arcgis api for js入门开发系列七图层控制
图层控制
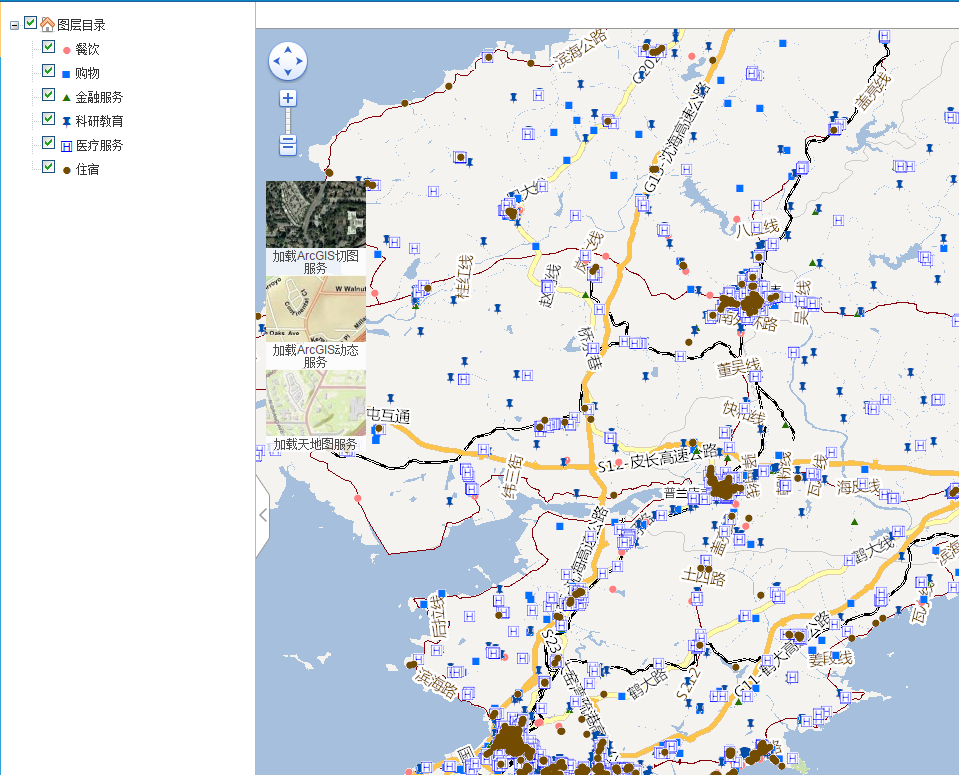
上一篇实现了demo的地图分屏对比模块,本篇新增图层控制模块,截图如下(源代码见文章底部):
图层控制模块实现的思路如下:
1.在地图配置文件map.config.js里面配置图层目录树节点信息,作为主界面图层控制的数据源:
/*图层目录构造*/
MapConfig.zNodes = [
{ id: 1, pId: 0, name: "图层目录", checked: false, iconOpen: "" + getRootPath() + "Content/images/legend/1_open.png", iconClose: "" + getRootPath() + "Content/images/legend/1_close.png" },
{ id: 11, pId: 1, name: "餐饮", layerurl: MapConfig.vecMapUrl, layerid: "layer0", checked: false, icon: "" + getRootPath() + "Content/images/legend/0.png" },
{ id: 12, pId: 1, name: "购物", layerurl: MapConfig.vecMapUrl, layerid: "layer1", checked: false, icon: "" + getRootPath() + "Content/images/legend/1.png" },
{ id: 13, pId: 1, name: "金融服务", layerurl: MapConfig.vecMapUrl, layerid: "layer2", checked: false, icon: "" + getRootPath() + "Content/images/legend/2.png" },
{ id: 14, pId: 1, name: "科研教育", layerurl: MapConfig.vecMapUrl, layerid: "layer3", checked: false, icon: "" + getRootPath() + "Content/images/legend/3.png" },
{ id: 15, pId: 1, name: "医疗服务", layerurl: MapConfig.vecMapUrl, layerid: "layer4", checked: false, icon: "" + getRootPath() + "Content/images/legend/4.png" },
{ id: 16, pId: 1, name: "住宿", layerurl: MapConfig.vecMapUrl, layerid: "layer5", checked: false, icon: "" + getRootPath() + "Content/images/legend/5.png" }
];2.实现图层控制功能模块在map.catalog.js文件以及ztree插件js、css需要在主页面map.html引用进来:
<script type="text/javascript" src="js/main/map.catalog.js"></script>
<link href="js/plugins/ztree/zTreeStyle/img/zTreeStyle.css" rel="stylesheet" />
<script src="js/plugins/ztree/jquery.ztree.min.js"></script>3.map.catalog.js实现图层控制核心讲解:
利用ztree的勾选监听事件来控制当前图层的显示或者不显示:
onCheck: function (e, treeId, treeNode) {
if (treeNode.checked) {//勾选状态下,加载底图
if (treeNode.children) { //勾选专题目录
for (var i = 0; i < treeNode.children.length; i++) {
DCI.Catalog.loadServerTypeMap("mapservice", treeNode.children[i].layerurl, treeNode.children[i].layerid);
}
}
else {//勾选叶节点
DCI.Catalog.loadServerTypeMap("mapservice", treeNode.layerurl, treeNode.layerid);
}
}
else { //去掉勾选框,去掉底图
if (treeNode.children) { //专题目录
for (var i = 0; i < treeNode.children.length; i++) {
DCI.Catalog.deleteServerTypeMap(treeNode.children[i].layerid);
}
}
else {//叶节点
DCI.Catalog.deleteServerTypeMap(treeNode.layerid);
}
}
}关键两个函数:
/**
* 删除指定ID的图层
*/
deleteServerTypeMap: function (layerid) {
//切换的服务图层对象
var curLyr = DCI.Catalog.map.getLayer(layerid);
if (curLyr)
DCI.Catalog.map.removeLayer(curLyr);
} /**
* 加载不同类型地图服务的底图
@ servertype 地图服务类型
@ url 地图服务的url
@ layerid 地图图层的id
*/
loadServerTypeMap: function (servertype, url, layerid) {
var curLyr;//切换的服务图层对象
var ids = layerid.replace('layer', '');
ids = parseInt(ids);
switch (servertype.toLowerCase()) {//统一转换小写判断
case 'mapserver_t':
curLyr = new esri.layers.ArcGISTiledMapServiceLayer(url);
curLyr.id = layerid;
break;
case 'mapservice':
var imageParameters = new esri.layers.ImageParameters();
imageParameters.layerIds = [ids];
imageParameters.layerOption = esri.layers.ImageParameters.LAYER_OPTION_SHOW;
imageParameters.transparent = true;
curLyr = new esri.layers.ArcGISDynamicMapServiceLayer(url,
{ "imageParameters": imageParameters });
//curLyr = new esri.layers.ArcGISDynamicMapServiceLayer(url);
curLyr.id = layerid;
break;
default://默认
promptdialog("提示信息", "二维地图模式下,勾选图层中出现识别不到的地图服务类型,请检查是否符合正确的地图服务类型标准!");
break;
}
if (curLyr)
DCI.Catalog.map.addLayer(curLyr);
},4.在map.js地图初始化函数调用即可:
//地图图层
var panel2 = DCI.sidebarCtrl.createItem("地图图层", "图层", true, "nav_but_layer", "layermodel");
panel2.append(DCI.Catalog.Html);//加载显示的内容
DCI.Catalog.Init(map);
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货: