arcgis api for javascript空间查询的几种方法
目录
一、引言
之前写过一些空间查询的方法,隔了半年重新使用的时候又重新查了下,总结了一些新的方法,供初级、中级高级使用者进行不同程度上的定制查询==
二、空间查询1——graphiclayer或featurelayer本图层点击查询
该方法是在添加要素后的graphiclayer或者featurelayer中添加点击事件,在点击事件中自动会获得要素信息,可以直接使用,比较傻瓜式的查询。
这里新建一个graphic,如果不新建操作的是之前的graphic,会把之前的graphic样式改掉
//空间查询第一种
graphic_device.on("click",function(event){
graphic_draft.clear();
var graphic=new Graphic();
graphic.setGeometry(event.graphic.geometry);
graphic.setAttributes(event.graphic.attributes);
var sms = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_SQUARE).setColor(new Color([255,0,0,0.5]));
graphic.setSymbol(sms);
graphic_draft.add(graphic);
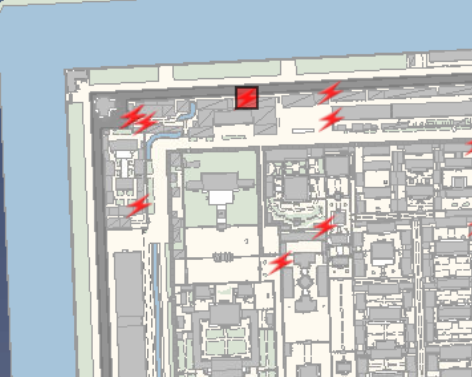
});点击后效果如下:

三、空间查询2——featurelayer的query features查询
方法思路:
1、创建点击坐标,以改点为基础创建一个圆作为查询条件;
2、待查询的featurelayer(仅限从arcgis服务中读取的featurelayer)图层+圆,空间查询;
该种方法必须使用featurelayer(arcgis服务)而不是graphiclayer,可以自己设置空间查询的参数,可以实现定制化。
//空间查询第二种
map.on("click", function (evt) {
graphic_draft.clear();
//圆定义
var circleSymb = new SimpleFillSymbol(
SimpleFillSymbol.STYLE_NULL,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SHORTDASHDOTDOT,
new Color([105, 105, 105]),
2
), new Color([255, 255, 0, 0.25])
);
var circle = new Circle({
center: evt.mapPoint,
radius: 10
});
graphic_draft.add(new Graphic(circle,circleSymb));
//查询
var query = new Query();
query.geometry = circle;
//use a fast bounding box query. will only go to the server if bounding box is outside of the visible map
feature_device.queryFeatures(query, function (response) {
var feature;
var features = response.features;
//判断是否选中
if (features.length != 0) {
feature = features[0];
var sms = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_SQUARE).setColor(new Color([255,0,0,0.5]));
feature.setSymbol(sms);
graphic_draft.add(feature);
}
});
});
效果图如下:

四、空间查询3——graphiclayer或featurelayer的graphics逐个判断查询
方法思路:
1、创建点击坐标,以改点为基础创建一个圆作为查询条件;
2、待查询featurelayer和graphiclayer中的graphics(可以使显示图层的graphics,可以是服务图层的graphics)+圆,空间查询;
这种方法直接将圆和每个graphic比较,更加自由,不过返回的graphic必须重新new,返回的都是引用对象。
//空间查询第三种
map.on("click",function (evt) {
graphic_draft.clear();
//圆定义
var circleSymb = new SimpleFillSymbol(
SimpleFillSymbol.STYLE_NULL,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SHORTDASHDOTDOT,
new Color([105, 105, 105]),
2
), new Color([255, 255, 0, 0.25])
);
var circle = new Circle({
center: evt.mapPoint,
radius: 10
});
graphic_draft.add(new Graphic(circle,circleSymb));
var graphics = graphic_device.graphics;
for(var i= 0, total=graphics.length;i<total;i++){
if(circle.contains(graphics[i].geometry)){
var sms = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_SQUARE).setColor(new Color([255,0,0,0.5]));
var graphic=new Graphic(graphics[i].geometry,sms,graphics[i].attributes);
graphic_draft.add(graphic);
}
}
});
显示效果:

五、总结
- 空间查询分类;
- 图层级别点击查询;
- 图层级别空间查询;
- 要素级别空间查询;
转载自:https://blog.csdn.net/xcymorningsun/article/details/79481280