arcgis api for js入门开发系列四地图查询
地图查询
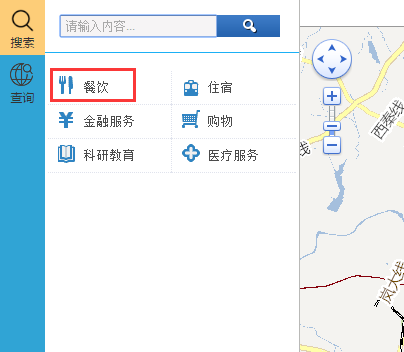
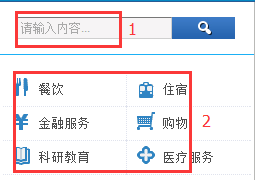
上一篇实现了demo的地图工具栏,本篇新增地图查询功能,包括属性查询和空间查询两大块,截图如下:属性查询效果图:

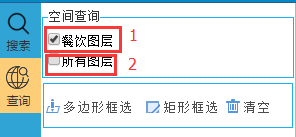
空间查询效果图:
谈核心代码实现之前,我大概的讲一讲arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask、IdentifyTask、QueryTask
(1)FindTask查询模式:基于关键字来模糊查询地图图层,属于文本型的,不能基于地图的设置的空间范围Geometry来查询,但是可以跨越多个图层来查询,比如餐饮图层、医疗服务图层等等;
(2)IdentifyTask查询模式:跟FindTask反过来,基于地图的设置的空间范围Geometry来查询,不能基于文本查询,同样可以跨越多个图层来查询;
(3)QueryTask查询模式:结合FindTask以及IdentifyTask一体,可以基于文本或者空间范围来查询,但是限定了查询图层,不能跨越多个图层来查询;
下面依据属性查询和空间查询不同思路来讲解一下核心实现模块,实现之前在map.js必须引入相关的调用api包:
(function () {
dojo.require("esri.tasks.FindTask");
dojo.require("esri.tasks.FindParameters");
dojo.require("esri.tasks.IdentifyTask");
dojo.require("esri.tasks.IdentifyParameters");
})();一、属性查询模块:
1是基于FindTask属性查询的,可以查询的图层覆盖:餐饮、住宿、金融服务、购物、科研教育、医疗服务;2是基于QueryTask属性查询,分类查询;
FindTask属性查询实现核心代码:
var find = new esri.tasks.FindTask(MapConfig.vecMapUrl + "/");//URL
var params = new esri.tasks.FindParameters();
params.layerIds = [0,1,2,3,4,5]; //设置查询图层列表
params.searchFields = ["NAME"]; //设置查询图层的字段,根据NAME字段来模糊查询
params.searchText = keyword;//设置模糊查询的关键词
params.returnGeometry = true;//返回空间查询的geometry,方便把返回值结果以图标形式叠加在地图上
find.execute(params, DCI.Poi.findInfo);/**
* 所有图层的属性查询结果--FindTask
*/
findInfo: function (results) {
DCI.Poi.clearAndhide();
var sms = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/plot/point1.png", 11, 13);
var innerStr = [];
var featureCount = results.length;
//最大的显示页面
var maxpage = Math.ceil(featureCount / DCI.Poi.pageSize);
if (results.length > 0) {
$("#listpages").css({ display: "block" });
for (var i = 0; i < DCI.Poi.pageSize; i++) {
var rExtent = null;
var iId = i + 1;
var baseGraphicsymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw" + iId + ".png", 25, 25);
var infactItem = DCI.Poi.pageIndex * DCI.Poi.pageSize + i;
var tempID = "tempID" + i;
var pId = "poi_" + iId;
if (results[infactItem] == undefined) //最后一页没有记录了 跳出循环
break;
var attr = { "title": results[infactItem].feature.attributes.NAME, "content": results[infactItem].feature.attributes.NAME };
var baseGraphic = new esri.Graphic(results[infactItem].feature.geometry, baseGraphicsymbol, attr);
baseGraphic.id = tempID;
DCI.Poi.graphicslayer.add(baseGraphic);
innerStr.push('<div class="left_list_li_box" onmouseover="DCI.Poi.onPOIMouseOverRecord(' + i + ',\'' + tempID + '\')" onmouseout="DCI.Poi.onPOIMouseOutRecord(' + i + ',\'' + tempID + '\')" id="' + pId + '">');
innerStr.push('<div class="left_list_li_box_top">');
innerStr.push('<div class="left2_box2">');
innerStr.push('<img class="list_poi_marker" style="" src="' + getRootPath() + 'Content/images/poi/dw' + iId + '.png"></img>');
innerStr.push('<div class="left_list_li1">');
innerStr.push('<p>');
innerStr.push('<a onclick="DCI.Poi.toLocationPOI(' + i + ',\'' + tempID + '\',\'' + results[infactItem].feature.attributes.NAME + '\')">' + results[infactItem].feature.attributes.NAME + '</a><br/>');
innerStr.push('</p>');
innerStr.push('</div>');
innerStr.push('</div>')
innerStr.push('</div>');
innerStr.push('</div>');
}
$("#showLists").html(innerStr.join(''));
//设置地图显示范围
if (rExtent == null)
rExtent = baseGraphic._extent;
else {
rExtent = rExtent.union(baseGraphic._extent);
}
DCI.Poi.map.setExtent(rExtent.expand(2));
DCI.Poi.map.resize();
DCI.Poi.map.reposition();
//分页工具条
$("#listpages").PageOperator({
containerID: "listpages",
count: featureCount,
pageIndex: DCI.Poi.pageIndex,
maxPage: maxpage,
callback: function (pageIndex) {
var keyword = $("#skeyword").val();
DCI.Poi.pageIndex = pageIndex;
DCI.Poi.search(keyword, pageIndex, DCI.Poi.pageSize);
}
});
} else {
alert("搜索不到相关数据");
}
}QueryTask属性查询实现核心代码:
var query = new esri.tasks.Query();
query.returnGeometry = true;
query.outFields = ["NAME"];
query.where = "1=1";
queryTask = new esri.tasks.QueryTask(typeUrl);
queryTask.execute(query, DCI.Poi.navInfo); /**
* 指定图层的属性查询--Query
*/
navInfo: function (results) {
DCI.Poi.clearAndhide();
var sms = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/plot/point1.png", 11, 13);
var innerStr = [];
var featureCount = results.features.length;
//最大的显示页面
var maxpage = Math.ceil(featureCount / DCI.Poi.pageSize);
if (results.features.length > 0) {
$("#listpages").css({ display: "block" });
for (var i = 0; i < DCI.Poi.pageSize; i++) {
var rExtent = null;
var iId = i + 1;
var baseGraphicsymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw" + iId + ".png", 25, 25);
var infactItem = DCI.Poi.pageIndex * DCI.Poi.pageSize + i;
var tempID = "tempID" + i;
var pId = "poi_" + iId;
if (results.features[infactItem] == undefined) //最后一页没有记录了 跳出循环
break;
var attr = { "title": results.features[i].attributes.NAME, "content": results.features[i].attributes.NAME };
var baseGraphic = new esri.Graphic(results.features[infactItem].geometry, baseGraphicsymbol, attr);
baseGraphic.id = tempID;
DCI.Poi.graphicslayer.add(baseGraphic);
innerStr.push('<div class="left_list_li_box" onmouseover="DCI.Poi.onPOIMouseOverRecord(' + i + ',\'' + tempID + '\')" onmouseout="DCI.Poi.onPOIMouseOutRecord(' + i + ',\'' + tempID + '\')" id="' + pId + '">');
innerStr.push('<div class="left_list_li_box_top">');
innerStr.push('<div class="left2_box2">');
innerStr.push('<img class="list_poi_marker" style="" src="' + getRootPath() + 'Content/images/poi/dw' + iId + '.png"></img>');
innerStr.push('<div class="left_list_li1">');
innerStr.push('<p>');
innerStr.push('<a onclick="DCI.Poi.toLocationPOI(' + i + ',\'' + tempID + '\',\'' + results.features[infactItem].attributes.NAME + '\')">' + results.features[infactItem].attributes.NAME + '</a><br/>');
innerStr.push('</p>');
innerStr.push('</div>');
innerStr.push('</div>')
innerStr.push('</div>');
innerStr.push('</div>');
}
$("#showLists").html(innerStr.join(''));
//设置地图显示范围
if (rExtent == null)
rExtent = baseGraphic._extent;
else {
rExtent = rExtent.union(baseGraphic._extent);
}
DCI.Poi.map.setExtent(rExtent.expand(2));
DCI.Poi.map.resize();
DCI.Poi.map.reposition();
//分页工具条
$("#listpages").PageOperator({
containerID: "listpages",
count: featureCount,
pageIndex: DCI.Poi.pageIndex,
maxPage: maxpage,
callback: function (pageIndex) {
var keyword = $("#skeyword").val();
DCI.Poi.pageIndex = pageIndex;
DCI.Poi.search(keyword, pageIndex, DCI.Poi.pageSize);
}
});
} else {
alert("搜索不到相关数据");
}
}二、空间查询模块:
1是基于QueryTask空间查询,查询指定的餐饮图层;2是基于IdentifyTask空间查询,可以查询的图层覆盖:餐饮、住宿、金融服务、购物、科研教育、医疗服务;IdentifyTask空间查询实现核心代码:
/**
* 所有图层的空间查询--Identify
*/
searchIdentify: function (geometry) {
var identifyTask = new esri.tasks.IdentifyTask(DCI.SpatialQuery.spatialQuery.layerName);//URL
var identifyParams = new esri.tasks.IdentifyParameters();
identifyParams.tolerance = 3;//设置绘制框选图形范围的屏幕像素距离,这个值必须要设置,不然查询不到,我用官网在线例子的默认3
