arcgis api for js入门开发系列十一地图统计图
地图统计图
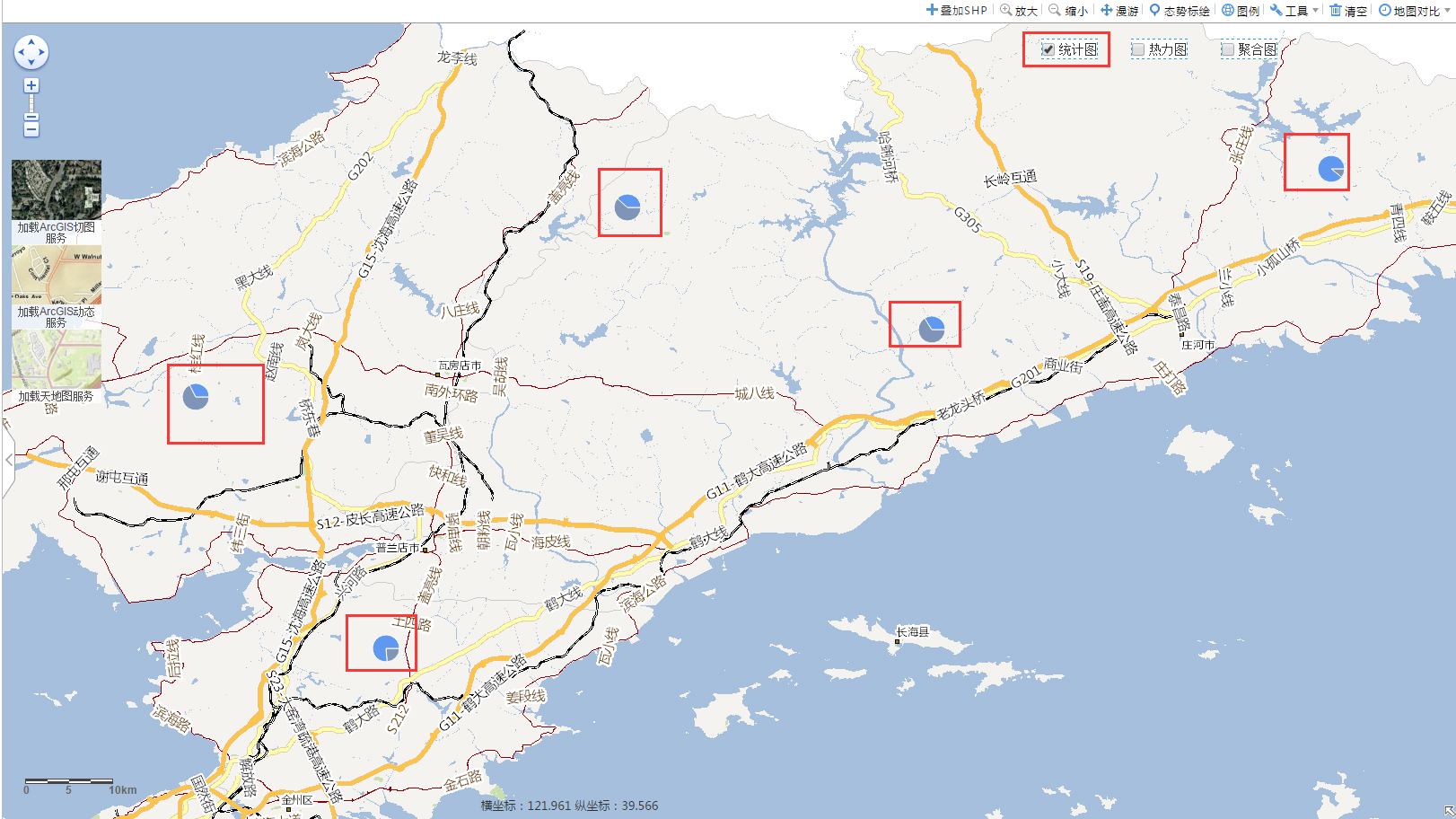
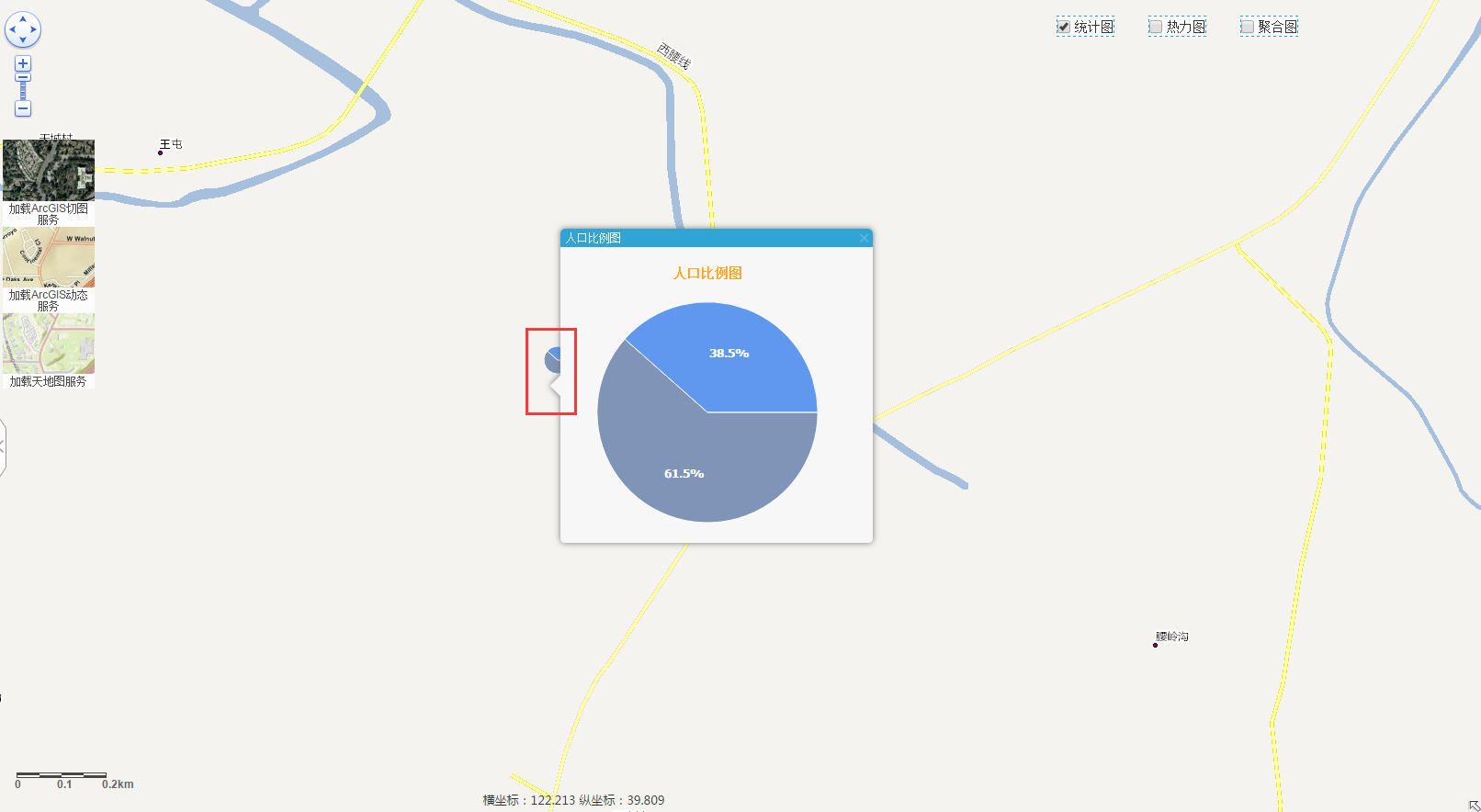
上一篇实现了demo的叠加SHP图层,本篇新增地图统计图,截图如下:

地图统计图实现的思路如下:利用拓展arcgis api的js文件(MapChartGraphic.js以及MapChartGraphic.js),然后构造统计的数据源,直接调用即可;
1.map.html页面引用地图统计图需要的js文件
dojoConfig = {
parseOnLoad: true,
packages: [
{
name: 'MapChart',
location: this.location.pathname.replace(/\/[^/]+$/, "") + "/js/main/extras/mapchart"
}
]
};
<script type="text/javascript" src="js/main/map.chart.js"></script>2.构造测试数据源,实现地图统计图:
data: [
{ code: 1, male: 25, female: 12, name: "人口比例图", x: 121.639, y: 39.563 },
{ code: 2, male: 14, female: 45, name: "人口比例图", x: 121.891, y: 39.229 },
{ code: 3, male: 88, female: 55, name: "人口比例图", x: 122.211, y: 39.813 },
{ code: 4, male: 45, female: 23, name: "人口比例图", x: 122.614, y: 39.652 },
{ code: 5, male: 8, female: 66, name: "人口比例图", x: 123.144, y: 39.865 }
],
//模块初始化函数
Init:function(map){
DCI.chart.map = map;
//监听check点击事件
$("[name = chartlayer]:checkbox").bind("click", function () {
if ($(this).attr("checked")) {
if (DCI.chart.map.getLayer("chart")) {
DCI.cluster.map.getLayer("chart").show();
} else {
DCI.chart.chartLayer = new MapChart.MapChartGraphicLayer({
id: "chart",
chartDiv: "map",
displayOnPan: false
});
DCI.chart.map.addLayer(DCI.chart.chartLayer);
for (var i = 0, dl = DCI.chart.data.length; i < dl; i++) {
var series = [DCI.chart.data[i].male, DCI.chart.data[i].female];
var chartGraphic = new MapChart.MapChartGraphic({
map: DCI.chart.map,
id: DCI.chart.data[i].code,
attribute: DCI.chart.data[i],
type: "Pie",
series: series,
sr: new esri.SpatialReference(4326)
});
DCI.chart.chartLayer.add(chartGraphic);
}
}
}
else {
if (DCI.cluster.map.getLayer("chart"))
DCI.cluster.map.getLayer("chart").hide();
}
})
}
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


