arcgis api for js入门开发系列十叠加SHP图层
叠加SHP图层
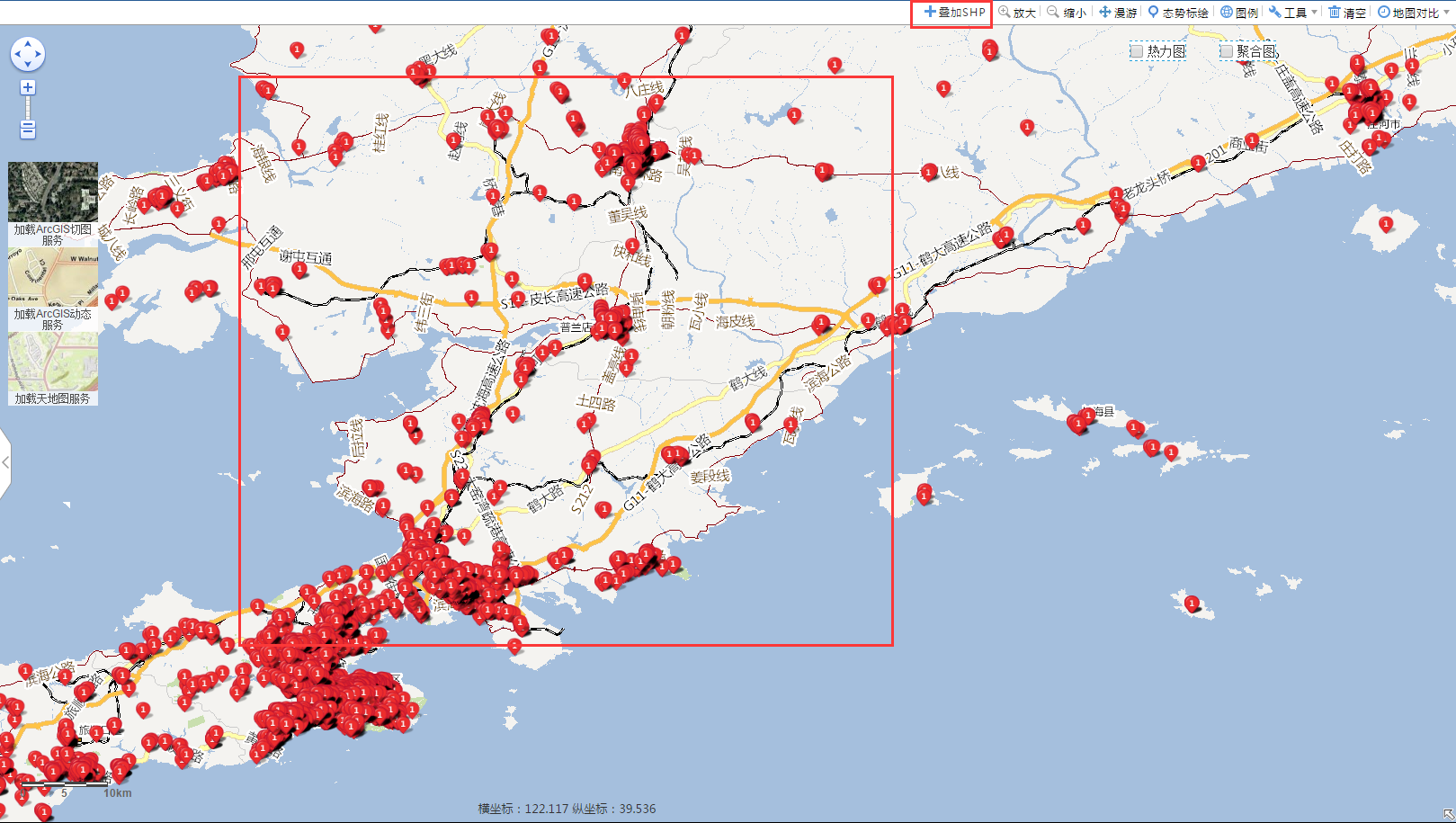
上一篇实现了demo的热力图,本篇新增叠加SHP图层,截图如下:
叠加SHP图层效果实现的思路如下:利用封装的js文件,直接读取shp图层,然后转换geojson,最后通过arcgis api来解析转换graphic绘制叠加在地图展示
1.map.html页面引用叠加SHP需要的js文件
<!--叠加shp图层需要的js文件-->
<script src="stream.js"></script>
<script src="shapefile.js"></script>
<script src="dbf.js"></script>2.以餐饮点图层来作为测试数据源,在叠加SHP菜单响应事件直接调用Shapefile构造函数:
//叠加SHP图层
$("#overlayshp").click(function () {
map.graphics.clear();
var shapefile = new Shapefile({
shp: getRootPath() + "js/main/shpJS/test.shp",
dbf: getRootPath() + "js/main/shpJS/test.dbf"
}, function (data) {
var features = data.geojson.features;
if (features.length>0) {
for (var i = 0; i < features.length; i++) {
//features[i].geometry.coordinates
//features[i].properties.Id;
var symbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw1.png", 20, 20);
var mappoint = new esri.geometry.Point(features[i].geometry.coordinates[0], features[i].geometry.coordinates[1], new esri.SpatialReference(map.spatialReference.wkid));
var baseGraphic = new esri.Graphic(mappoint, symbol);
map.graphics.add(baseGraphic);
}
}
})
});
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