identifyParams.returnGeometry = true;//返回空间查询的geometry,方便把返回值结果以图标形式叠加在地图上
identifyParams.layerIds = [0, 1, 2, 3, 4, 5];//设置查询图层列表
identifyParams.layerOption = esri.tasks.IdentifyParameters.LAYER_OPTION_ALL;//设置查询的模式,我设置了可以查询所有的图层,不管是否可见,其他的模式具体参照api:https://developers.arcgis.com/javascript/3/jsapi/identifyparameters-amd.html
identifyParams.geometry = geometry;//设置绘制框选图形范围
identifyParams.mapExtent = DCI.SpatialQuery.map.extent;//设置查询的地图当前范围,也是必须设置的
identifyTask.execute(identifyParams, DCI.SpatialQuery.identifyInfo);
}, /**
* 所有图层的空间查询获取结果--Identify
*/
identifyInfo: function (results) {
//清空graphiclayer
DCI.SpatialQuery.graphicslayer.clear();
DCI.SpatialQuery.map.infoWindow.hide();
var sms = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/plot/point1.png", 11, 13);
var innerStr = [];
var featureCount = results.length;
if (results == null || featureCount == 0) {
DCI.Poi.addSearchErrorPage("queryshowList");
$("#querylistpage").css({ display: "none" });
return;
}
//最大的显示页面
var maxpage = Math.ceil(featureCount / DCI.SpatialQuery.pageSize);
$("#querylistpage").css({ display: "block" });
if (results.length > 0) {
for (var i = 0; i < DCI.SpatialQuery.pageSize; i++) {
var rExtent = null;
var iId = i + 1;
var baseGraphicsymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw" + iId + ".png", 25, 25);
var infactItem = DCI.SpatialQuery.pageIndex * DCI.SpatialQuery.pageSize + i;
var tempID = "tempID" + i;
var pId = "poi_" + iId;
if (results[infactItem] == undefined) //最后一页没有记录了 跳出循环
break;
var attr = { "title": results[infactItem].feature.attributes.NAME, "content": results[infactItem].feature.attributes.NAME };
var baseGraphic = new esri.Graphic(results[infactItem].feature.geometry, baseGraphicsymbol, attr);
baseGraphic.id = tempID;
DCI.SpatialQuery.graphicslayer.add(baseGraphic);
innerStr.push('<div class="left_list_li_box" onmouseover="DCI.SpatialQuery.onPOIMouseOverRecord(' + i + ',\'' + tempID + '\')" onmouseout="DCI.SpatialQuery.onPOIMouseOutRecord(' + i + ',\'' + tempID + '\')" id="' + pId + '">');
innerStr.push('<div class="left_list_li_box_top">');
innerStr.push('<div class="left2_box2">');
innerStr.push('<img class="list_poi_marker" style="" src="' + getRootPath() + 'Content/images/poi/dw' + iId + '.png"></img>');
innerStr.push('<div class="left_list_li1">');
innerStr.push('<p>');
innerStr.push('<a onclick="DCI.SpatialQuery.toLocation(' + i + ',\'' + tempID + '\',\'' + results[infactItem].feature.attributes.NAME + '\')">' + results[infactItem].feature.attributes.NAME + '</a><br/>');
innerStr.push('</p>');
innerStr.push('</div>');
innerStr.push('</div>')
innerStr.push('</div>');
innerStr.push('</div>');
}
$("#queryshowList").html(innerStr.join(''));
//设置地图显示范围
if (rExtent == null)
rExtent = baseGraphic._extent;
else {
rExtent = rExtent.union(baseGraphic._extent);
}
DCI.SpatialQuery.map.setExtent(rExtent.expand(2));
DCI.SpatialQuery.map.resize();
DCI.SpatialQuery.map.reposition();
//分页工具条
$("#querylistpage").PageOperator({
containerID: "querylistpage",
count: featureCount,
pageIndex: DCI.SpatialQuery.pageIndex,
maxPage: maxpage,
callback: function (pageIndex) {
DCI.SpatialQuery.pageIndex = pageIndex;
if (DCI.SpatialQuery.type[0] == "0") {//指定图层的空间查询
DCI.SpatialQuery.searchSP(DCI.SpatialQuery.sgeometry);
} else if (DCI.SpatialQuery.type[0] == "1") {//所有图层的空间查询
DCI.SpatialQuery.searchIdentify(DCI.SpatialQuery.sgeometry);
}
}
});
} else {
alert("搜索不到相关数据");
}
