ArcMap地理编码服务的发布与使用
目录
一、引言
地理编码是按照主要是地理位置描述与地理坐标的相互转换,主要包括地理编码与反地理编码。
地理编码指的是根据地名获取位置信息;
反地理编码指的是根据位置信息获取地名;
这个的使用我们要根据需求来做,其实这个功能类似mapservice中的空间查询与属性查询,自我感觉两者可以代替,猜测出这个服务的目的:数据量大的时候可能效率高,比较常用。
二、地理编码服务发布
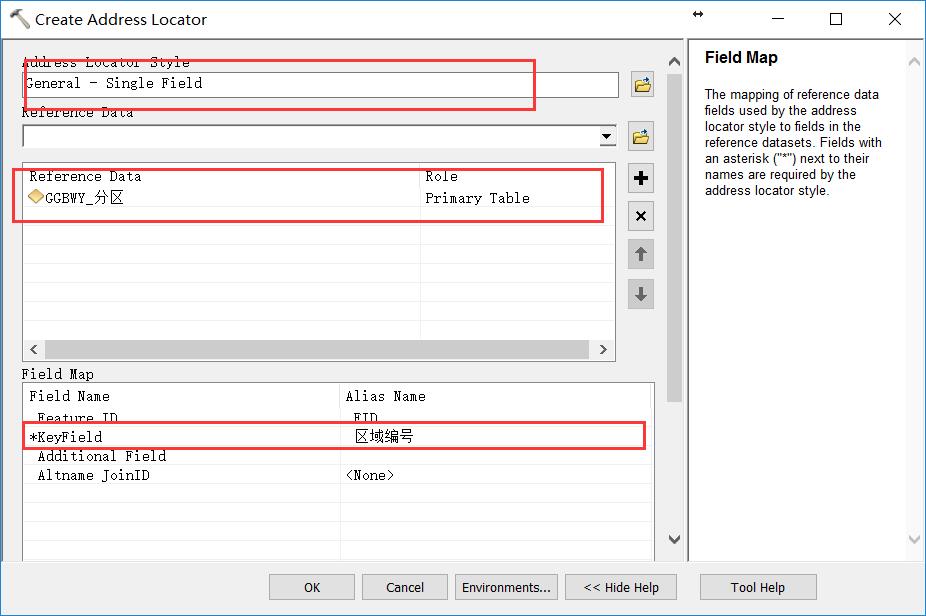
1、创建locator
- toolbox中找到创建locator工具

- 按照提示添加参数,第一个locator样式,第二个shp数据,第三个查询字段,最后别忘了往下拉一下选择输出位置

- 下图是创建的locator

2、发布地理编码服务
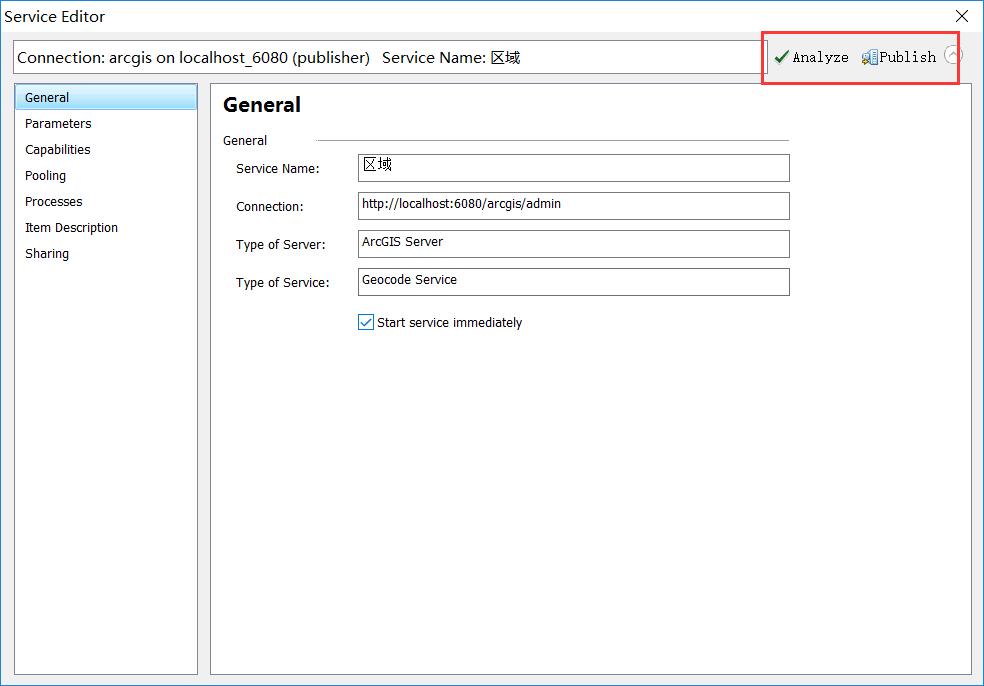
- 右击locator,选择share as——geocode service
- 然后就跟普通map service发布类似了,直接掠过
- 最后参数设定,直接分析发布ok

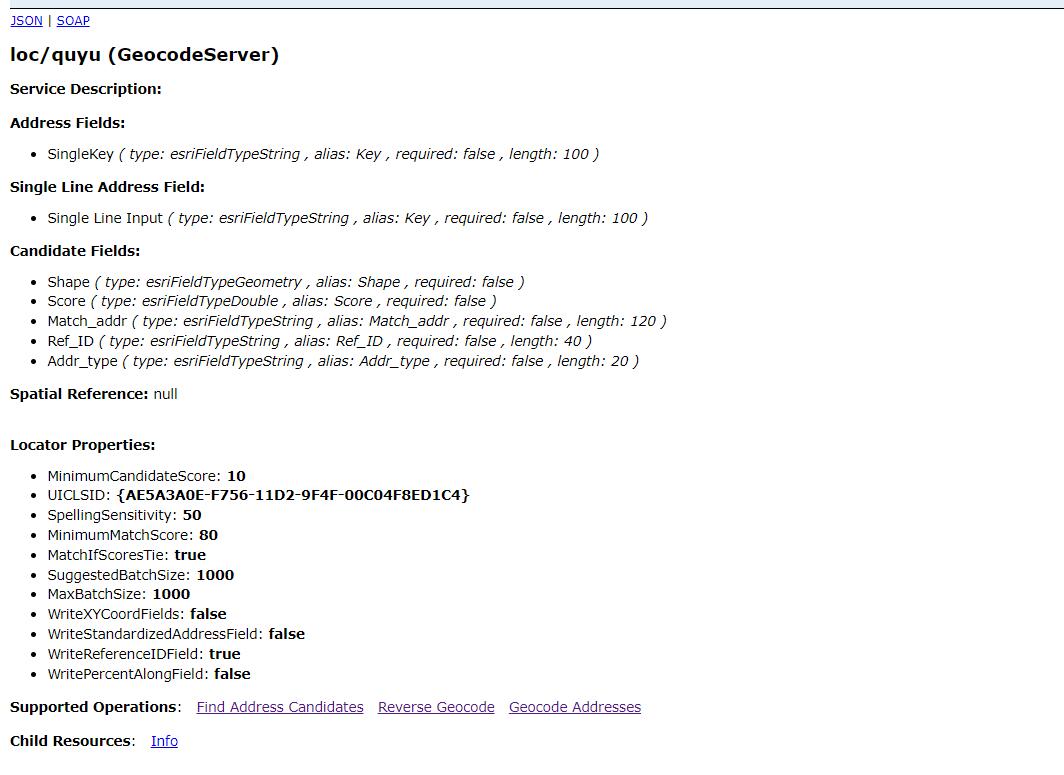
- 发布之后的geocode service

三、地理编码服务在arcgis js中的使用
1、地理编码
- 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gbk">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<script>
require(["esri/map","dojo/query","dojo/on","dojo/_base/array","dojo/dom",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/locator",
"esri/symbols/SimpleMarkerSymbol",
"dojo/colors",
"esri/InfoTemplate","esri/graphic",
"dojo/domReady!"],
function(Map,query,on,array,dom,ArcGISDynamicMapServiceLayer,Locator,SimpleMarkerSymbol,Color,InfoTemplate,Graphic){
var map = new Map("mapDiv");
var layer=new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/WWJZ/build_info/MapServer");
map.addLayer(layer);
query("#btn").on("click",function(){
//获得教学楼的名称
var name=query(".nm")[0].value;
//创建地理编码对象
var locator = new Locator("http://localhost:6080/arcgis/rest/services/loc/quyu/GeocodeServer");
//注意这里的参数要和服务的参数对应
var address = { "Single Line Input": name};
//输出的空间参考
locator.outSpatialReference = map.spatialReference;
var options = {
address: address,
outFields: ["*"]
}
//执行方法
locator.addressToLocations(options,function(candidates){
//获得运行之后的信息
if (candidates.length > 0){
//拼接字符串
var htmls = "<table style='width: 100%'>";
htmls = htmls + "<tr bgcolor='#E0E0E0'><td>X 坐标</td><td>Y 坐标</td><td>得分</td></tr>";
array.forEach(candidates, function (candidate, index) {
if (index % 2 == 1) {
htmls = htmls + "<tr bgcolor='#E0E0E0'><td style='width: 60px'>" + candidate.location.x + "</td><td style='width: 60px'>" + candidate.location.y+ "</td><td>" + candidate.score + "</td></tr>";
} else {
htmls = htmls + "<tr><td style='width: 60px'>" + candidate.location.x + "</td><td style='width: 60px'>" + candidate.location.y+ "</td><td>" + candidate.score + "</td></tr>";
}
});
htmls = htmls + "</table>";
//将拼接的字符串显示在页面上
dom.byId("divShowResult").innerHTML = htmls;
}
},function(error){alert(error)}); });
});
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:580px; border:1px solid #000;"></div>
Name:<input class="nm" type="text">
<input id="btn" type="button" value="定位">
<div id="divShowResult"></div>
</body>
</html>
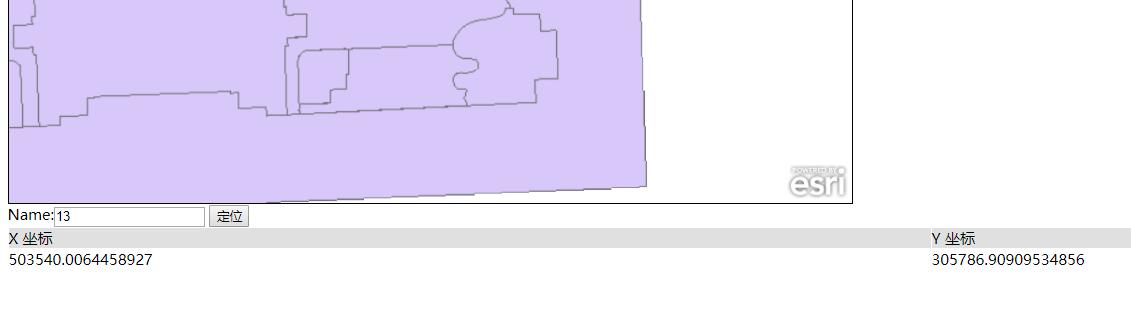
- 效果

