo.forEach(layers,function(layer){
if(!layer.featureCollection){
layerInfo.push({"layer":layer.layerObject,"title":layer.title});
}
});
var legendDijit = new esri.dijit.Legend({
map:map,
layerInfos:layerInfo
},"legendDiv");
legendDijit.startup();
转载自:https://blog.csdn.net/qq_35732147/article/details/79868979