},QueryTask空间查询实现核心代码:
/**
* 指定图层的空间查询--Query
*/
searchSP: function (geometry) {
var queryTask = new esri.tasks.QueryTask(DCI.SpatialQuery.spatialQuery.layerName);//URL
var query = new esri.tasks.Query();
query.returnGeometry = true;//返回空间查询的geometry,方便把返回值结果以图标形式叠加在地图上
query.outFields = [DCI.SpatialQuery.spatialQuery.returnFields];//设置返回值的字段
query.geometry = geometry;//设置绘制框选图形范围
queryTask.execute(query, DCI.SpatialQuery.navInfo);
},
/**
* 所有图层的空间查询--Query
*/
navInfo: function (results) {
//清空graphiclayer
DCI.SpatialQuery.graphicslayer.clear();
DCI.SpatialQuery.map.infoWindow.hide();
var sms = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/plot/point1.png", 11, 13);
var innerStr = [];
var featureCount = results.features.length;
if (results.features == null || featureCount == 0) {
DCI.Poi.addSearchErrorPage("queryshowList");
$("#querylistpage").css({ display: "none" });
return;
}
//最大的显示页面
var maxpage = Math.ceil(featureCount / DCI.SpatialQuery.pageSize);
$("#querylistpage").css({ display: "block" });
if (results.features.length > 0) {
for (var i = 0; i < DCI.SpatialQuery.pageSize; i++) {
var rExtent = null;
var iId = i + 1;
var baseGraphicsymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw" + iId + ".png", 25, 25);
var infactItem = DCI.SpatialQuery.pageIndex * DCI.SpatialQuery.pageSize + i;
var tempID = "tempID" + i;
var pId = "poi_" + iId;
if (results.features[infactItem] == undefined) //最后一页没有记录了 跳出循环
break;
var attr = { "title": results.features[i].attributes.NAME, "content": results.features[i].attributes.NAME };
var baseGraphic = new esri.Graphic(results.features[infactItem].geometry, baseGraphicsymbol, attr);
baseGraphic.id = tempID;
DCI.SpatialQuery.graphicslayer.add(baseGraphic);
innerStr.push('<div class="left_list_li_box" onmouseover="DCI.SpatialQuery.onPOIMouseOverRecord(' + i + ',\'' + tempID + '\')" onmouseout="DCI.SpatialQuery.onPOIMouseOutRecord(' + i + ',\'' + tempID + '\')" id="' + pId + '">');
innerStr.push('<div class="left_list_li_box_top">');
innerStr.push('<div class="left2_box2">');
innerStr.push('<img class="list_poi_marker" style="" src="' + getRootPath() + 'Content/images/poi/dw' + iId + '.png"></img>');
innerStr.push('<div class="left_list_li1">');
innerStr.push('<p>');
innerStr.push('<a onclick="DCI.SpatialQuery.toLocation(' + i + ',\'' + tempID + '\',\'' + results.features[infactItem].attributes.NAME + '\')">' + results.features[infactItem].attributes.NAME + '</a><br/>');
innerStr.push('</p>');
innerStr.push('</div>');
innerStr.push('</div>')
innerStr.push('</div>');
innerStr.push('</div>');
}
$("#queryshowList").html(innerStr.join(''));
//设置地图显示范围
if (rExtent == null)
rExtent = baseGraphic._extent;
else {
rExtent = rExtent.union(baseGraphic._extent);
}
DCI.SpatialQuery.map.setExtent(rExtent.expand(2));
DCI.SpatialQuery.map.resize();
DCI.SpatialQuery.map.reposition();
//分页工具条
$("#querylistpage").PageOperator({
containerID: "querylistpage",
count: featureCount,
pageIndex: DCI.SpatialQuery.pageIndex,
maxPage: maxpage,
callback: function (pageIndex) {
DCI.SpatialQuery.pageIndex = pageIndex;
if (DCI.SpatialQuery.type[0] == "0") {//指定图层的空间查询
DCI.SpatialQuery.searchSP(DCI.SpatialQuery.sgeometry);
} else if (DCI.SpatialQuery.type[0] == "1") {//所有图层的空间查询
DCI.SpatialQuery.searchIdentify(DCI.SpatialQuery.sgeometry);
}
}
});
} else {
alert("搜索不到相关数据");
}
}- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