2、反地理编码
这个反地理编码自己写的有点问题,老是说无效的参数直接找了网上一个,调用的在线的地图与服务,大家可以参考下
- 代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>Find Address</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.5/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.5"></script>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.locator");
function init() {
//创建地图并添加
var map = new esri.Map("map",{ extent: new esri.geometry.Extent(-95.2991, 38.9379, -95.2476, 38.963, new esri.SpatialReference({wkid:4326}))});
var tiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer");
map.addLayer(tiledMapServiceLayer);
var locator = new esri.tasks.Locator("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Locators/ESRI_Geocode_USA/GeocodeServer");
//设置显示窗口的格式
var infoTemplate = new esri.InfoTemplate("Location","Street: ${Address}<br />City: ${City}<br />State:${State}<br />Zip:${Zip}");
//设置样式:圆,实心,蓝色
var symbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_CIRCLE, 15, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,255]),2), new dojo.Color([0,0,255]));
//
dojo.connect(locator,"onLocationToAddressComplete",function(candidate) {//事件的监听器
if (candidate.address) {
var graphic = new esri.Graphic(candidate.location, symbol, candidate.address, infoTemplate);
map.graphics.add(graphic);
map.infoWindow.setTitle(graphic.getTitle());
map.infoWindow.setContent(graphic.getContent());
var screenPnt = map.toScreen(candidate.location);
map.infoWindow.show(screenPnt,map.getInfoWindowAnchor(screenPnt));
}
});
dojo.connect(map, "onClick", function(evt) {
map.graphics.clear();
locator.locationToAddress(evt.mapPoint, 100);
});
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
Left click on the map to get address.
<div id="map" style="width:1200px; height:600px; border:1px solid #000;"></div>
</body>
</html>
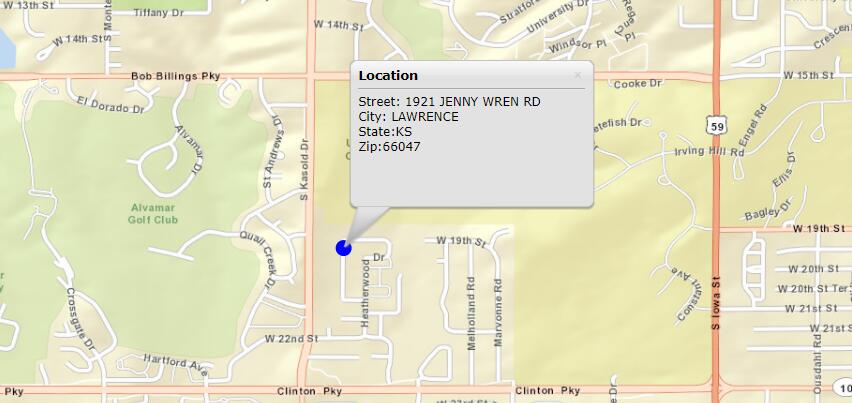
- 效果

四、总结
- 地理编码介绍
- locator创建,与地理编码服务发布
- 地理编码服务使用
转载自:https://blog.csdn.net/xcymorningsun/article/details/77056701